
이번에는 웹 문서의 배경을 어떻게 꾸미는지 알아보겠습니다. 배경에는 단순히 색상을 넣을 수도 있지만 이미지를 첨부해서 표현할 수도 있습니다. 이미지 파일을 이용해서 어떻게 배경 스타일을 꾸미는지 알아보도록 하겠습니다.
1. background-repreat
배경이미지의 반복 방법을 지정해주는 스타일입니다. 배경 이미지의 크기가 배경의 크기보다 작을 경우에는 기본적으로 반복(reapeat)해서 표현됩니다. background-repreat의 속성을 없애면 반복 방향을 지정 할 수도 있고, 아예 없애버릴 수도 있습니다.
background-repreat: repeat / repeat-x /repeat-y / no- repeat / space / round
// 요소의 전체 크기를 꽉 채울 때까지 x, y축을 반복한다
background-repreat: repeat;
// 요소의 가로 너비를 꽉 채울 때까지 x축을 반복한다
background-repreat: repeat-x;
// 요소의 세로 높이를 꽉 채울 때까지 y축을 반복한다
background-repreat: repeat-y;
// 이미지를 한 개만 보여주고 더 이상 반복하지 않는다
background-repreat: no-repeat;
// 최대한 이미지를 반복하고 남은 공간은 여백으로 둔다
background-repreat: space;
// 최대한 이미지를 반복하고 남은 공간은 이미지를 확대한다
background-repreat: round;


맨 위쪽부터 background-repeat: repeat; background-repeat: repeat-x; background-repeat: repeat-y; 가 적용되었습니다


맨 위쪽부터 background-repeat: no-epeat; background-repeat: space; background-repeat: round; 가 적용되었습니다. backgroundImg5는 남는 공간을 여백으로 둔걸 확인할 수 있습니다. backgroundImg6는 남는공간을 확대시켰기때문에 backgroundImg4와은 크기가 조금 다르다는 걸 알 수 있습니다.
2. background-size
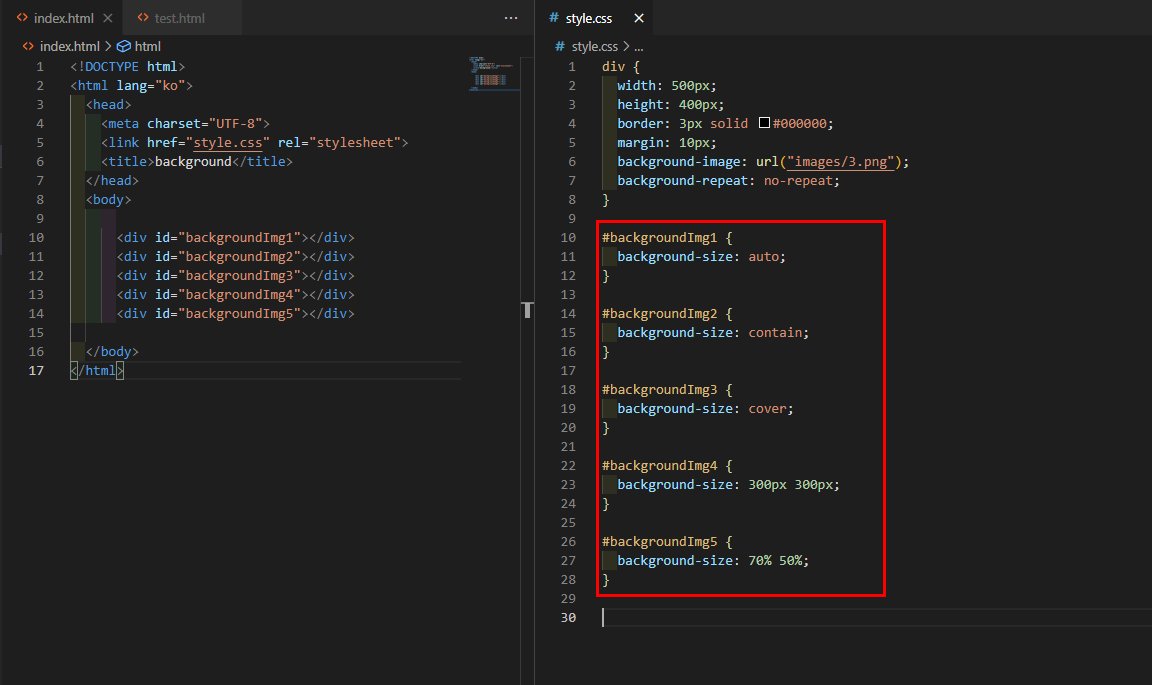
배경 이미지가 브라우저 화면의 크기보다 작은 경우 background-repreat를 이용해서 반복을 할 수도 있지만, 크기를 알맞게 조절해서 사용할 수도 있습니다. background-size는 사용자가 원하는 크기로 배경이미지를 조절할 수 있도록 해주는 속성입니다.
background-size: auto / contain / cover / px px / % %
// 원래의 이미지 크기만큼 보여준다
background-size: auto;
// 요소의 너비, 높이 중 먼저 채워지는 쪽에 맞추어 보여준다
background-size: contain;
// 요소를 꽉 채우면서 이미지의 원래 비율을 유지한다
background-size: cover;
// 이미지의 너비, 높이를 원하는 px로 지정한다
background-size: px px;
// 이미지의 너비, 높이를 원하는 %로 지정한다
background-size: % %;



마지막 사진은 %를 사용해서 이미지의 크기를 지정하였는데, 부모 요소의 width(500px)와 height(400px)를 기준으로 확대된 것입니다.

'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] 전체 선택자, 태그 선택자 (0) | 2021.05.17 |
|---|---|
| HTML/CSS] 배경 이미지의 위치를 이동시키자 (0) | 2021.05.16 |
| HTML/CSS] pt, em으로 폰트 크기 조절하기 (0) | 2021.05.14 |
| HTML/CSS] box-sizing 적용하기 (0) | 2021.05.13 |
| HTML/CSS] 테두리(border)는 어떻게 쓰나요? (0) | 2021.05.12 |



