
* '소스코드 개발', '배포 서버 기본 설정'을 모두 했다는 가정하에 jenkin와 bitbucket을 연동합니다.
1. bitbucket - web hook 설정
- bitbucket 에서 웹훅을 걸기 원하는 repository로 이동합니다.

- settings > webhook > 'Add newwebhook'을 클릭하고 Repository hooks의 정보를 입력합니다.
더보기- title: jenkins
- url: http://{jenkins가 설치된 서버 ip}:port/bitbucket-webhook)

(저는 이미 웹훅이 걸려있어서 모자이크 부분이 보이네요 ㅎ)

2. Jenkins
(먼저 jenkins 웹페이지로 들어와서 로그인을 한 후에 아래 플로우를 따라가주세요.)
1. bitbucket 플러그인 설치
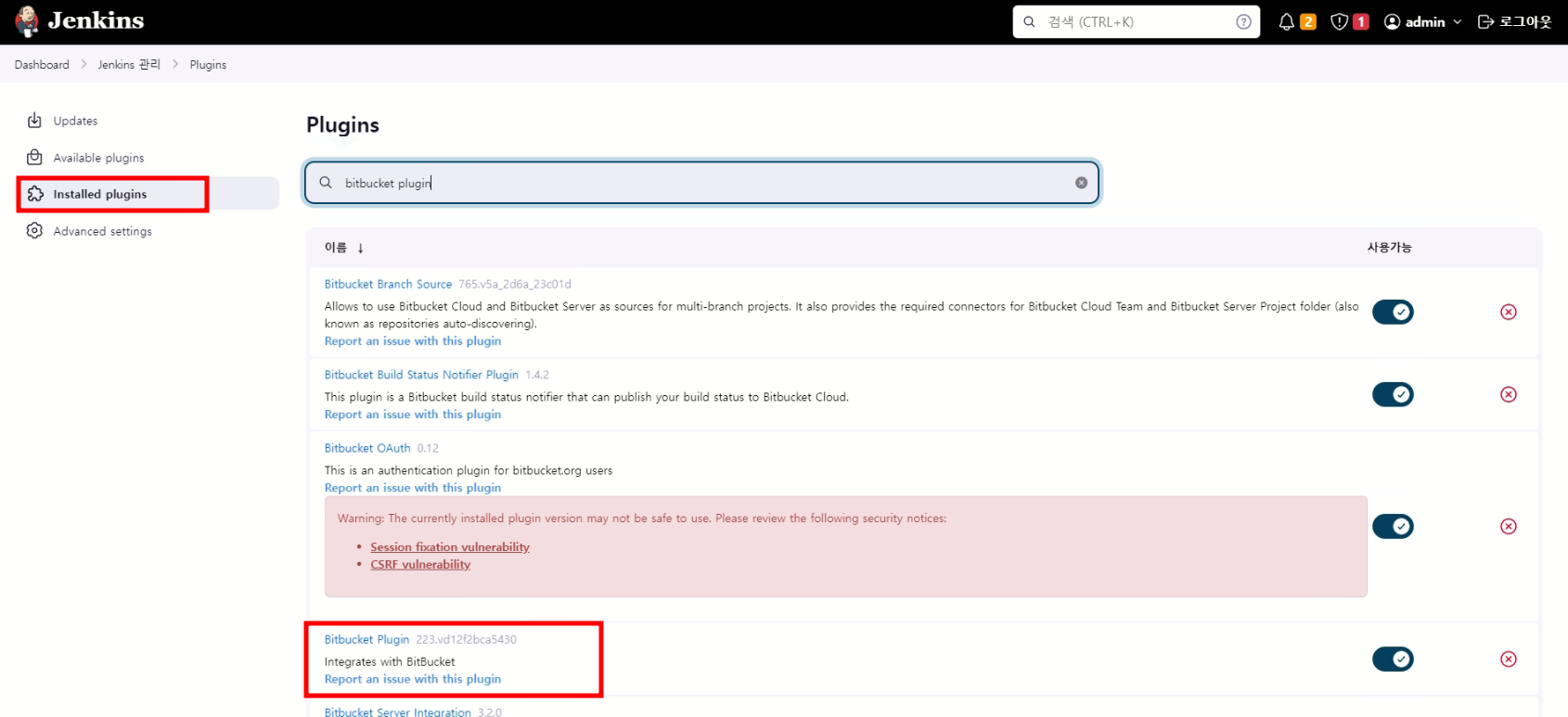
bitbucket과 jenkins를 연결하려면 bitbucket 플러그인을 설치해야합니다.
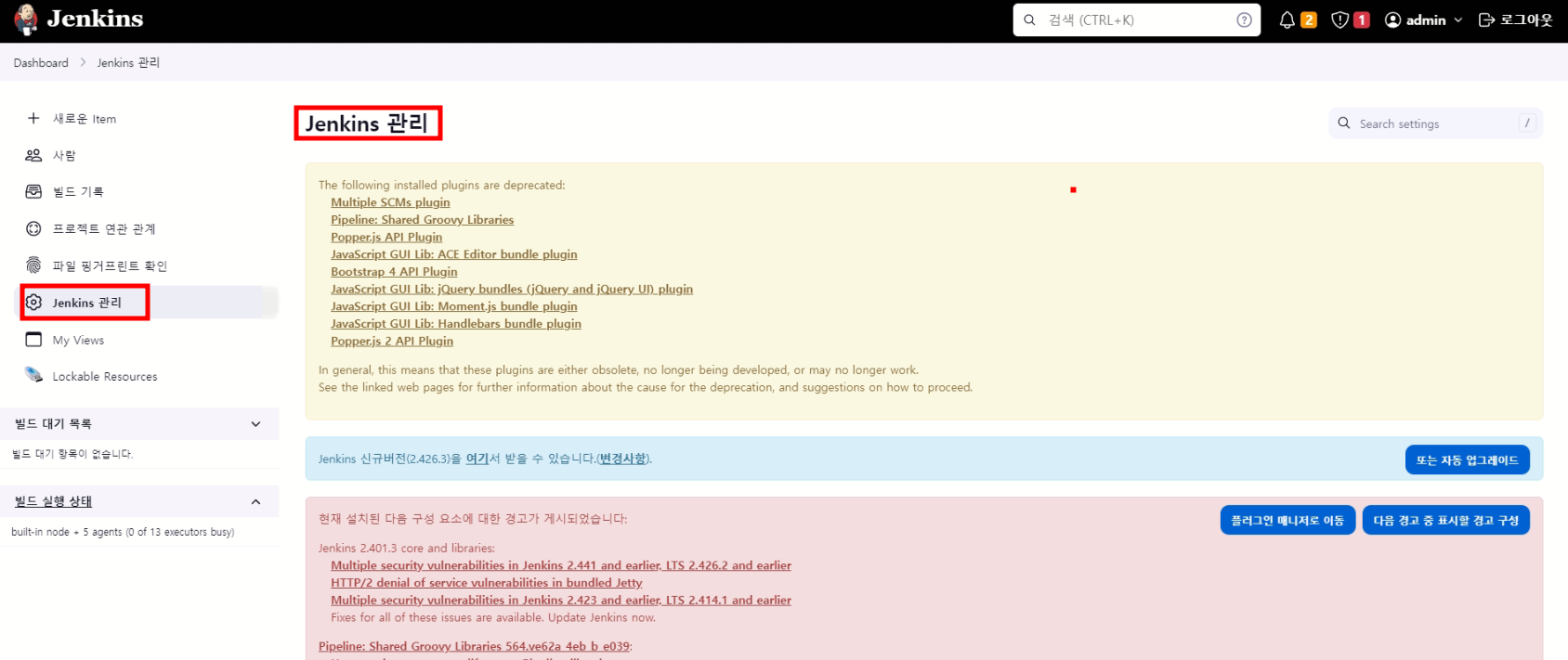
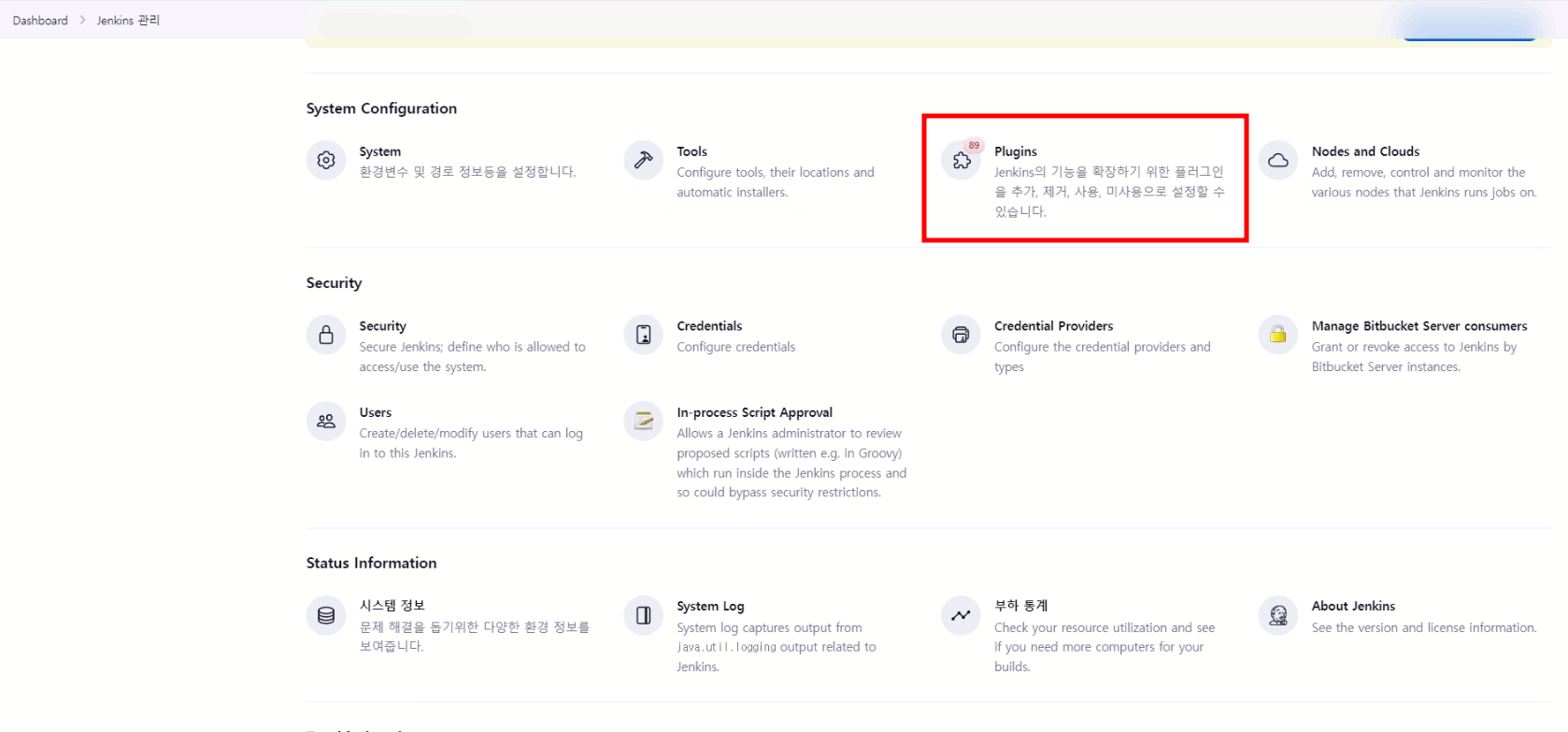
Jenkins 관리 > 플러그인 관리로 이동해주세요.



저는 이미 설치가 되어있어서 Installed plugins에서 설치된 'bitbucket plugin'이 보이네요.
2. Item 등록하기
새로운 Job(또는 Pipeline)을 생성하고, 소스 코드 저장소를 지정해보겠습니다. 저는 GitHub나 GitLab이 아닌 Bitbucket을 지정해서 연동해보겠습니다.
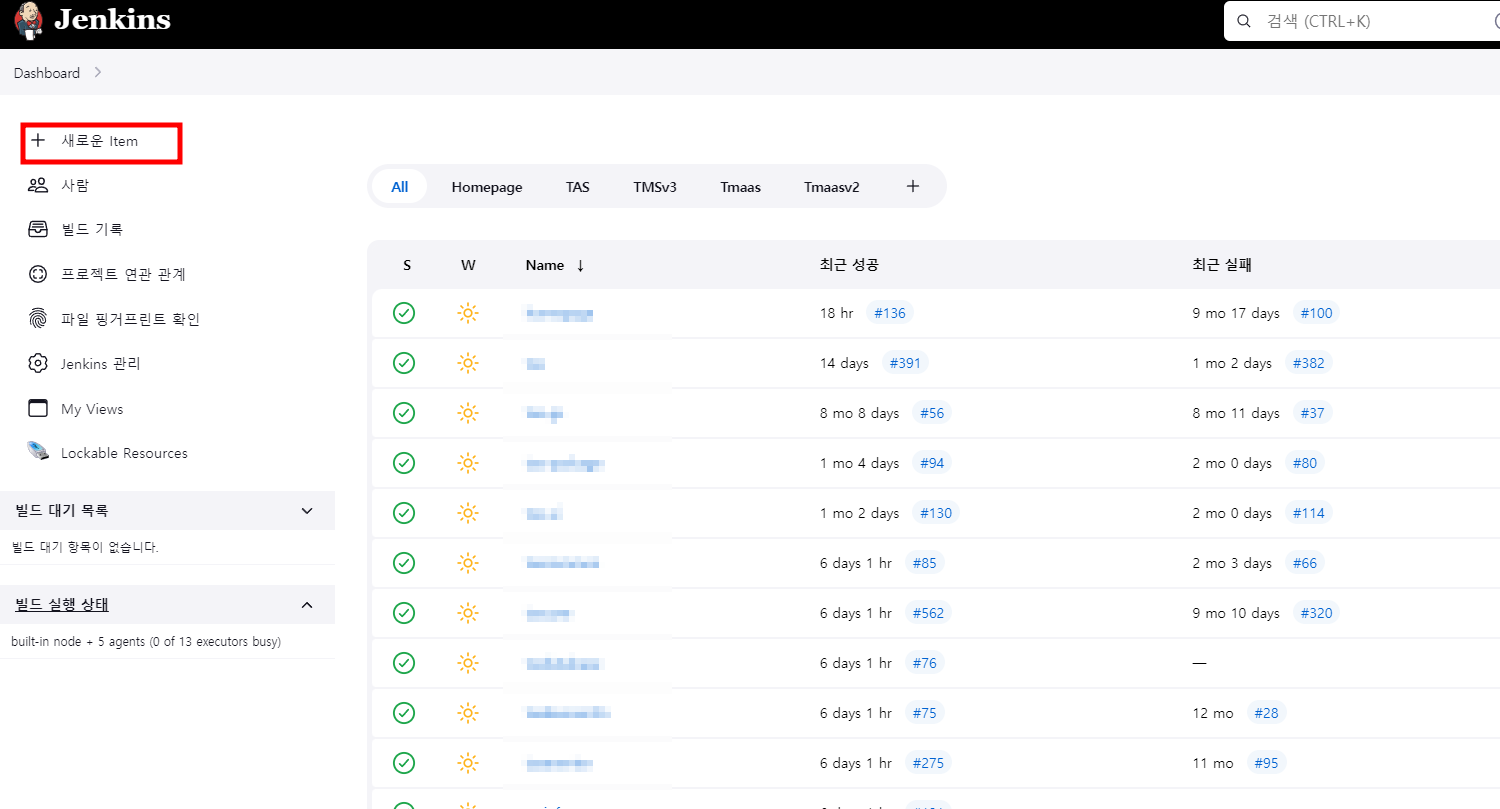
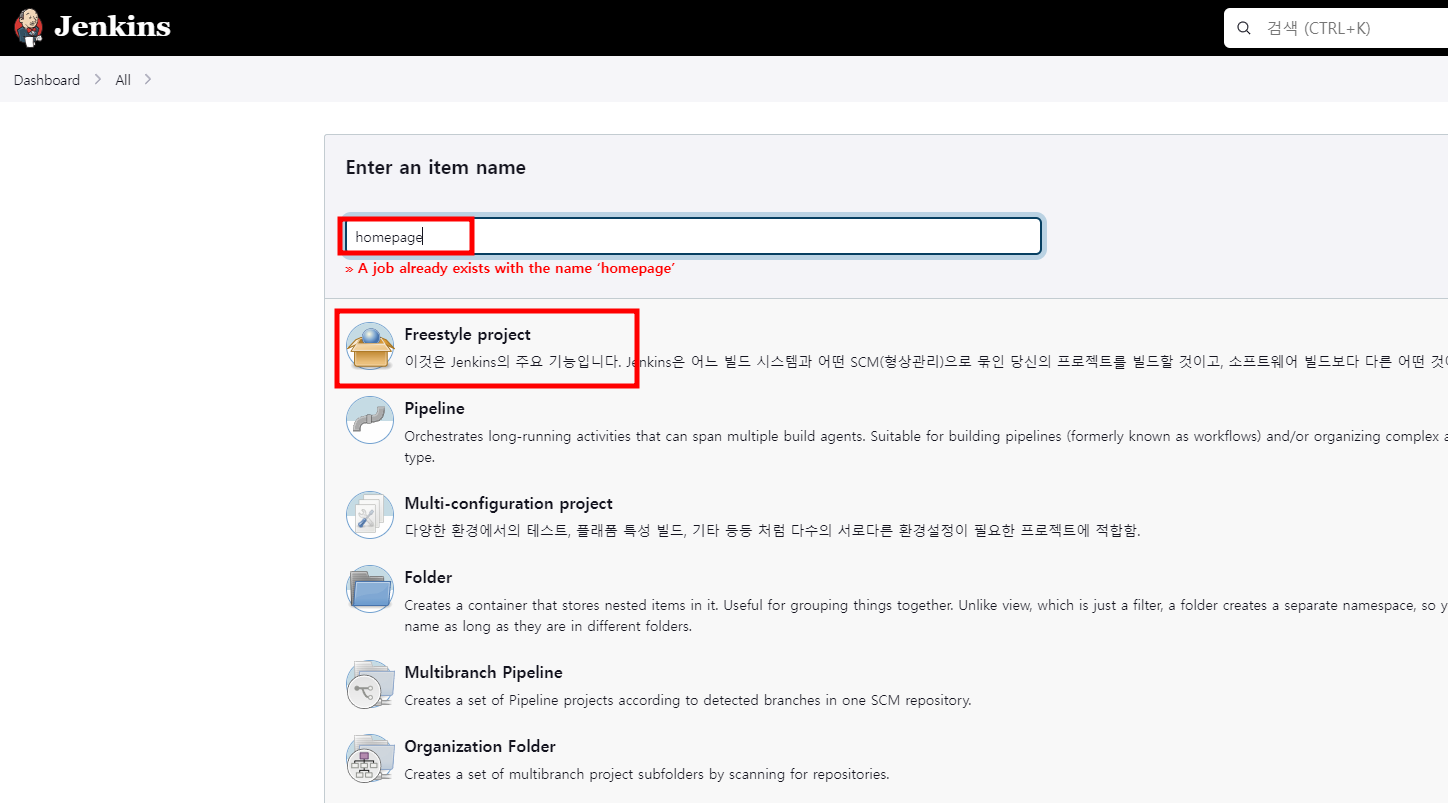
1. Dashboard 에서'새로운 Item'을 생성합니다

2. Item의 이름을 설정하고 freestyle project를 클릭해주세요.

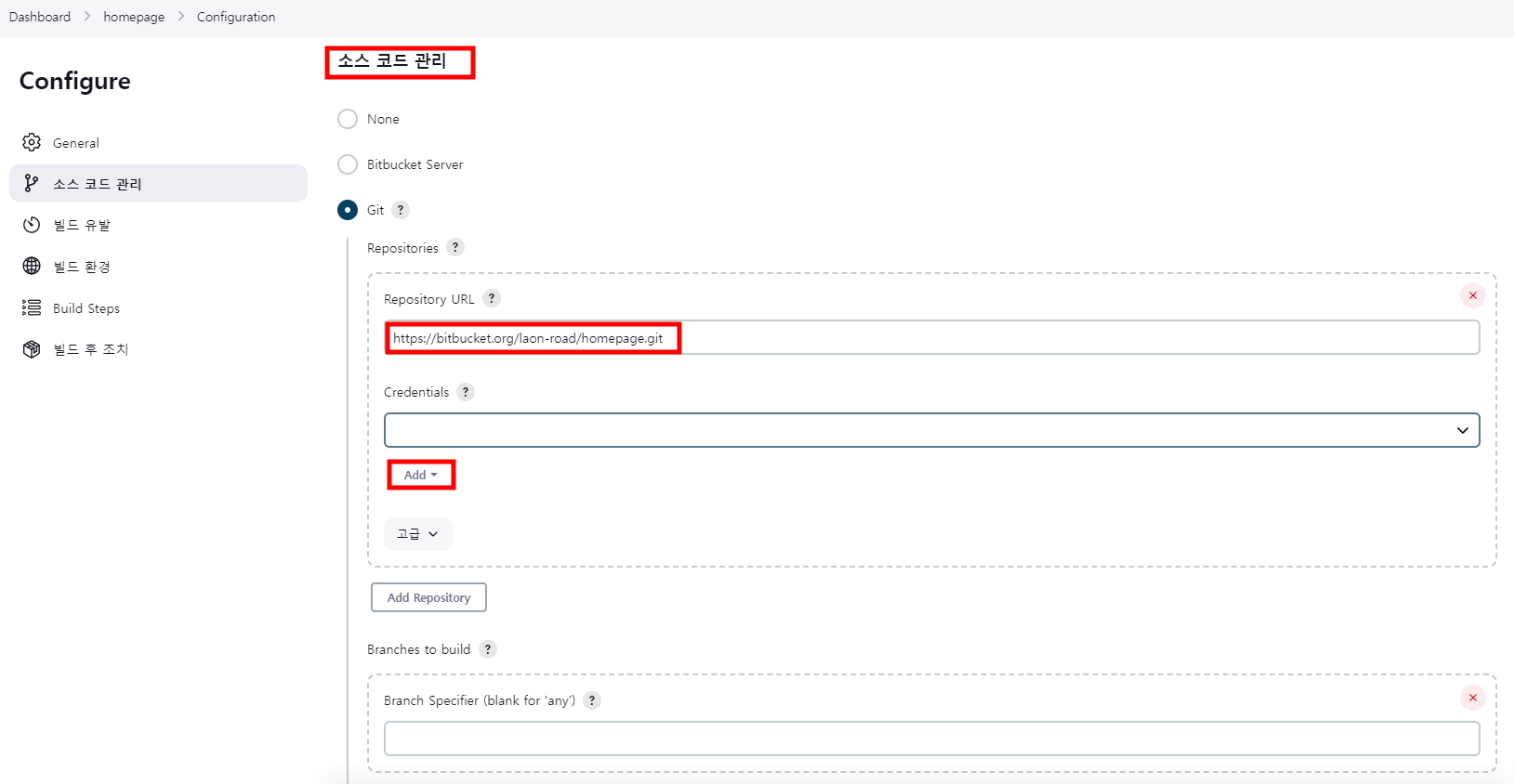
2. Configure에 필요한 정보들을 입력합니다.
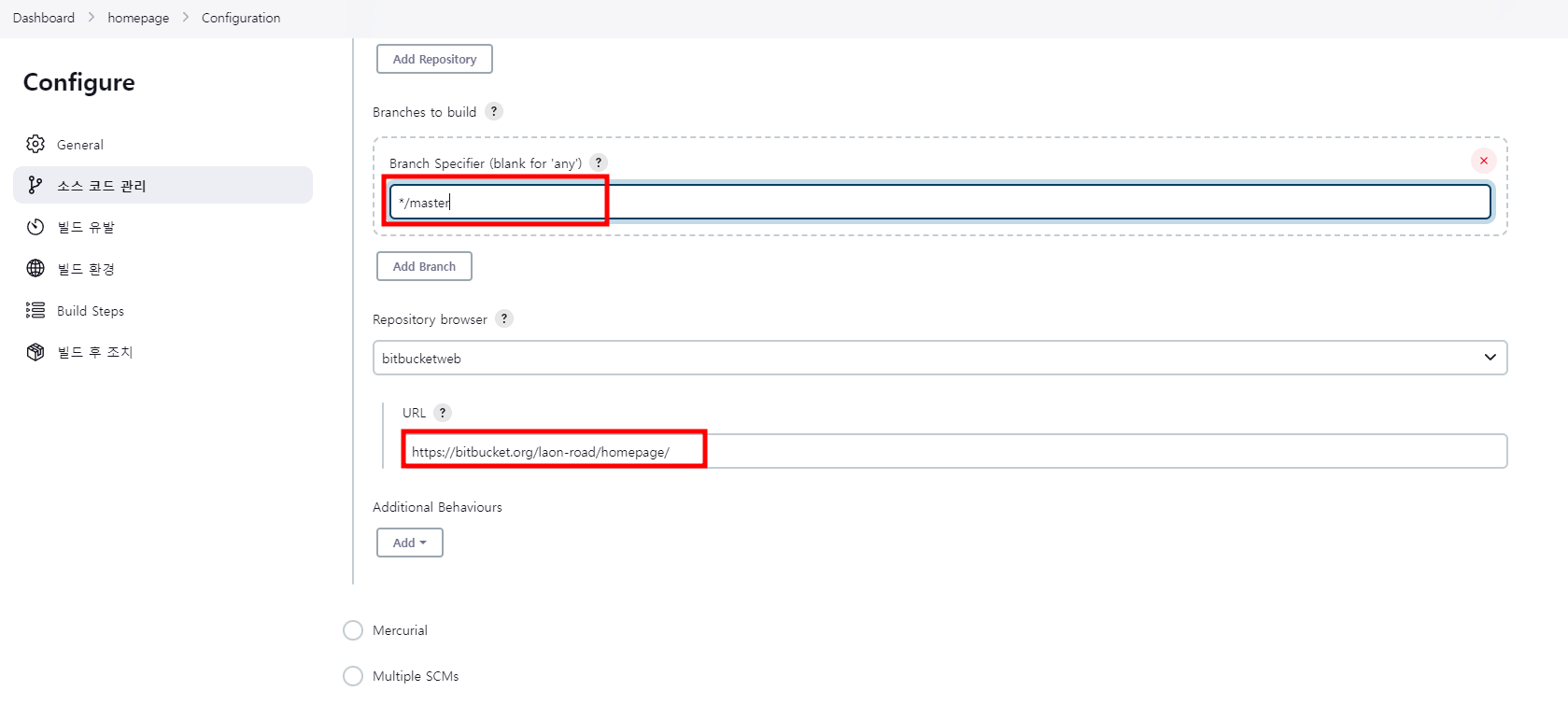
1) 소스코드관리: 'Git'을 선택하고 위에서 웹훅을 걸어놓았던 Repository의 URL을 적어주세요.
그리고 밑에 'Add'을 눌러 Credential을 추가해줍니다.

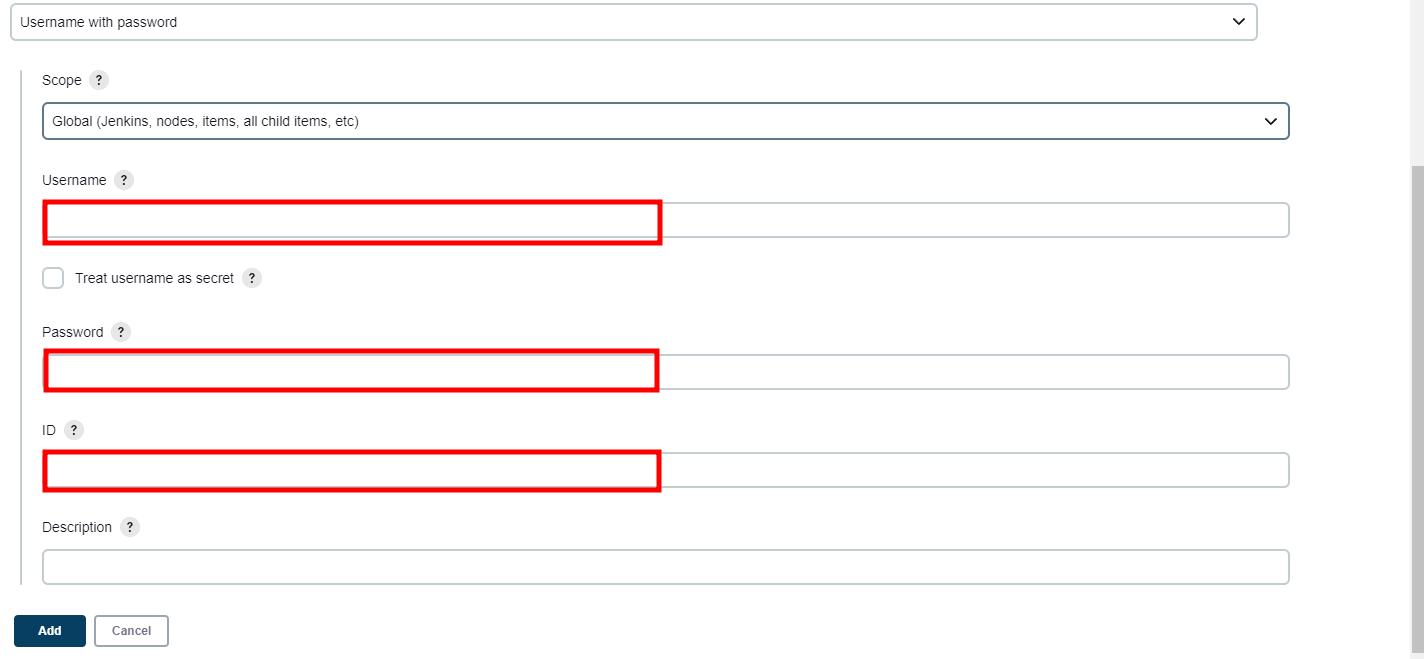
Bitbucket의 Username과 Password를 입력하라는 창이 뜹니다. 다 입력해주고 추가를 눌러주세요.

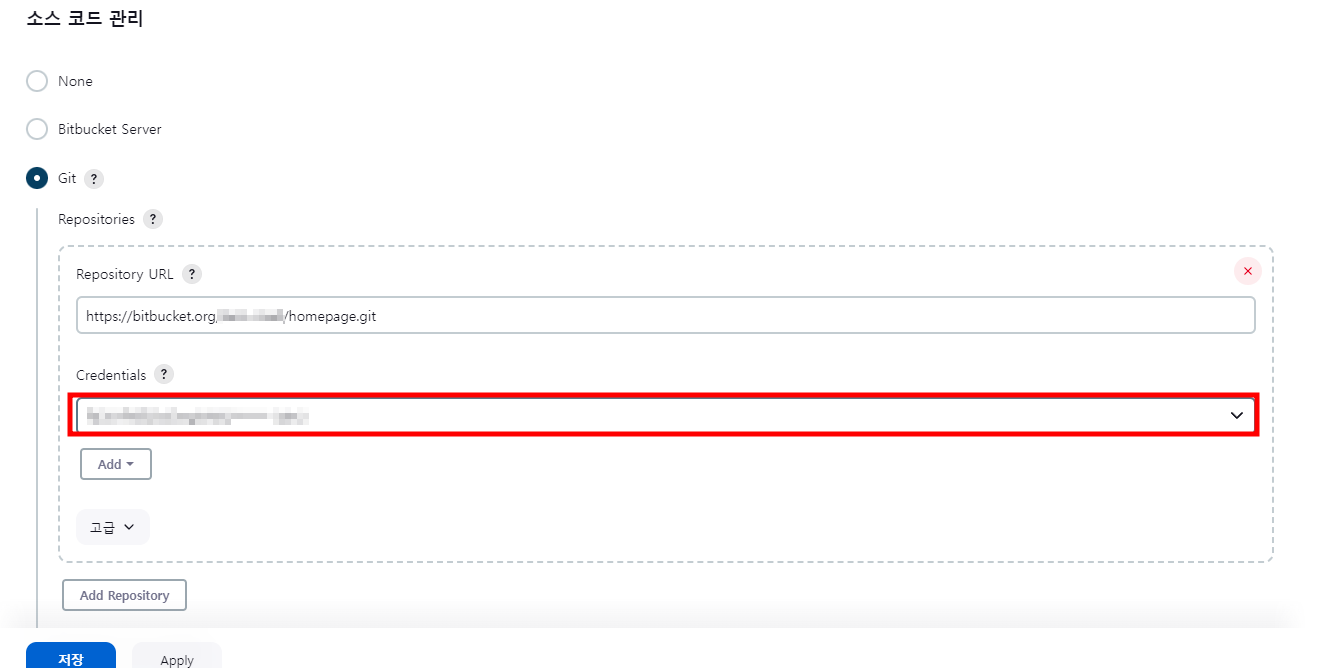
그리고는 추가된 계정으로 Credential을 선택해줍니다.

그리고 Branch to build에서 어떤 branch를 배포할지 선택해줍니다. 저는 지금 master 브랜치로 했는데, 다른 브랜치를 하고 싶다면 '*/브랜치명'을 입력하면 됩니다. 그리고 Repository browser를 bitbucketweb으로 선택한뒤 저장소를 제공하는 루트 url을 입력해줍니다.

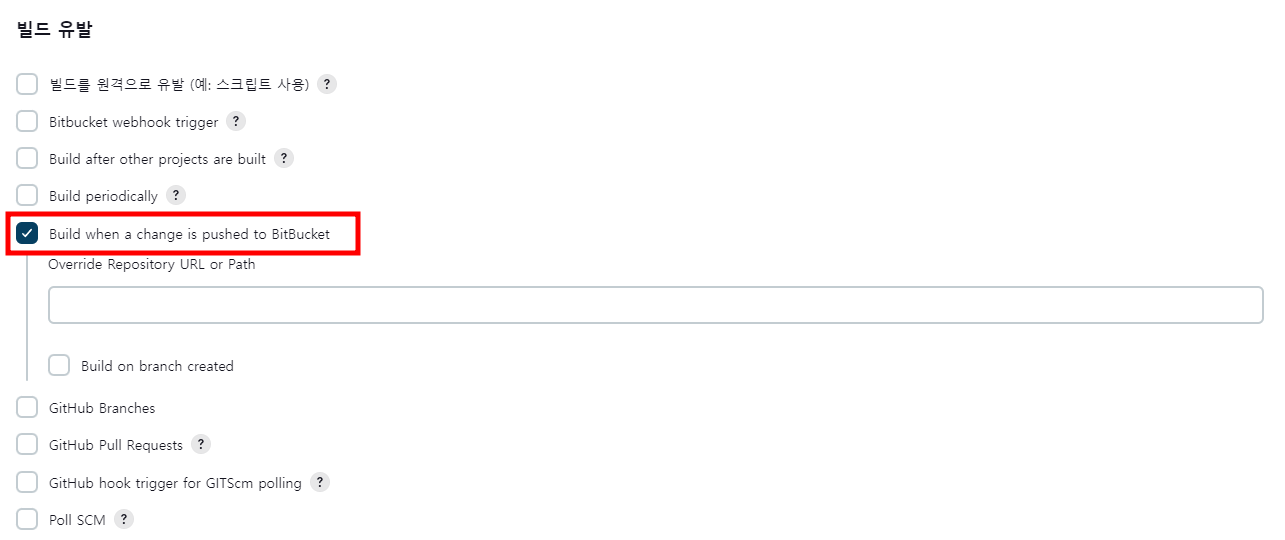
2. 빌드유발 : 원하는 빌드 트리거 방식을 선택합 build when changed in pushed in bitbucket를 선택하면 코드에 새로운 push가 발생할 때마다 Jenkins가 자동으로 빌드를 시작합니다.

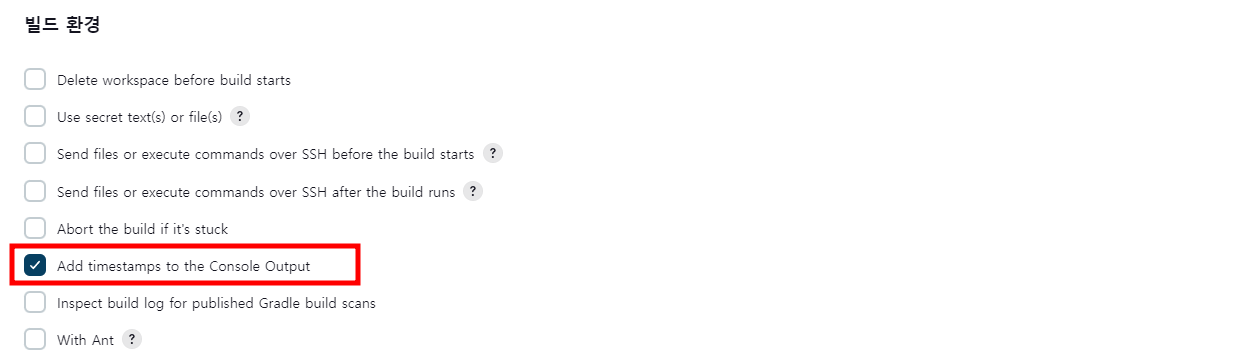
3. 빌드환경: Console Output에 타임스탬프를 보고 싶어서 추가했습니다.

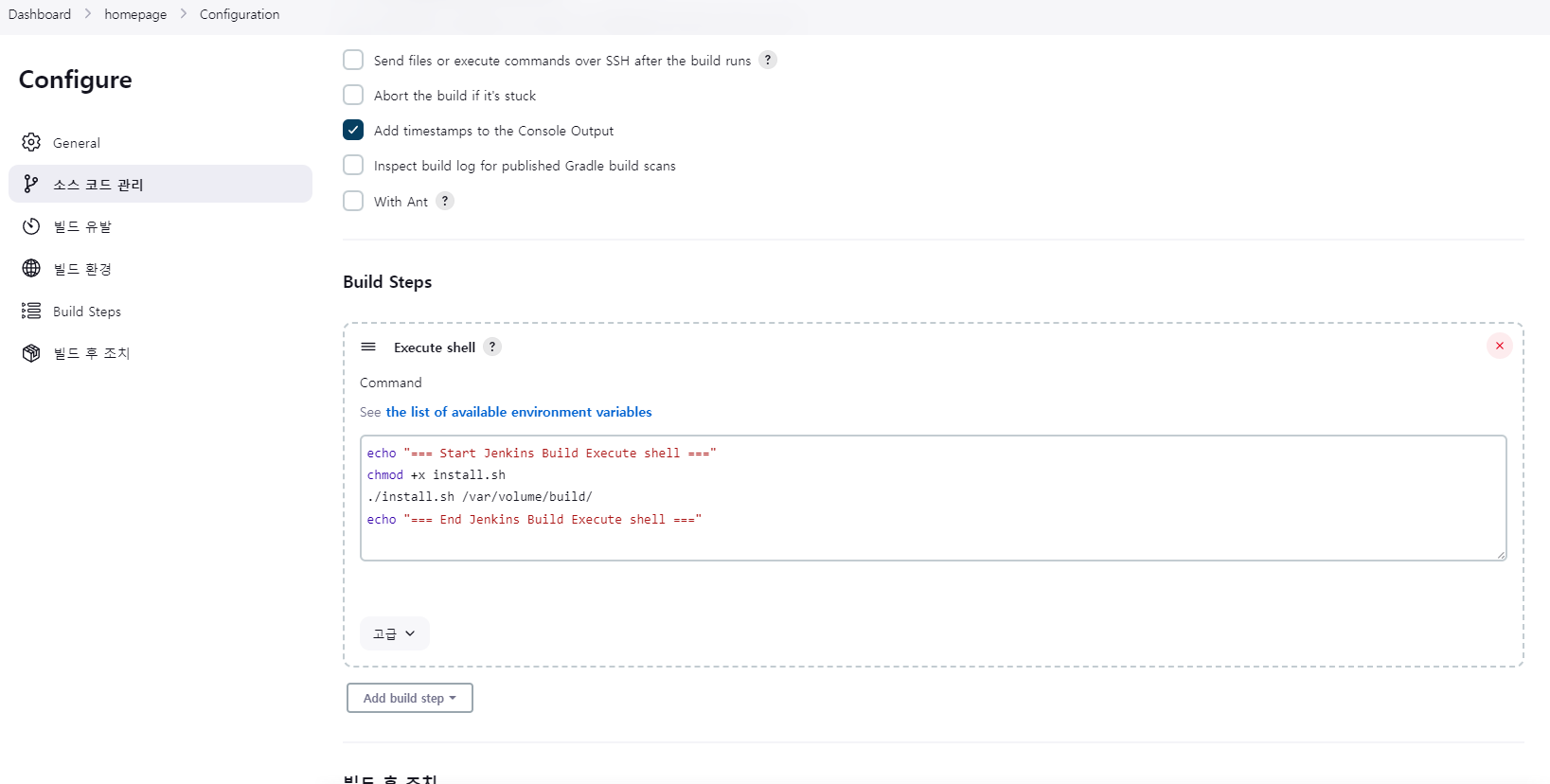
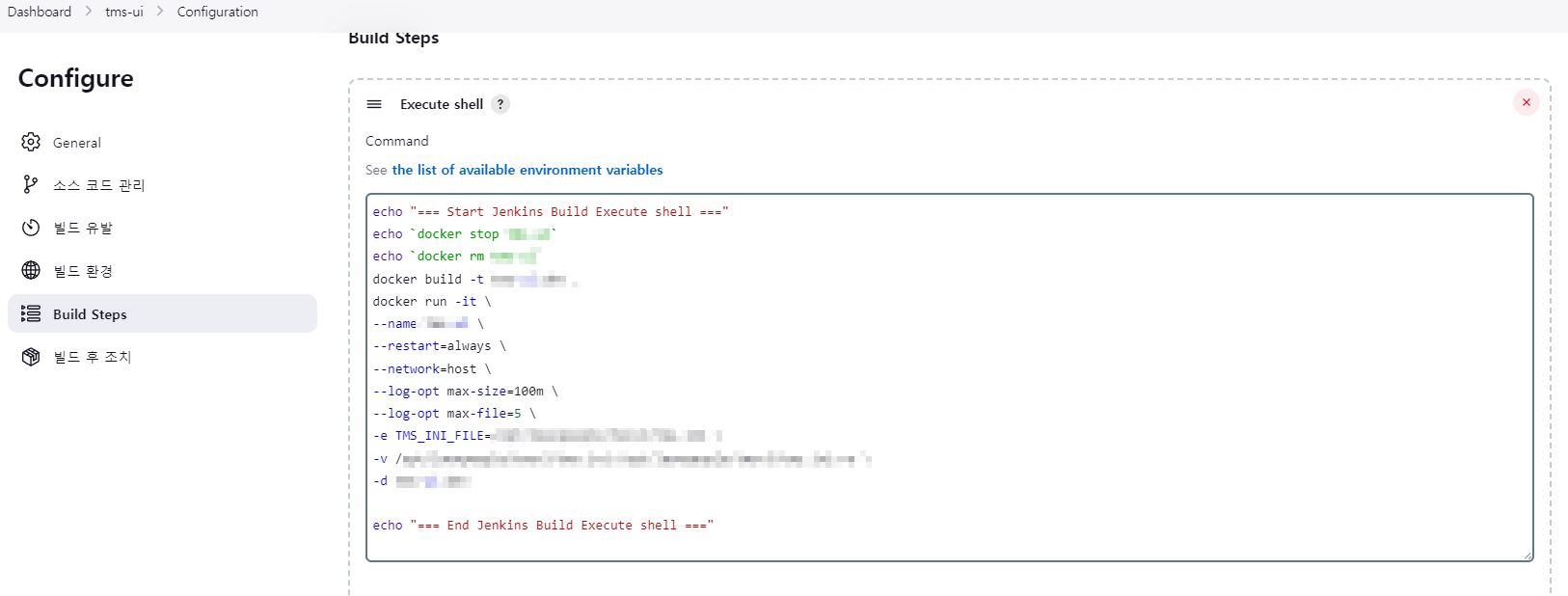
4. 빌드 스탭
- Build > Excute shell에 실행할 shell 스크립트 작성합니다.
- 빌드스탭에서는 빌드 과정을 자동화하기 위해 Jenkinsfile (Pipeline) 또는 빌드 단계에서 실행할 쉘 스크립트를 작성합니다. 여기에는 의존성 설치, 빌드 명령 실행, 테스트 실행 등 원하는 방식으로 스크립트를 작성할 수 있습니다.
저는 이 단계에서 제가 프로젝트의 루트 경로에 넣어놓은 intall.sh 파일을 실행하도록 빌드 스크립트를 작성하였습니다.
install.sh에서 특정 경로에 의존성을 설치하고, 빌드 명령을 실행하게 해주었기때문에, install.sh 파일에 권한을 주고, /var/volume/build 경로를 인자로 받아 install.sh스크립트를 실행하게 해놓았습니다.

Jenkins Pipeline 내에서 Docker 및 Nginx를 사용하여 자동 배포를 구성할 수 있습니다. 이런 경우엔, 아래처럼 Docker 컨테이너를 빌드, 실행, 정지, 삭제하는 단계를 포함할 수 있습니다.

3. 배포 서버 설정
* 배포서버가 설정되어있다는 전제 하에 작성되었습니다.
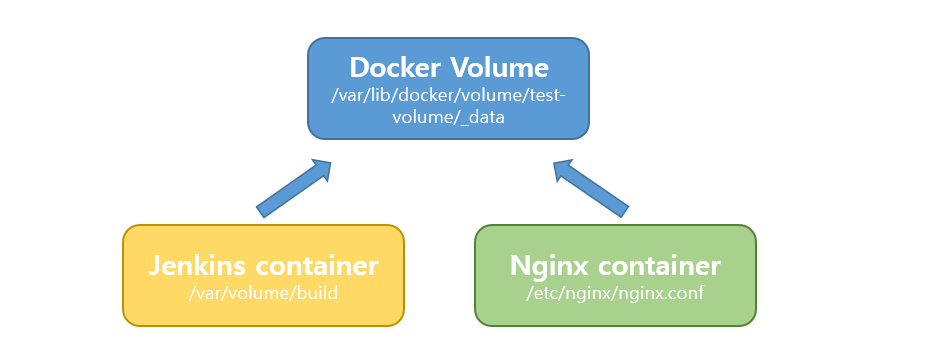
제가 프로젝트를 자동배포를 하고 있는 서버에는 jenkins 컨테이너와 nginx 컨테이너가 돌아가고있습니다.

저는 Nginx를 사용하여 프로젝트를 자동으로 배포하고 있는데요. 위 그림처럼 빌드 파일을 볼륨을 통해 매핑하여 Nginx 컨테이너가 해당 파일을 웹에 표시할 수 있도록 설정하고 있습니다. '2. Jenkins'에서 빌드파일을 /var/volume/build로 떨구면, 미리 만들어놓은 test-volume을 통해서 빌드파일을 nginx와 공유하게됩니다. 즉, Jenkins를 통해 Bitbucket에서의 새로운 푸시를 감지하면, 해당 빌드 파일을 자동으로 서버에 배포하고, Nginx가 이를 웹에 표시합니다.
1) 도커 볼륨 생성
docker volume create --name test-volume1) jenkins container
docker run -d --name jenkins -p 8642:8080 -v test-volume:/var/volume jenkins2) nginx container
docker run -d --name nginx -p 80:8080 -v test-volume:/var/volume nginx
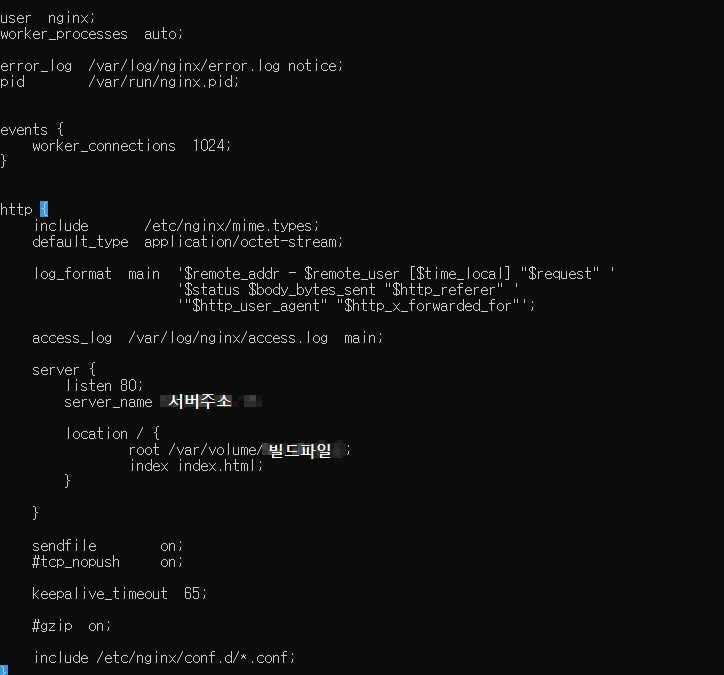
* nginx.conf로 설정
기본적으로 Nginx 컨테이너는 nginx.conf 파일을 기본 설정으로 사용합니다. 필요한 경우에는 이 파일을 커스터마이즈하여 사용할 수 있습니다. (nginx.conf 위치: nginx container 컨테이너 안 /etc/nginx/nginx.conf)
docker exec -it nginx /bin/bash
cd /etc/nginx/nginx.conf
'지금, 개발하기 > 코딩관련' 카테고리의 다른 글
| [jira] jira- bitbucket 이슈 넘버로 연동하기 (0) | 2024.04.15 |
|---|---|
| [jira] jira의 workflow(업무 흐름) 변경하기 (0) | 2024.04.14 |
| [onvif] 프로토콜에 없는 focus 기능 구현하기 (0) | 2022.03.29 |
| Visual Studio Code 설치하기 (0) | 2022.01.17 |
| visual Studio code] 탭 사이즈 조절하기 (1) | 2021.09.30 |



