배열의 특정 값 찾기
배열에서 조건을 만족하는 값을 찾을 때, find()함수와 filter()함수를 사용하면 좋다.
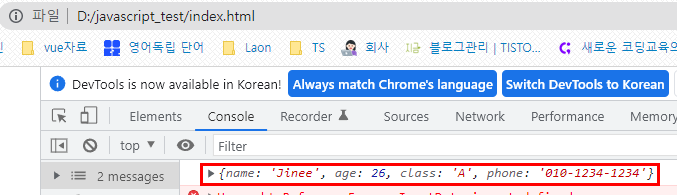
1. find 함수
- '배열'에서 특정 값을 찾는 조건을 callback 함수로 전달한다
- 조건을 만족하는 값 중 '첫번째 값만'을 리턴한다.
- 조건을 만족하는 값이 없으면 undefined를 리턴한다.
<html>
<head>
</head>
<body>
<script type="text/javascript">
function whatClass(el) {
if(el.class === 'A') {
return true
}
}
const students = [
{name: 'Jinee', age : 26, class: 'A', phone: '010-1234-1234'},
{name: 'Tom', age : 27, class: 'A', phone: '010-1235-1235'},
{name: 'Clare', age : 24, class: 'B', phone: '010-1236-1236'},
{name: 'Alex', age : 28, class: 'C', phone: '010-1237-1237'},
];
console.log(students.find(whatClass))
</script>
</body>
</html>
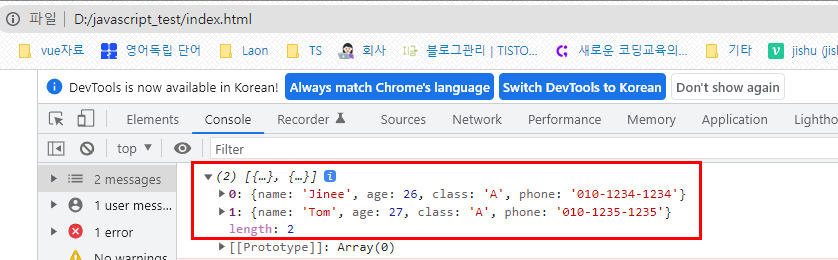
2. filter() 함수
- '배열'에서 특정 값을 찾는 조건을 callback 함수로 전달한다
- 조건에 부합하는 배열의 '모든 값'을 배열의 형태로 리턴합니다.
- 조건을 만족하는 값이 없으면 빈 배열([ ])을 리턴한다.
<html>
<head>
</head>
<body>
<script type="text/javascript">
function whatClass(el) {
if(el.class === 'A') {
return true
}
}
const students = [
{name: 'Jinee', age : 26, class: 'A', phone: '010-1234-1234'},
{name: 'Tom', age : 27, class: 'A', phone: '010-1235-1235'},
{name: 'Clare', age : 24, class: 'B', phone: '010-1236-1236'},
{name: 'Alex', age : 28, class: 'C', phone: '010-1237-1237'},
];
console.log(students.filter(whatClass))
</script>
</body>
</html>