
1. Object.keys
- 특정 객체의 프로퍼티를 출력하기
const newStudent = {
"1.name" : "jinee",
"2.age" : 26,
"3.class" : "A",
"4.number" : "23",
"5.birthday" : "1997-04-01",
"6.emailAddress": "jinee@google.com",
"7.phoneNumber": "010-1234-1234",
}
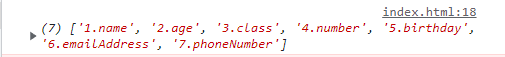
console.log(Object.keys(newStudent))프로퍼티의 이름들이 하나의 배열에 담긴다

- 프로퍼티이름과 프로퍼티 값을 같이 출력하기
const newStudent = {
"1.name" : "jinee",
"2.age" : 26,
"3.class" : "A",
"4.number" : "23",
"5.birthday" : "1997-04-01",
"6.emailAddress": "jinee@google.com",
"7.phoneNumber": "010-1234-1234",
}
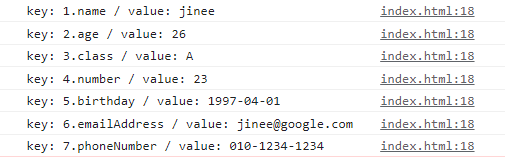
Object.keys(newStudent).forEach((e)=>{
console.log(`key: ${e} / value: ${newStudent[e]}`)
})
2. Object.entries
- 특정 객체의 프로퍼티를 출력하기
const newStudent = {
"1.name" : "jinee",
"2.age" : 26,
"3.class" : "A",
"4.number" : "23",
"5.birthday" : "1997-04-01",
"6.emailAddress": "jinee@google.com",
"7.phoneNumber": "010-1234-1234",
}
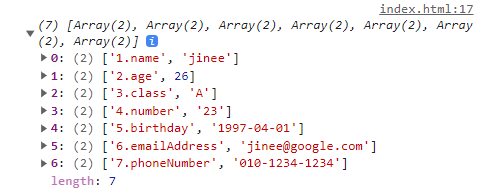
console.log(Object.entries(newStudent))
[프로퍼티 이름, 프로퍼티의 값] 배열들이 담긴 하나의 배열이 리턴된다

- 프로퍼티이름과 프로퍼티 값을 같이 출력하기
const newStudent = {
"1.name" : "jinee",
"2.age" : 26,
"3.class" : "A",
"4.number" : "23",
"5.birthday" : "1997-04-01",
"6.emailAddress": "jinee@google.com",
"7.phoneNumber": "010-1234-1234",
}
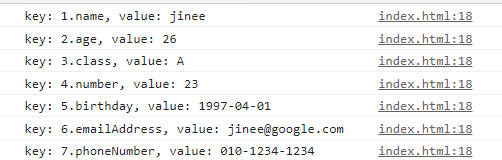
Object.entries(newStudent).forEach((e)=>{
console.log(`key: ${e[0]}, value: ${e[1]}`)
})
3. for ... in 구문
- 특정 객체의 프로퍼티를 출력하기
const newStudent = {
"1.name" : "jinee",
"2.age" : 26,
"3.class" : "A",
"4.number" : "23",
"5.birthday" : "1997-04-01",
"6.emailAddress": "jinee@google.com",
"7.phoneNumber": "010-1234-1234",
}
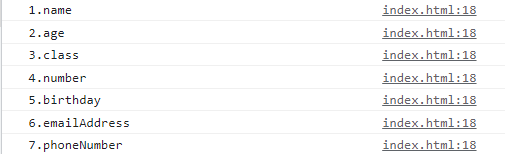
for (let e in newStudent){
console.log(e)
}
- 프로퍼티이름과 프로퍼티 값을 같이 출력하기
const newStudent = {
"1.name" : "jinee",
"2.age" : 26,
"3.class" : "A",
"4.number" : "23",
"5.birthday" : "1997-04-01",
"6.emailAddress": "jinee@google.com",
"7.phoneNumber": "010-1234-1234",
}
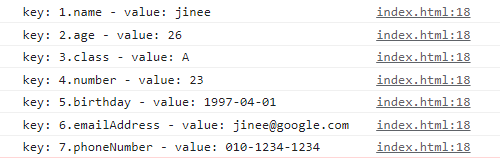
for (let e in newStudent){
console.log(`key: ${e} - value: ${newStudent[e]}`)
}
'지금, 개발하기 > Javascript' 카테고리의 다른 글
| javascript] for문의 break vs continue, while vs do while (0) | 2022.12.16 |
|---|---|
| javascript] 구조분해할당(destructuring)이란? (0) | 2022.04.27 |
| Javascript] 함수 표현식, 화살표 함수표현식 (1) | 2021.10.12 |
| Javascript] array(배열) vs objec(객체) (0) | 2021.10.07 |
| javascript] 객체 반복문, for문으로 객체에서 key value 꺼내기 (1) | 2021.10.06 |



