
지난 시간에 이어 선택자를 학습해 보겠습니다. 스타일 속성을 적용하는 요소를 'selector(선택자)'라고 부릅니다. 선택자를 이용하면 하나 또는 여러개의 태그에 스타일을 지정해 줄 수 있습니다. 원하는 대로 여러 태그에 한번에 스타일을 적용할 수 있으니 간편하겠죠?
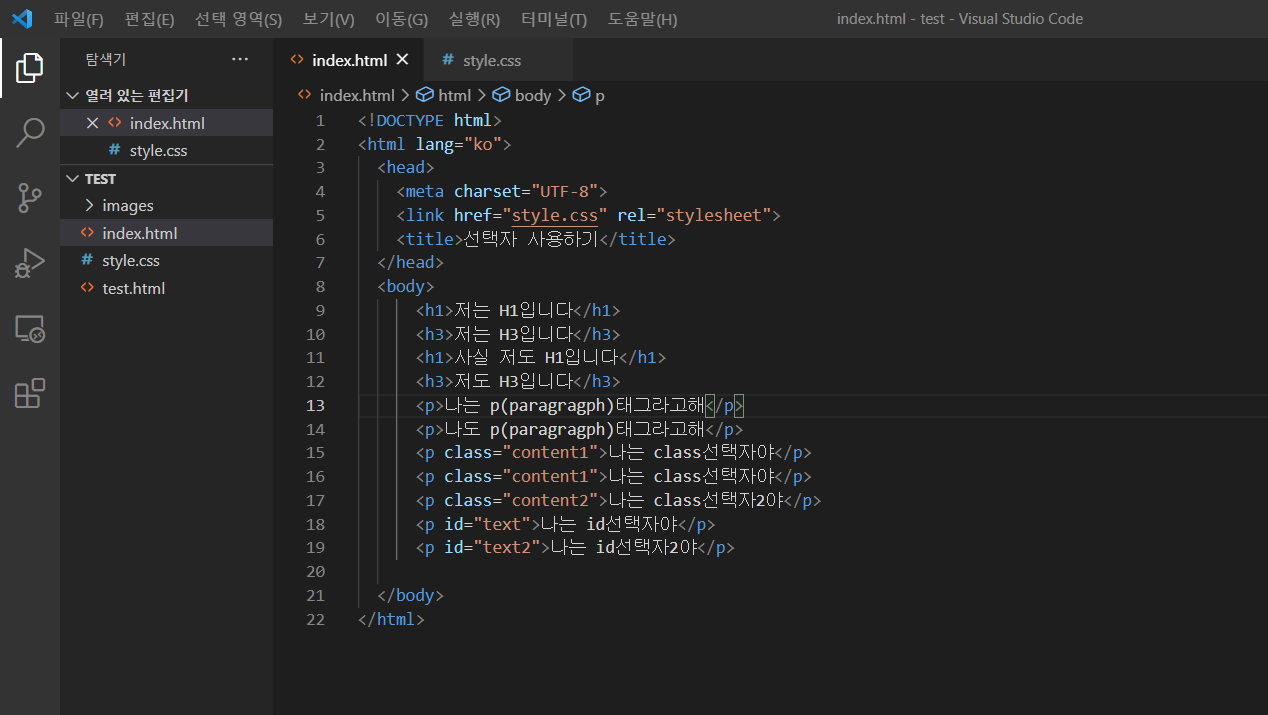
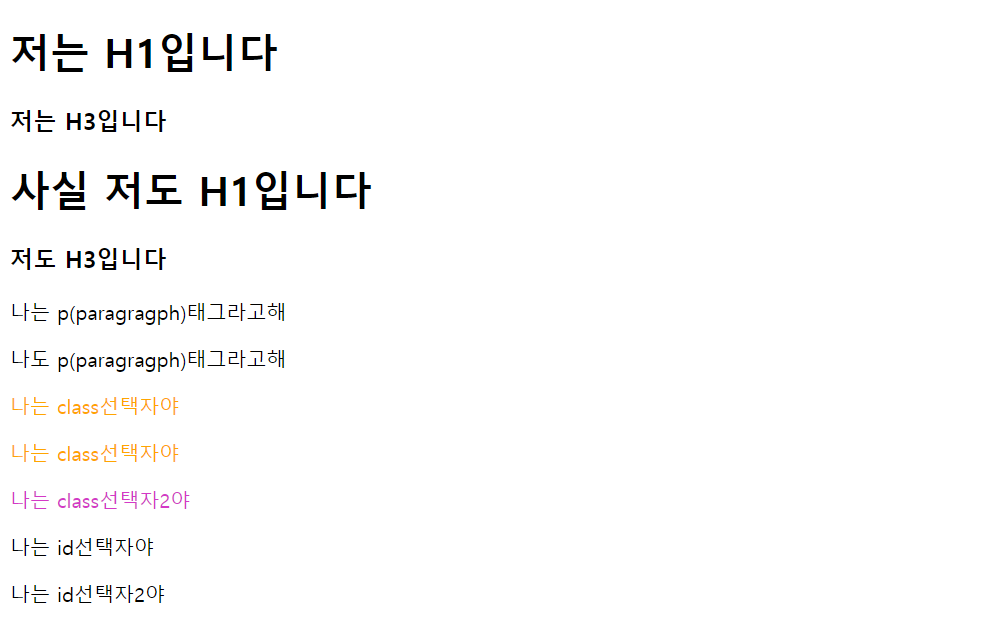
오늘 사용할 예시입니다. index.html만 작성하고 style.css는 비워두었습니다.


class 선택자(class-selector)
: 특정 부분에만 스타일을 적용하고 싶을 땐, class 선택자를 사용합니다. 예를 들어 같은 p태그라도 두번째 단락에는 다른 색상을 적용하고 싶다면, class 선택자를 사용하면 됩니다.

.content1 {
color: gray;
}
.content2 {
color: rgb(212, 57, 199);
}

id 선택자(id-selector)
:클래스 선택자와 마찬가지로 특정 부분에만 스타일을 적용하고 싶을 땐, id 선택자를 사용합니다. 둘의 차이점은 클래스 선택자는 문서 안에서 중복 사용이 가능하지만, id선택자는 중복 사용이 안됩니다. 아래에 차이점을 쉽게 한번 더 정리하였습니다.

#text {
color: olive;
text-align: center;
}
#text2 {
color: rgb(43, 88, 185);
}

< class 선택자와 id 선택자의 차이점 >
◆ class 선택자 : 한 페이지 내에서 중복 사용이 가능합니다.
◆ id 선택자: 한 페이지 내에서 중복 사용이 불가능합니다.
Q. class 선택자를 사용해야 할때?
→ 반복되는 태그 들을 한 번에 변경할 때 사용합니다. 예를 들어 소제목의 색깔을 모두 red로 바꾸고 싶다면, 소제목 클래스의 스타일을 red로 바꿔주면 되겠죠.
Q. id 선택자를 사용해야 할때?
→ 페이지에서 유일한 것들을 지정할 때 사용합니다. 예를 들어 홈페이지 로고, 상단 레이아웃 등 주로 문서의 레이아웃과 관련된 스타일을 지정할 때 사용합니다.
