
이미지(img) 가운데 정렬
① text-align ②margin auto ③vertical-align
웹페이지를 만들다보면 이미지(img)를 가운데 정렬하고 싶을 때가 있습니다. 이미지를 가운데 정렬하는 방법은 많은데요.
저는 이번에 ① text-align과 ②vertical-align으로 가운데 정렬을 해보겠습니다.
① text-align
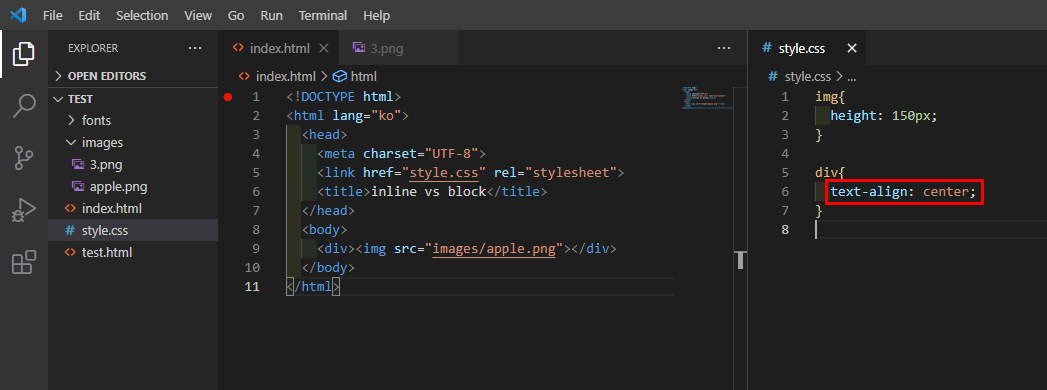
img는 텍스트처럼 다뤄지기 때문에 text-align으로 조절이 가능합니다. <img>태그의 부모태그인 <div>태그에 text-align:center를 적용하면 이미지를 가운데 정렬할 수 있습니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>inline vs block</title>
</head>
<body>
<div><img src="images/apple.png"></div>
</body>
</html>img{
height: 150px;
}
div{
text-align: center;
}
ㄱ

②margin left/right: auto
제가 정말 많이 쓰는 방법인데요 ㅎㅎ 그냥 img의 margin-left와 margin-right에 auto를 주면 자동 가운데 정렬이됩니다.
img{
height: 150px;
display: block;
margin-left: auto;
margin-right: auto;
}
div{
text-align: center;
}


③vertical-align
이번엔 응용을 해서 텍스트를 이미지의 중앙에 정렬해보겠습니다. 이때는 vertical-align을 사용하면 됩니다.
먼저 vertical-align은 inline이나 inline-block만 사용 가능한데,<img>태그는 inline 속성이기때문에 vertical-aline을 사용할 수 있습니다.
그리고 하나 더!
<img>태그는 다른 inline태그와는 다르게 크기 조절이 가능합니다. 마치 inline-block처럼요 ~!
우리는 아래에서 이미지의 height를 150px로 맞추겠습니다.
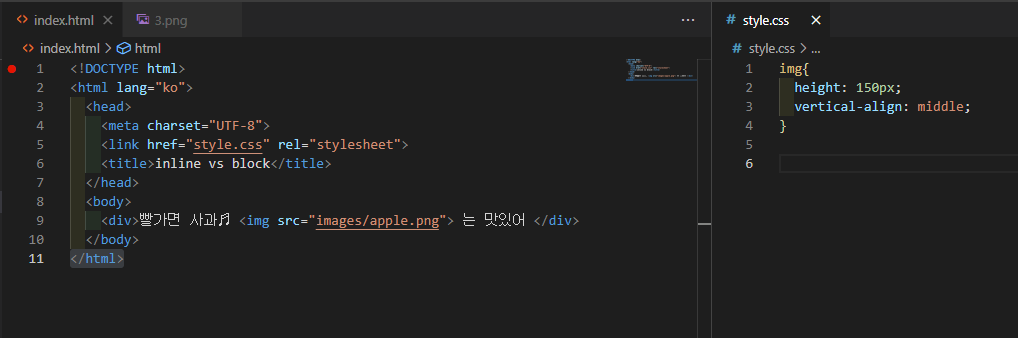
그럼 vertical-align을 줘보겠습니다.
vertical-align: top/middle/bottom
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>inline vs block</title>
</head>
<body>
<div>빨가면 사과♬ <img src="images/apple.png"> 는 맛있어 </div>
</body>
</html>img{
height: 150px;
vertical-align: middle;
}



'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] baseline이란? (0) | 2021.07.09 |
|---|---|
| HTML/CSS] a 태그 활용하기 (0) | 2021.07.08 |
| HTML/CSS] 블록요소와 인라인요소 (0) | 2021.07.06 |
| HTML/CSS] 배달의 민족 폰트 파일 사용하기 (0) | 2021.06.04 |
| HTML/CSS] 크롬 개발자 도구로 네이버 디자인 바꾸기 (1) | 2021.06.02 |



