
CSS 우선순위 규칙
CSS는 Cascading Style Sheet의 줄임말입니다. Style Sheet는 이해가되지만 앞에 붙은 Cascading은 조금 의아하지 않나요?
오늘 배울 'CSS 우선순위 규칙'에 대한 힌트가 바로 여기 'Cascading'에 담겨있습니다. 'Cascading'은 '떨어지는 폭포'라는 뜻으로 위에서 부터 아래로 흐른다는 뜻입니다. 즉, 한 요소에 CSS 스타일이 여러개 적용되어 있을 때, 여러 스타일 중 위에서부터 아래로 우선 순위가 정해진다는 의미입니다. 어떤 상황인지 잘 아직 이해가 안가시죠?
예를 들어보겠습니다. 제가 웹페이지에 '안녕'이라는 글자를 출력해 보겠습니다. 이때, 이 안녕하는 글자에는 여러가지 스타일이 적용되어 있습니다. 먼저, 브라우저에 있는 기본 텍스트 스타일이 디폴트로 적용되어 있을 것입니다. 그리고 웹개발자가 스타일시트 위에 작성한 스타일도 적용되었을 것입니다. 이 경우에는 누가 우선 순위인가요? 그리고 그런 우선 순위는 어떤 기준으로 정해진 것일까요?
CSS의 우선순의를 결정하는 세가지 요소
CSS에서는 어떤 스타일을 먼저 적용할지에 대한 세가지 기준이있습니다.
1) 중요도
★ 사용자 > 제작자 > 브라우저
★ 중요스타일 > 일반스타일
사용자 스타일이란?
: 사용자 스타일 시트란 색약자, 저시력자 등을 위해서 특별히 설정된 스타일을 말합니다. 이 스티일 시트는 시스템에서 설정한 것이기 때문에 제작자(개발자)가 변경이 불가합니다. 아직까지는 모든 브라우저에 사용자 스타일 시트가 적용되어있진 않지만, 사용자 스타일 시트가 있는 경우엔 가장 우선시 됩니다.
제작자 스타일이란?
: 개발자가 style sheet를 만들어서 스타일 속성을 적용해 주었을 때, 적용되는 스타일을 말합니다. 우리가 앞서 계속 해왔던 크기, 색상, 위치 변경 등 모든 것이 이에 해당합니다.
브라우저 스타일이란?
:브라우저 스타일 시트는 아무런 속성도 적용하지 않았을 때 보이는 속성을 말합니다. 개발자가 아무런 지정을 해주지 않았을때 브라우저에 기본으로 설정된 CSS 스타일입니다.
중요 스타일이란?
: 일반적으로 개발자가 style sheet에 작성하는 스타일 규칙은 '일반 스타일'에 해당합니다. 그런데 개발자가 스타일을 적용하던 중 어느 스타일 보다 최우선으로 적용해야할 스타일이 생겼다면 어떻게 해야할까요? 이럴 때는 스타일 뒤에 '!important'를 붙입니다. 이 스타일은 일반스타일 보다 우선 되어 적용됩니다.
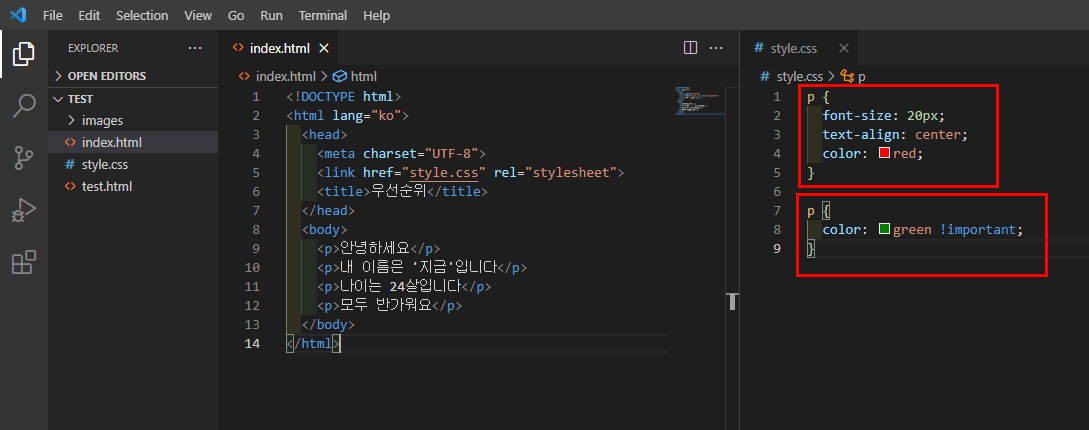
아래 예시에서 p태그에 !important를 적용시켜 보겠습니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>우선순위</title>
</head>
<body>
<p>안녕하세요</p>
<p>내 이름은 '지금'입니다</p>
<p>나이는 24살입니다</p>
<p>모두 반가워요</p>
</body>
</html>p {
font-size: 20px;
text-align: center;
color: red;
}
p {
color: green !important;
}'!important'를 사용한 스타일이 우선시 되네요!


'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] 한글이 깨져요 ㅜㅜ (0) | 2021.05.29 |
|---|---|
| HTML/CSS] CSS 우선순위는어떻게 정해지나요? 2탄 (0) | 2021.05.28 |
| HTML/CSS] CSS에도 상속이 있나요? (0) | 2021.05.25 |
| HTML/CSS] 가상클래스(Pseudo-class)란? (0) | 2021.05.24 |
| HTML/CSS] 자식 선택자, 직속 자식 선택자 (0) | 2021.05.22 |



