
페이지에 글자를 넣어서 사용할 때면 폰트 크기를 조절하고 싶을 때가 많습니다. CSS에서 글자의 크기를 조절하려면 font-size를 사용하면 됩니다. font-size의 단위에는 px, pt, em, %등이 있지만 가장 기본적인 방법을 사용해서 폰트크기를 조절해 보도록 하겠습니다. CSS에서 폰트 크기를 조절하는 대표적인 방법은 px, pt, em을 사용하는 것입니다. px과 pt는 절대적인 폰트의 크기를 조절할 수 있고, %와 em은 상대적인 폰트의 크기를 조절할 수 있습니다.
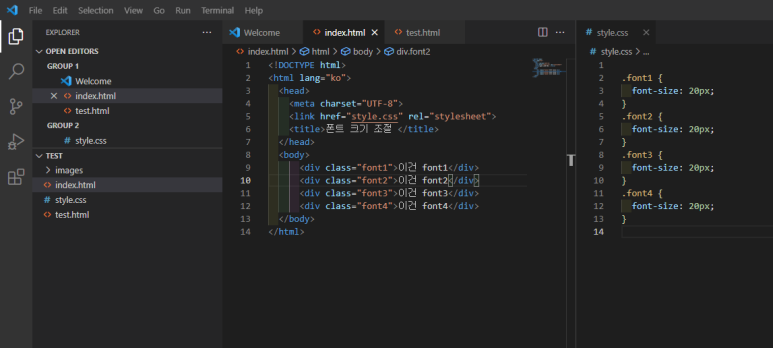
1. 폰트 크기 조절_ px
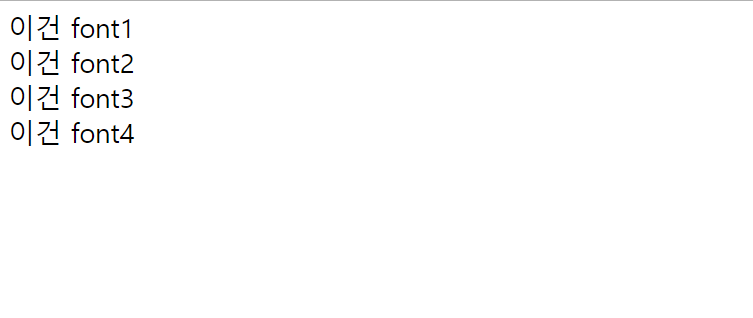
px을 이용해서 모든 태그를 20px로 맞추어 보았습니다.


2. 폰트 크기 조절_ pt
: 이번에는 pt를 사용해보겠습니다. 참고로 pt(point)는 px의 약 1.33배입니다.


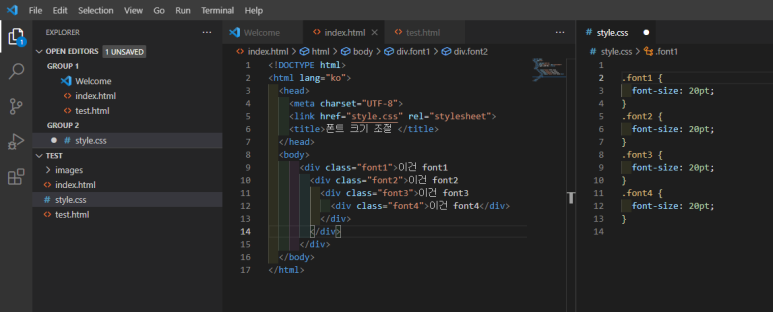
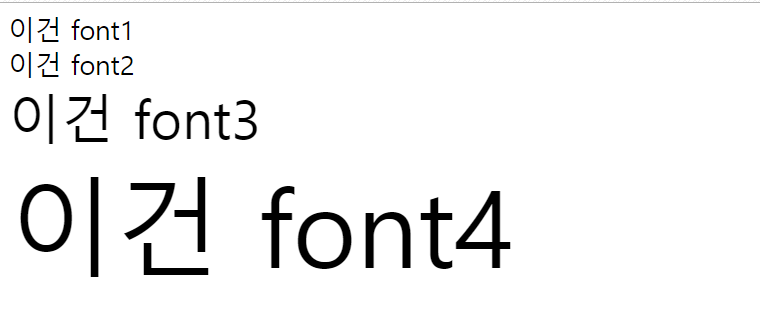
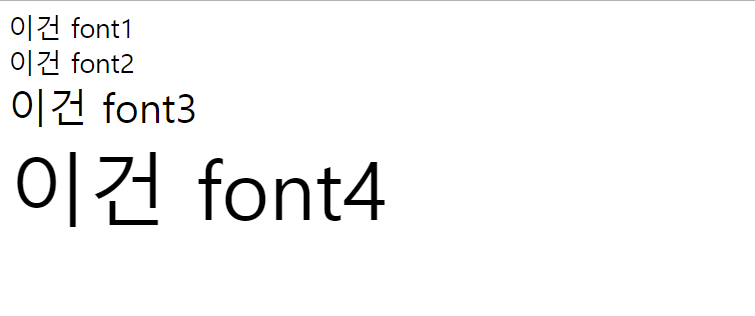
3. 폰트 크기 조절_ %
: %를 사용하면 부모 요소의 폰크 크기를 기준으로 폰트의 크기를 확대해서 보여줍니다. font3는 200%라서 부모 요소인 font2의 두배의 크기인 걸 확인할 수 있습니다. font4도 200%이지만 크기가 다르네요. 그 이유는 font4의 부모 요소는 font3이기 때문입니다. font4는 부모 요소인 font3의 2배가 되었네요.


4. 폰트 크기 조절_ em
: em또한 상대적인 크기를 조절하는 단위입니다. 1em = 100%, 2em = 200%입니다.


폰트의 크기를 따로 지정해주지 않는다면, 기본값은 16px, 12pt, 100%, 1em, 로 설정됩니다.

'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] 배경 이미지의 위치를 이동시키자 (0) | 2021.05.16 |
|---|---|
| HTML/CSS] 배경 이미지 반복? 배경 이미지 사이즈 변경? (0) | 2021.05.15 |
| HTML/CSS] box-sizing 적용하기 (0) | 2021.05.13 |
| HTML/CSS] 테두리(border)는 어떻게 쓰나요? (0) | 2021.05.12 |
| HTML/CSS] 여백을 조절하는 속성_ margin, padding (0) | 2021.05.11 |



