
배경 이미지를 편집하다 보면 이미지의 위치를 조정하고 싶을 때가 있습니다. 그럴때는 background-position 속성으로 이미지가 표시되는 위치를 조절할 수 있습니다.
backgound-position 속성
background-position 속성은 보통 수평 위치와 수직 위치 값을 둘 다 표시합니다. 첫번째로 지정한 값은 수평 위치 값, 두번째로 지정한 값은 수직 위치 값이됩니다. 만약 값을 하나만 표시한다면, 표시된 값을 수평 위치 값으로 간주하고 수직위치는 center로 간주합니다.

길이(px) 표시법
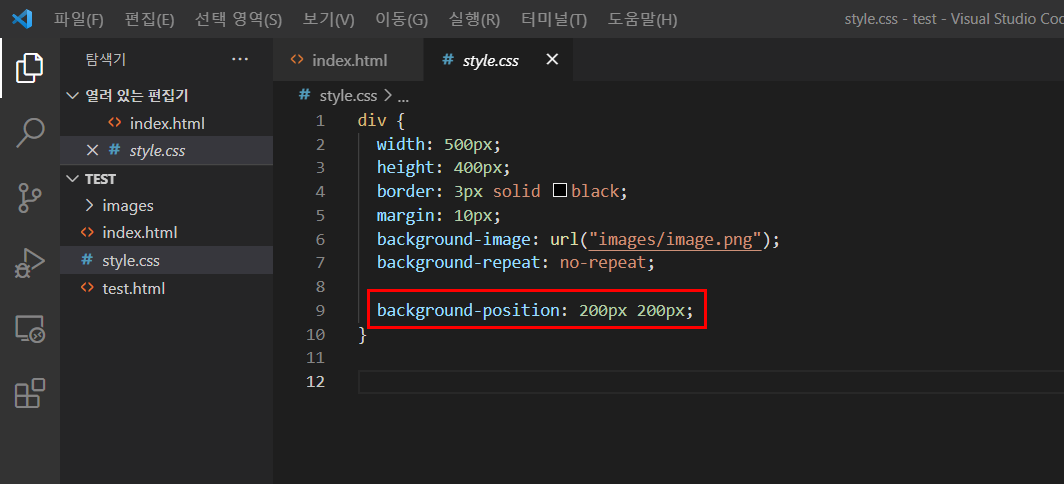
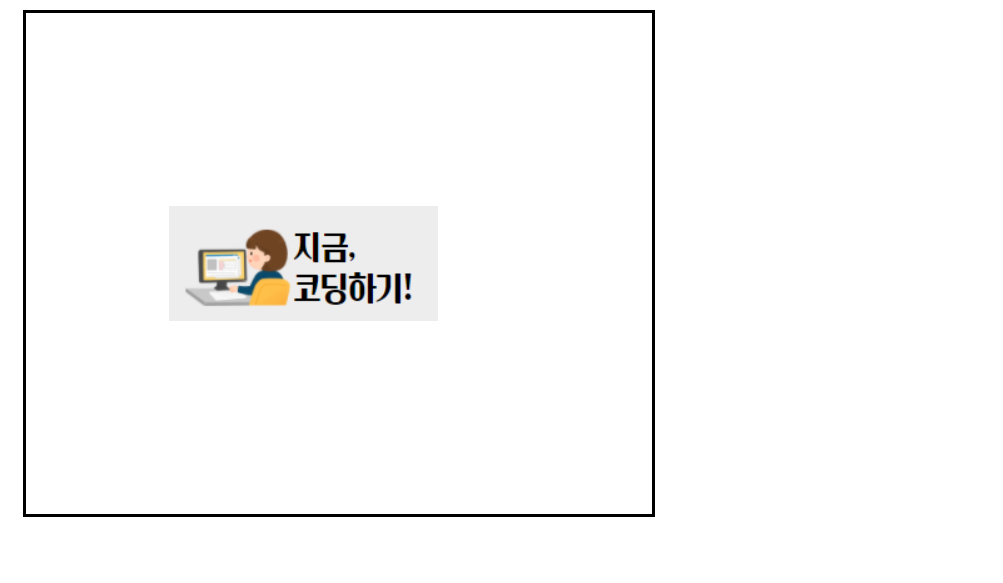
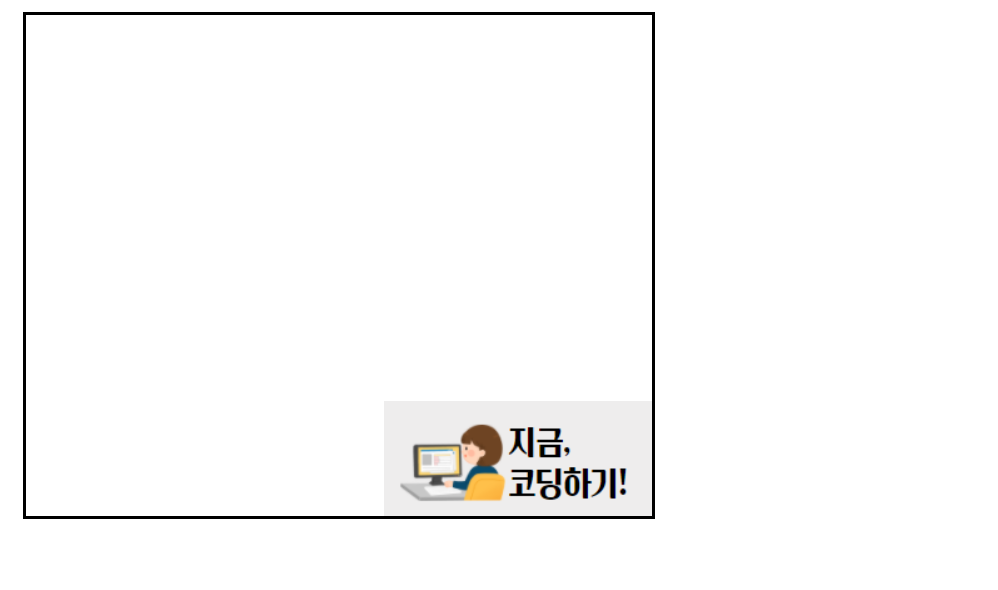
: 배경 이미지의 위치를 길이로 직접 지정합니다. 아래는 style.css 페이지에서 왼쪽 상단을 기준으로 가로 200px, 세로 200px의 위치에 이미지가 놓이도록 표시한 것입니다.

div {
width: 500px;
height: 400px;
border: 3px solid black;
margin: 10px;
background-image: url("images/image.png");
background-repeat: no-repeat;
background-position: 200px 200px;
}

백분율(%) 표시법
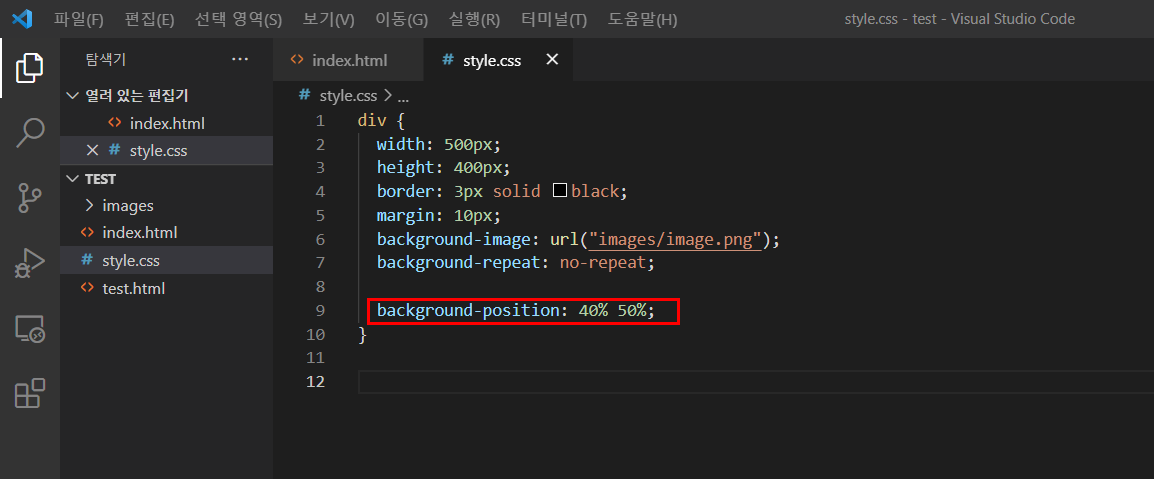
: 배경 이미지의 위치를 길이로 직접 지정합니다. 아래는 style.css 페이지에서 왼쪽 상단을 기준으로 가로 200px, 세로 200px의 위치에 이미지가 놓이도록 표시한 것입니다.

div {
width: 500px;
height: 400px;
border: 3px solid black;
margin: 10px;
background-image: url("images/image.png");
background-repeat: no-repeat;
background-position: 40% 50%;
}

키워드 표시법
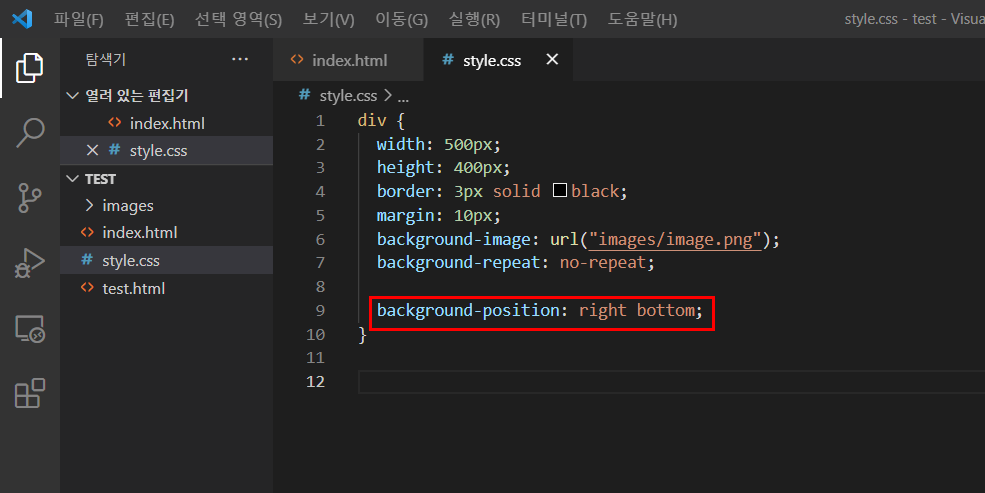
: 키워드(단어)를 이용해서 이미지의 위치를 조정해주는 방법입니다. 아래의 총 9가지 조합이 가능합니다.
left top / left center / left bottom / right top / right center / right bottom / center top / center center / center bottom
참고로 background-position: center certer;는 center하나로 줄여 쓸 수 있습니다.






div {
width: 500px;
height: 400px;
border: 3px solid black;
margin: 10px;
background-image: url("images/image.png");
background-repeat: no-repeat;
background-position: left top;
/* background-position: left center;
background-position: left bottom;
background-position: right top;
background-position: right center;
background-position: right bottom;
background-position: center top;
background-position: center bottom;
background-position: center center;
background-position: center; */
}

'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] 복수선택자, 여러조건 선택자 (0) | 2021.05.21 |
|---|---|
| HTML/CSS] 전체 선택자, 태그 선택자 (0) | 2021.05.17 |
| HTML/CSS] 배경 이미지 반복? 배경 이미지 사이즈 변경? (0) | 2021.05.15 |
| HTML/CSS] pt, em으로 폰트 크기 조절하기 (0) | 2021.05.14 |
| HTML/CSS] box-sizing 적용하기 (0) | 2021.05.13 |



