
'링크'는 클릭만 하면 연결된 주소로 이동을 해주는 웹문서의 기능입니다. 텍스트를 클릭해서 해당 페이지로 이동할 수도 있고, 이미지를 클릭해서 해당 링크로 이동할 수 있습니다. 그럼 본격적으로 <a>태그, href 속성을 이용해서 링크를 만들어 보겠습니다.
<a> 링크
<a href="링크할 주소"> 텍스트 </a>
<a href="링크할 주소"> <img src="이미지 경로"> </a>
1. <a>태그의 속성
<a href="링크할 주소" 속성="속성값"> 텍스트 </a>
<a href="링크할 주소" 속성="속성값"> <img src="이미지 경로"> </a>
· target: 링크한 내용이 표시될 위치를 지정
· download: 링크한 내용을 단순히 보여주지않고 다운로드
· rel: 현재문서와 링크된 문서의 관계
· type: 링크한 문서의 파일 유형
· hrefleng: 링한 문서의 언어
target으로 예를 들어보겠습니다 :)
target : <a> 태그의 target 속성은 링크를 클릭했을 때 문서가 열릴 위치를 지정해줍니다. tatget의 속성값은 '_self'와 '_blank'가 있는데, 기본값이 _self이기 때문에 target속성을 설정해주지 않으면 자동으로 현재 프레임에서 열립니다.
<a href="링크할 주소" target="_self"> 텍스트 </a>
/* 링크가 현재 프레임에서 오픈됩니다. (기본값) */
<a href="링크할 주소" target="_blank"> 텍스트 </a>
/* 링크가 새로운 윈도우 창에서 오픈됩니다. */
2. 텍스트 링크, 이미지 링크
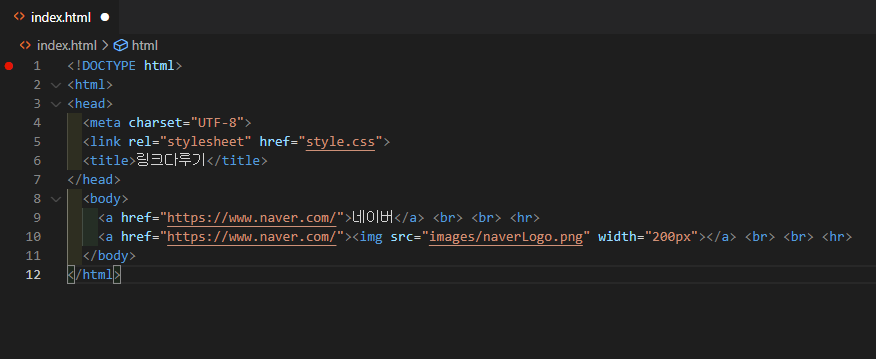
ⓛ 텍스트 링크 : <a href="https://www.naver.com/">네이버</a>
② 이미지 링크 : <a href="https://www.naver.com/"><img src="images/naverLogo.png" width="200px"></a>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>링크다루기</title>
</head>
<body>
<a href="https://www.naver.com/">네이버</a> <br> <br> <hr>
<a href="https://www.naver.com/"><img src="images/naverLogo.png" width="200px"></a> <br> <br> <hr>
</body>
</html>
3. 텍스트+이미지 링크
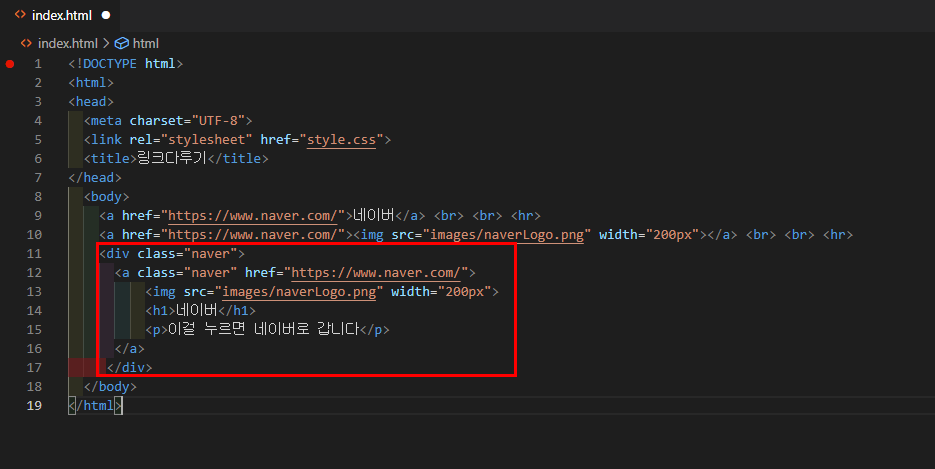
div태그를 만들어서 a링크 안에 이미지와 텍스트를 모두 담아보겠습니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>링크다루기</title>
</head>
<body>
<a href="https://www.naver.com/">네이버</a> <br> <br> <hr>
<a href="https://www.naver.com/"><img src="images/naverLogo.png" width="200px"></a> <br> <br> <hr>
<a class="naver" href="https://www.naver.com/">
<img src="images/naverLogo.png" width="200px">
<h1>네이버</h1>
<p>이걸 누르면 네이버로 갑니다</p>
</a>
</body>
</html>
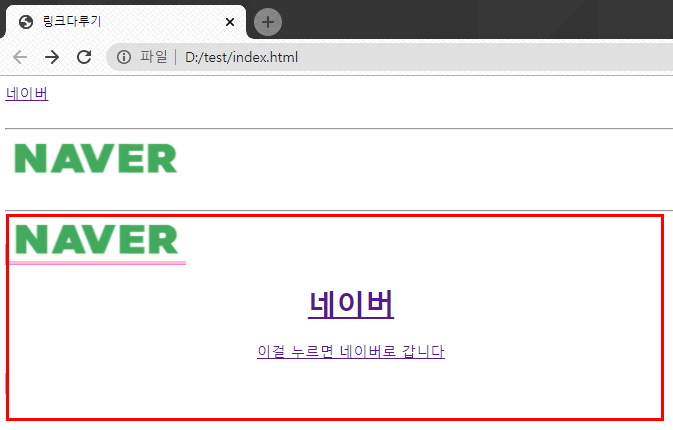
오잉? 다 깨졌네요

a태그는 기본적으로 display가 inline이기때문에 다 깨집니다. css시트를 만들어서 display를 block으로 바꿔주겠습니다. 그리고 저는 글자아래 언더라인이 마음에 들지 않아서 지울게요. <a>링크는 기본설정이 text의 언더라인을 그려주게 되어있어요. 없애기 위해서 text-decoration을 none으로 하겠습니다.
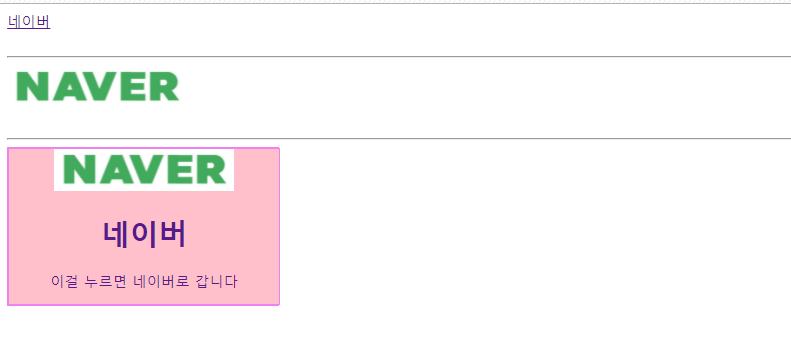
.naver {
text-align: center;
border: 1px solid violet;
width: 300px;
background-color: pink;
display: block;
text-decoration: none;
}
짜잔~! 핑크 박스 어디를 눌러도 네이버로 페이지로 바뀌네요


'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] Position으로 요소 배치하기 (0) | 2021.08.18 |
|---|---|
| HTML/CSS] baseline이란? (0) | 2021.07.09 |
| HTML/CSS] 이미지(img) 가운데 정렬 (1) | 2021.07.07 |
| HTML/CSS] 블록요소와 인라인요소 (0) | 2021.07.06 |
| HTML/CSS] 배달의 민족 폰트 파일 사용하기 (0) | 2021.06.04 |



