
JSON과 JavaScript object 는 비슷하지만 완전히 다른 녀석입니다. 생긴게 비슷하다니보니 이 둘을 헷갈리기 쉬운데요. 엄연히 다른 녀석들이니 차이점을 살펴보도록 하겠습니다.
① JavaScript object : JavaScript Engine 메모리 안에 있는 데이터 구조
② JSON: 객체의 내용을 기술하기 위한 text 파.일.
예시를 한번 살펴보겠습니다.
json변수는 JSON형식으로 쓰여졌고, obj는 JavaScript object 형식으로 쓰여졌습니다.
const json=`{"data":[{"name":"jigeam","age":"25", "course":["classA","12:00"]}]}`;
const obj = {data:[{name:'jigeam', age: 25, course:['classA','12:00']}]};
console.log(typeof(json)) // string
console.log(typeof(obj)) // object
둘의 타입을 비교해보면 json은 string으로, obj는 object로 나오는 것도 확인할 수 있네요.


차이점
- JSON은 모든 프로퍼티는 큰따옴표(")로 묶어주어야한다.
- JSON은 함수를 값으로 할당할 수 없다.
- JSON은 '.json'이라는 확장자명을 갖는 실제 파일이다.
- JSON의 type은 string이다.
Q. 이 둘을 구별해서 써야할 때는 언제죠?
서버와 클라이언트가 데이터를 주고받을 때는 JSON 파일을 사용하는데요.
이 때문에 서버와 통신을 하기 위해서는 object를 직렬화해서 json으로 바꾸는 법과 직렬화된 JSON을 obeject로 바꾸는 법을 꼭 알아야합니다. JSON.parse()는 JSON을 object로 변환해주는 메소드이고, JSON.stringify()는 object를 JSON으로 변환해주는 메소드입니다.
① JSON.stringify(): JavaScript object → JSON으로 변환
② JSON.parse() : JSON → JavaScript object로 변환
① JSON.stringify()
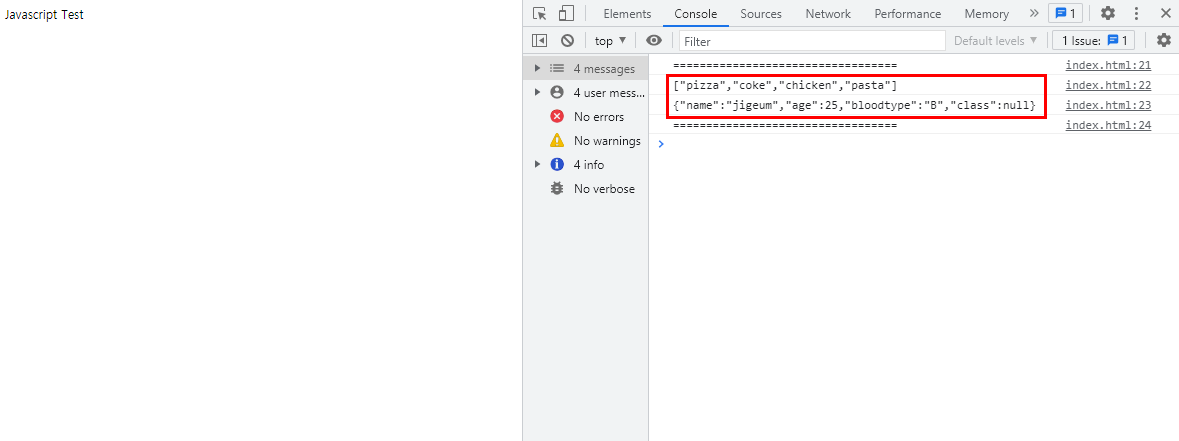
: JSON의 dtatype은 숫자(number), 문자열(string), 불리언(boolean), 객체(object), 배열(array), null입니다. 예시를 보니 문자열과 숫자, null이 잘 출력된 걸 볼 수 있네요. 그런데 score함수는 출력되지 않은 것 보이시나요? JSON은 함수로 값을 할당 할 수 없습니다.


이번에는 좀 더 응용해서 원하는 key값을 이용해 원하는 프로퍼티만도 출력해보겠습니다. 또 stringify()메소드는 파라미터로 함수도 받을 수 있는데요~ 콜백함수를 사용해서 출력도 해보겠습니다.


② JSON.parse()
: 이번에는 json으로 변환한 걸 다시 object로 바꿔서 출력해보겠습니다. JSON.parse()만 이용하면 됩니다 :)


참 쉽죠? 그럼 이제 쉽고 간단하게 JSON과 object를 바꿔가며 사용해보세요 :)
<html>
<head>
</head>
<body>
Javascript Test
<script type="text/javascript">
var food = ['pizza', 'coke', 'chicken', 'pasta']
var student = {
name: 'jigeum',
age: 25,
bloodtype: 'B',
class: null,
score: () => {
var math = 100
var English = 60
console.log( (math + English)/2)
},
};
console.log(JSON.stringify(food));
console.log(JSON.stringify(student));
console.log(JSON.stringify(student, ['name', 'age']));
console.log(JSON.stringify(student, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return value
}));
var json = JSON.stringify(student)
var obj = JSON.parse(json)
console.log(obj)
</script>
</body>
</html>'지금, 개발하기 > Javascript' 카테고리의 다른 글
| Javascript] array(배열) vs objec(객체) (0) | 2021.10.07 |
|---|---|
| javascript] 객체 반복문, for문으로 객체에서 key value 꺼내기 (1) | 2021.10.06 |
| Javascript] 화살표 함수 사용하기 (peat. Array.prototype.some()) (0) | 2021.09.28 |
| [Javascript] substr(), lastIndexOf() 파일 이름, 확장자 추출하기 (0) | 2021.09.27 |
| Javascript] 배열 메서드 every, some (0) | 2021.08.17 |



