
HTML 파일을 올바르게 작성했는데, 한글이 깨져서 안보이는 경우가 있습니다.
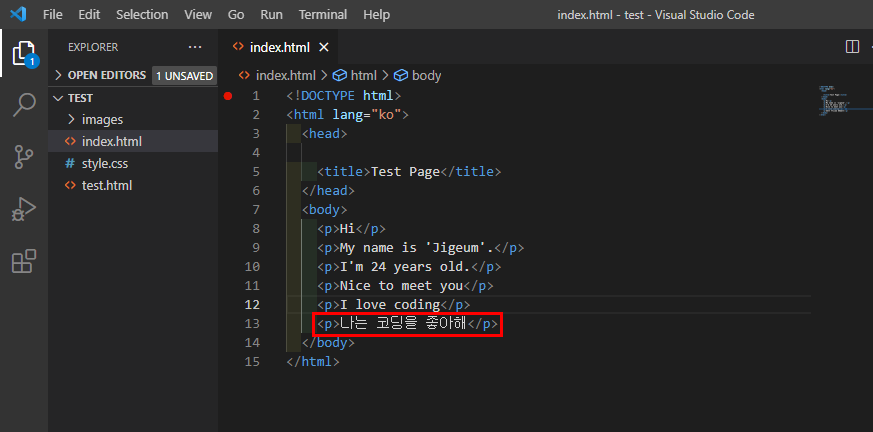
제가 아래처럼 HTML코드를 작성해 보겠습니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<title>Test Page</title>
</head>
<body>
<p>Hi</p>
<p>My name is 'Jigeum'.</p>
<p>I'm 24 years old.</p>
<p>Nice to meet you</p>
<p>I love coding</p>
<p>나는 코딩을 좋아해</p>
</body>
</html>
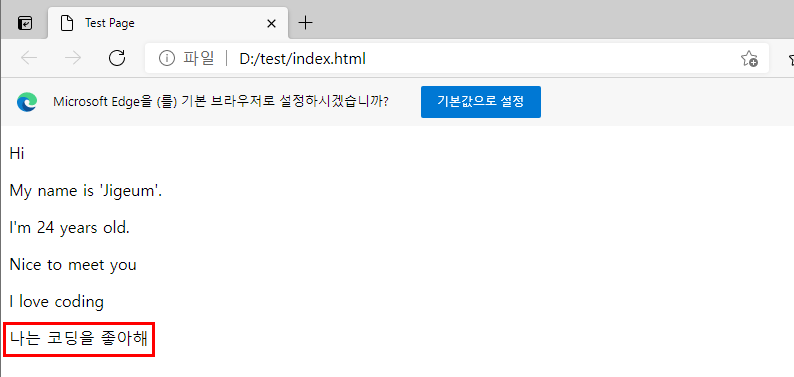
Chrome)

Microsoft Edge)

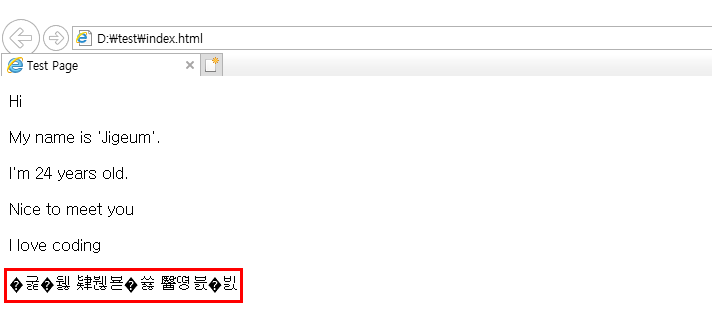
Internet Explor)

크롬과 엣지는 한글이 깨지지 않는데 인터넷 익스플로러는 한글이 깨지네요.
아마도 크롬과 엣지는 한국어를 지원하는 인코딩 방식을 사용하고, 인터넷 익스플로러는 한국어를 지원하지 않는 인코딩 방식을 사용하나봅니다. 내가 작성한 한국어 코드가 어떤 브라우저를 깨지지 깨지지 않았으면 하실텐데요. 그러면 우리가 인코딩 방식을 지정해주어야합니다
한글이 깨지는 이유는 파일의 인코딩 방식과 웹브라우저의 인코딩 방식이 달라서 나타나는 문제입니다. 그렇기때문에 인코딩 방식을 하나로 통일해주어야합니다. 현재 우리나라에서는 인코딩 방식으로 크게 euc-k과 UTF-8이 있습니다. 예전에는 용량이 작은 euc-k를 선호했다고 하는데요. euc-k는 한글이 깨지는 문제가 발생합니다. 그래서 요즘에는 대부분 한국어를 지원하는 대표적인 인코딩 방식인 UTF-8을 사용하고 있습니다.
기본적으로 윈도우 운영체제는 기본 인코딩 값이 euc-k로 되어있기 때문에, UTF-8방식으로 인코딩 되었다는 걸 알려줘야합니다. 아래처럼 HTML 파일의 <head> 태그 안에 다음과 같이 <meta> 태그를 써주면 한글 깨짐 현상을 예방할 수 있습니다.
<meta charset="utf-8">
확인해 볼까요?

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test Page</title>
</head>
<body>
<p>Hi</p>
<p>My name is 'Jigeum'.</p>
<p>I'm 24 years old.</p>
<p>Nice to meet you</p>
<p>I love coding</p>
<p>나는 코딩을 좋아해</p>
</body>
</html>
짜잔~ 이제 더이상 인터넷 익스프로러에서도 깨지지 않네요.

사실 앞서 HTML 파일을 작성할때 <meta charset="utf-8">을 계속 쓰고 있진 않으셨나요? 한국어를 사용하려면 <meta>태그는 필수여서 작성을 했던 것이죠.
여기서 질문!!

meta태그의 위치는 어디에 써야할까?
<meta> 태그는 <head> 태그 내에 위치하는 걸 권장합니다. MDN 웹 문서(웹 표준과 모질라 프로젝트에 대한 개발 문서들이 담긴 모질라의 공식 웹사이트)에서도 '<meta>요소는 반드시 <head>요소에 내에 있어야하며, HTML 파일의 첫 1024바이트 내에 존대해야한다'라고 나와있습니다. 물론 간혹 <body>태그 내에서도 정상적으로 동작할 수도 있지만, 일부 브라우저에는 동작하지 않을 수 있으니 왠만하면 <head>안에 넣는게 좋겠네요.

'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] 구글 폰트 설정 (0) | 2021.06.01 |
|---|---|
| HTML/CSS] 폰트 설정 (0) | 2021.05.31 |
| HTML/CSS] CSS 우선순위는어떻게 정해지나요? 2탄 (0) | 2021.05.28 |
| HTML/CSS] CSS 우선순위는어떻게 정해지나요? 1탄 (0) | 2021.05.27 |
| HTML/CSS] CSS에도 상속이 있나요? (0) | 2021.05.25 |



