
폰트를 설정하는 방법을 알아보도록 하겠습니다. CSS 폰트에는 크게 family-font와 generic-font가 있습니다. 이 두가지를 잘 활용하면 누구나 폰트를 쉽게 사용할 수 있습니다.
1. family-font와 generic-font
1) family-font: 우리가 일반적으로 알고 있는 특정 글꼴
ex) Georgia, arial, 나눔고딕, 궁서, 굴림, Times New Roman, Times, 등
2) generic-font: 비슷한 모양의 글꼴 집합
family-name으로 지정된 글꼴을 사용할 수 없는 경우 브라우저가 비슷한 스타일로 대체 할 수있도록 선언해주는 폰트입니다.
ex) serif, sans-serif, monospace, cursive, fantasy
- serif : 삐침 있는 명조계열의 글꼴 모음
- sans-serif : 삐침 없는 고딕계열의 글꼴 모음
- cursive : 손 필기체 같은 느낌의 글꼴 모음
- monospace : 글자 폭과 간격이 일정한 글꼴 모음
- fantasy : 위 폰트들을 제외한 나머지 화려한 글꼴 모음
2. family-font 사용하기
style sheet에서 'family-font: family font명'을 써주면 됩니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>폰트 설정</title>
</head>
<body>
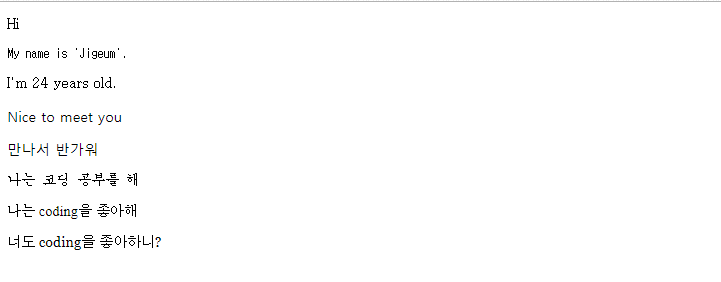
<p class="test1">Hi</p>
<p class="test2">My name is 'Jigeum'.</p>
<p class="test3">I'm 24 years old.</p>
<p class="test4">Nice to meet you</p>
<p class="test5">만나서 반가워</p>
<p class="test6">나는 코딩 공부를 해</p>
<p class="test7">나는 coding을 좋아해</p>
<p class="test8">너도 coding을 좋아하니?</p>
</body>
</html>
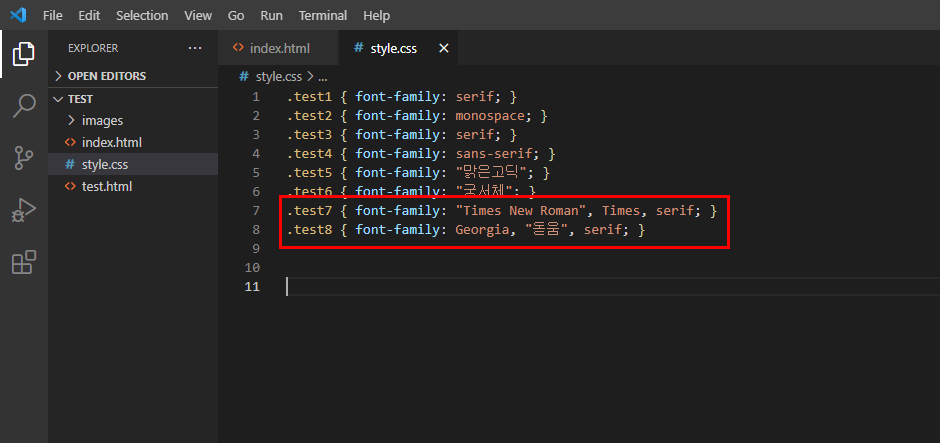
.test1 { font-family: serif; }
.test2 { font-family: monospace; }
.test3 { font-family: serif; }
.test4 { font-family: sans-serif; }
.test5 { font-family: "맑은고딕"; }
.test6 { font-family: "궁서체"; }
.test7 { font-family: "Times New Roman", Times, serif; }
.test8 { font-family: Georgia, "돋움", serif; }

어라? 그런데 아래의 두 font-family에는 폰트가 여러개 적혀 있습니다. 무슨 일 일까요?
혹시라도 브라우저에 지정에 놓은 폰트가 없는 경우를 대비하기 위함입니다. test7클래스를 볼까요?
브라우저에 "Times New Roman"폰트가 없으면 Times 폰트를 사용하고, 이것 마저 없다면 generic-family 즉 삐침 있는 명조계열의 글꼴 모음인 serif를 사용하라는 의미입니다. 즉, 첫번째 글꼴이 없는 경우 다음 글꼴을 사용합니다.
글꼴을 여러개 설정할 때는 쉼표로 구분합니다. 보통 첫번째와 두번째 자리엔 특정 글꼴(family-font)을 써주고 맨 마지막에는 generic-font를 써줍니다. *** 마지막에는 반드시 generic-family를 선언! → 선언된 모든 글꼴을 사용할 수 없는 경우라도 사용자가 의도한 스타일과 가장 비슷한 글꼴로 적용할 수 있도록 해주기 위해서 입니다.
+ 참고로 글꼴이름에 띄어쓰기가 들어가있는 Times New Roman같은 경우엔 이렇게 "Times New Roman" 따옴표로 써주어야 구분이 가능합니다.

test8 클래스 같은 경우엔 Gerogia는 한글 글꼴이 없습니다. 그래서 한글은 돋움으로 표현되고 나머지 영어는 Georgia폰트로 표현된 것을 볼 수 있습니다.


'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] 크롬 개발자 도구로 네이버 디자인 바꾸기 (1) | 2021.06.02 |
|---|---|
| HTML/CSS] 구글 폰트 설정 (0) | 2021.06.01 |
| HTML/CSS] 한글이 깨져요 ㅜㅜ (0) | 2021.05.29 |
| HTML/CSS] CSS 우선순위는어떻게 정해지나요? 2탄 (0) | 2021.05.28 |
| HTML/CSS] CSS 우선순위는어떻게 정해지나요? 1탄 (0) | 2021.05.27 |



