
우리는 앞서 여러가지 선택자들을 공부했습니다. 그런데 코딩을 하다보면 앞에서 배운 선택자들로 지정하기 어려운 경우가 생깁니다. 예를 들어, 커피 메뉴판을 만들었는데 메뉴판의 몇번째 커피명이라든지, 커피콩 설명단락의 첫번째 글자 등에 스타일을 주고 싶은 경우가 있습니다. 이런 경우리 클래스 이름 앞에 콜론(:)을 붙여 가상 클래스를 만들어서 사용할 수 있습니다.
n번째 자식
:first-child
첫 번째 자식 요소 선택
:last-child
마지막 자식 요소 선택
:nth-child(n)
n번째 자식 요소 선택
:nth-last-child(n)
끝에서부터 n번째 태그 요소 선택

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>선택자(selector)</title>
</head>
<body>
<div class="pseudo">
<p>예시 1번</p>
<p>예시 2번</p>
<p>예시 3번</p>
<p>예시 4번</p>
<p>예시 5번</p>
<p>예시 6번</p>
</div>
</body>
</html>

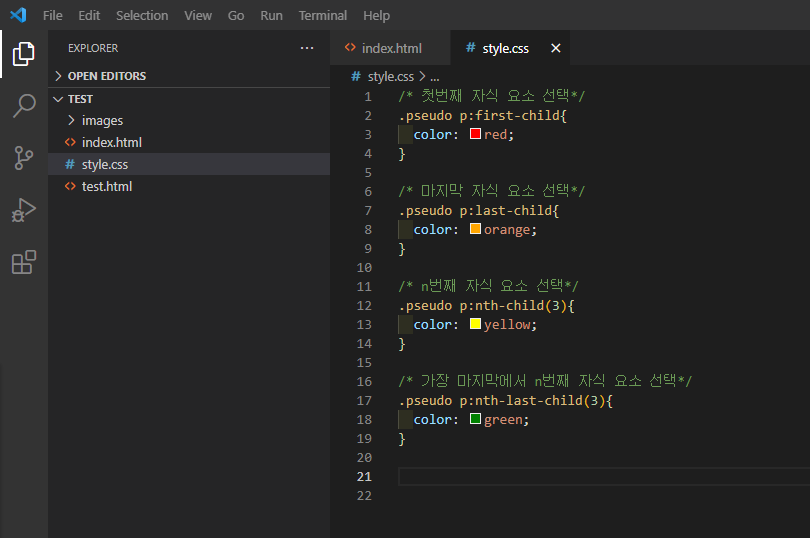
/* 첫번째 자식 요소 선택*/
.pseudo p:first-child{
color: red;
}
/* 마지막 자식 요소 선택*/
.pseudo p:last-child{
color: orange;
}
/* n번째 자식 요소 선택*/
.pseudo p:nth-child(3){
color: yellow;
}
/* 가장 마지막에서 n번째 자식 요소 선택*/
.pseudo p:nth-last-child(3){
color: green;
}
/* 첫번째가 아닌 자식 요소 선택*/
.pseudo p:not(:first-child){
text-decoration: line-through;
}


/* 첫번째가 아닌 자식 요소 선택*/
.pseudo p:not(:first-child){
text-decoration: line-through;
}not을 사용하면 반대 조건의 자식을 선택할 수 있다.

상태가상클래스
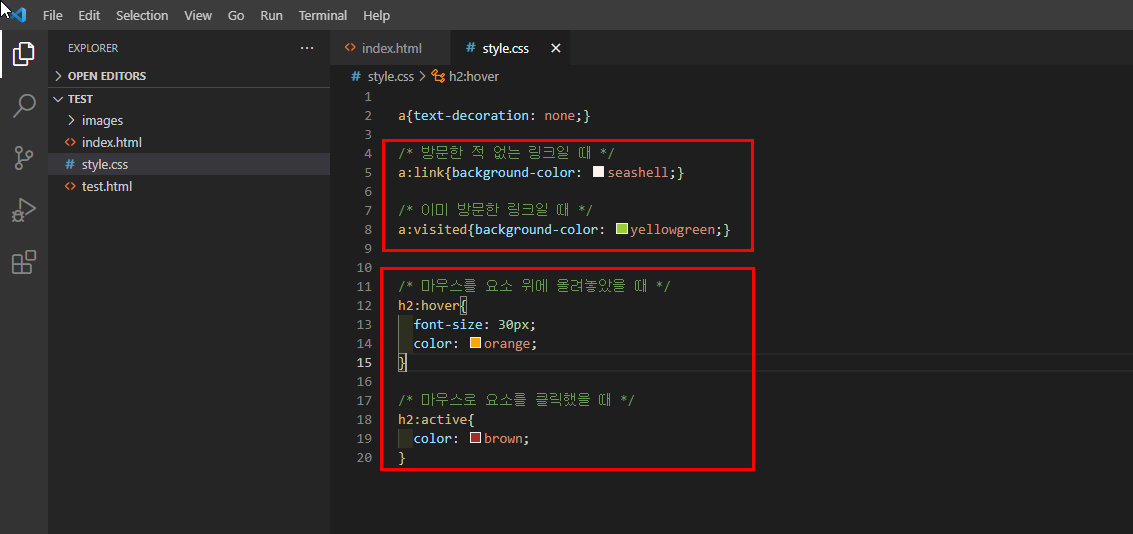
:link
아직 방문하지 않은 링크
:visited
이미 방문한 링크
:active
사용자가 마우스로로 요소를 클릭한 상태
:hover
사용자가 마우스의 커서를 요소 위에 올린 상태

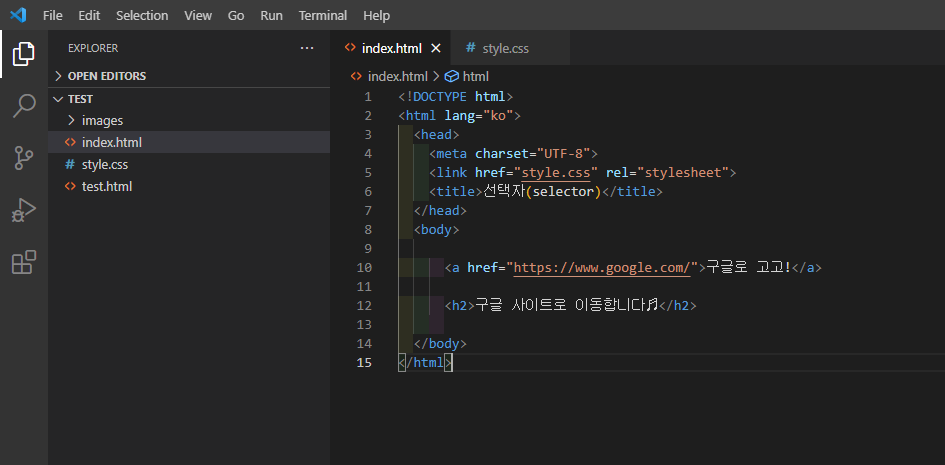
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>선택자(selector)</title>
</head>
<body>
<a href="https://www.google.com/">구글로 고고!</a>
<h2>구글 사이트로 이동합니다♬</h2>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>선택자(selector)</title>
</head>
<body>
<a href="https://www.google.com/">구글로 고고!</a>
<h2>구글 사이트로 이동합니다♬</h2>
</body>
</html>
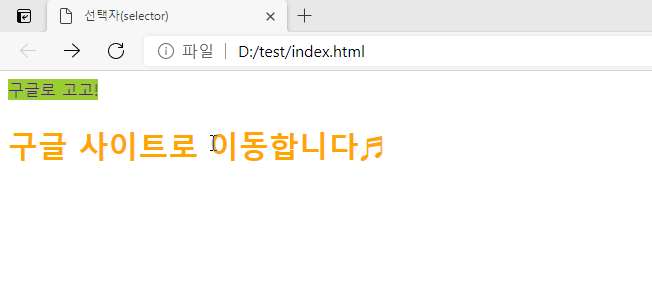
자~ 이제 적용한 결과를 보겠습니다.
아직 방문한 적이 없는 "구글로 고고!"링크는 배경색이 '#seashell'입니다

그러나 한번 클릭을 해서 구글을 다녀오면, 배경색이 미리 설정해 놓은 'yellowgreen'으로 바뀌는 걸 확인 할 수 있습니다.


이번엔 아래의 h2요소에 적용된 hover와 active스타일을 살펴보겠습니다
"구글 사이트로 이동합니다" 요소에 마우스를 갖다댓더니 폰크 크기가 커지고 색도 변했네요

그 상태에서 클릭을 했더니 active스타일이 적용되서 색이 변하는 걸 확인 할 수있네요


'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] CSS 우선순위는어떻게 정해지나요? 1탄 (0) | 2021.05.27 |
|---|---|
| HTML/CSS] CSS에도 상속이 있나요? (0) | 2021.05.25 |
| HTML/CSS] 자식 선택자, 직속 자식 선택자 (0) | 2021.05.22 |
| HTML/CSS] 복수선택자, 여러조건 선택자 (0) | 2021.05.21 |
| HTML/CSS] 전체 선택자, 태그 선택자 (0) | 2021.05.17 |



