
CSS에는 절대적인 크기를 결정하는 px, pt, 등과 상대적인 크기를 조절하는 em, rem, %가 있습니다. 이 중에서 상대적인 크기를 조절하는 단위인 em, rem, %를 비교해서 살펴보겠습니다. 이 단위들은 font의 크기를 결정할 때 뿐만이 아니라 margin, padding 등 다양한 속성에 쓰이니 알아두면 좋습니다.
아래 예제에서는 font-size와 padding을 이용해서 em, rem, %를 비교해 보겠습니다.

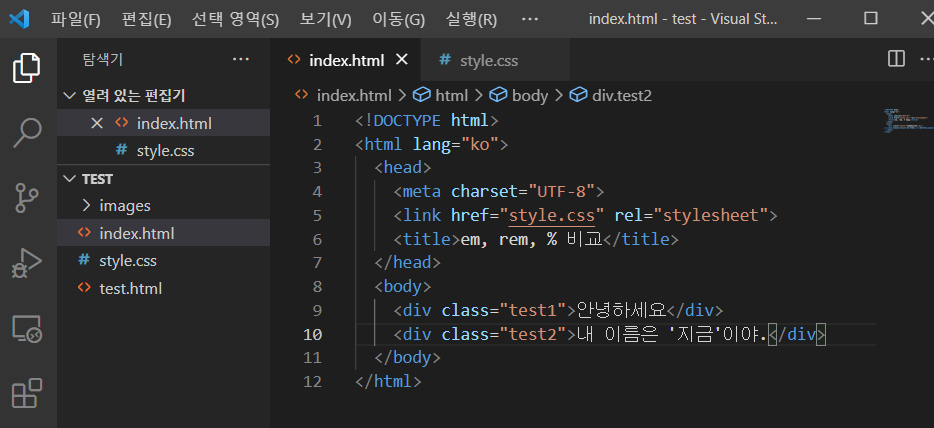
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>em, rem, % 비교</title>
</head>
<body>
<div class="test1">안녕하세요</div>
<div class="test2">내 이름은 '지금'이야.</div>
</body>
</html>
html {
font-size: 20px;
}
.test2 {
font-size: 30px;
padding-bottom: 30px;
background-color: pink;
}

1. rem
rem은 root요소인 <html>의 font-size를 기준으로 합니다.
그래서 test1 클래스의 padding-bottom 사이즈를 2rem으로 해놓으면, <html>태그의 'font-size: 20px' X 2배인 40px이 되는 것을 확인할 수 있습니다.

html {
font-size: 20px;
}
.test2 {
font-size: 30px;
padding-bottom: 2rem;
background-color: pink;
}

2. em
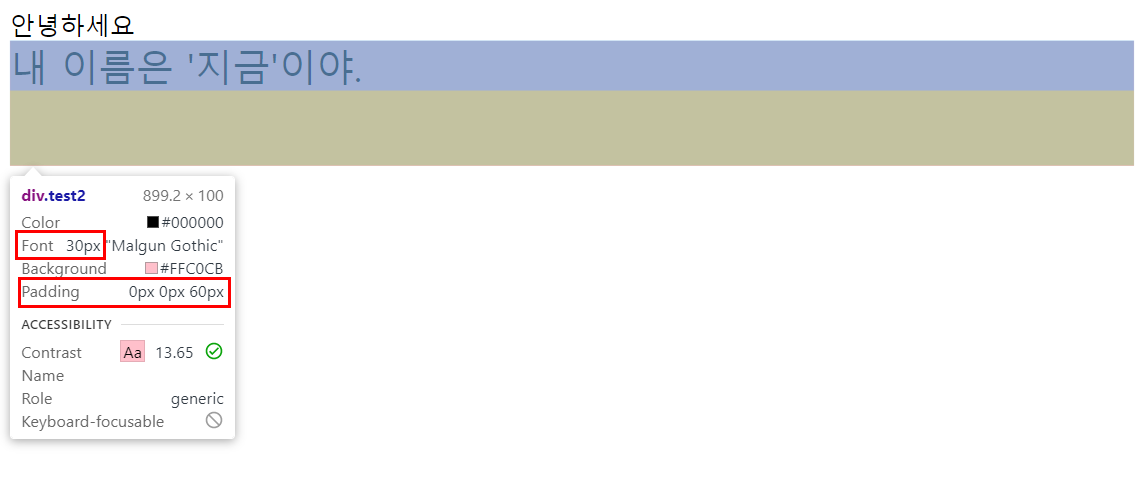
em은 자기 자신의 font-size를 기준으로 합니다.
그래서 test1 클래스의 padding-bottom 사이즈를 2em으로 해놓으면, 자신의 폰트사이즈인 'font-size: 30px' X 2배인 60px이 되는 것을 확인할 수 있습니다.

html {
font-size: 20px;
}
.test2 {
font-size: 30px;
padding-bottom: 2em;
background-color: pink;
}
3. %퍼센트
%는 항목에 따라 기준이 다릅니다.
1) font-size : 상위 요소의 font-size를 기준
그래서 test2 클래스의 font-size 사이즈를 200%로 해놓으면,
상위 요소인 test1클래스의 'font-size: 20px' X 2배인 40px이 되는 것을 확인할 수 있습니다.
1) padding, margin 등 : 상위 요소의 'width'를 기준
그래서 test2 클래스의 padding-bottom사이즈를 50%로 해놓으면,
상위 요소인 test1클래스의 'width: 800px;' X 0.5배인 400px이 되는 것을 확인할 수 있습니다.

.test1 {
font-size: 20px;
background-color: yellowgreen;
width: 800px;
height: 200px;
}
.test2 {
font-size: 200%;
background-color: pink;
padding-left: 50%;
}
좀 헷갈릴 수 있는 부분이 top과 bottom인데요,
test2 클래스의 padding-bottom를 50%로 해놓으면,
%는 무조건 기준이 'height'가 아닌 'width'이기 때문에
padding-bottom도 상위 요소인 test1클래스의 'width: 800px;' X 0.5배인 400px이 됩니다.

.test1 {
font-size: 20px;
background-color: yellowgreen;
width: 800px;
height: 200px;
}
.test2 {
font-size: 200%;
background-color: pink;
padding-bottom: 50%;
}

