
요소의 레이아웃을 결정하는 가장 중요한 요소 두가지를 배워보겠습니다.
바로 '블록요소'와 '인라인 요소'입니다!
블록 레벨 요소 vs 인라인 레벨 요소
블록 레벨(block-level)요소는 혼자 한 줄을 다 차지하는 요소입니다.
너비 100%를 혼자 자 사용하기 때문에 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 없습니다.
대신 margin이나 padding을 이용해 크기가 위치를 조정하기에 좋습니다.
<div>, <p>, <h1>~<h6>, <div>, <ul>, <ol>, <hr>, <form>, <table>, 등
인라인(inline-level) 레벨 요소는 한 줄을 다 차지하지 않는 요소입니다.
자신의 콘텐츠만큼만 영역을 차지하기 때문에 남아있는 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 있습니다.
즉, 한 줄에 여러개의 인라인 요소를 표시할 수 있습니다.
<span>, <img>, <br>, <input>, <label>, <button>, <a>, <b>, <i>등

기본적으로 정해진 diplay값이 있는데 이를 변경할 수 있을까요?
네! CSS를 통해서 얼마든지 변경 가능합니다.
inline 요소를 block으로 바꾸기
block 요소를 inline으로 바꾸기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>inline vs block</title>
</head>
<body>
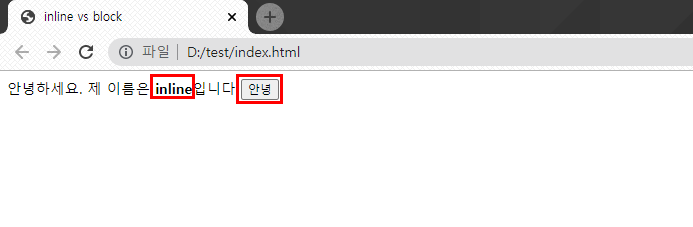
안녕하세요. 제 이름은 <b>inline</b>입니다 <button>안녕</button>
</body>
</html>

inline level인 <b>태그와 <button>태그를 써주니 자기 콘텐츠 만큼만 영역을 차지해주었네요.
이번애는 <b>태그와 <button>태그를 block-lovel인 <div>로 바꿔보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>inline vs block</title>
</head>
<body>
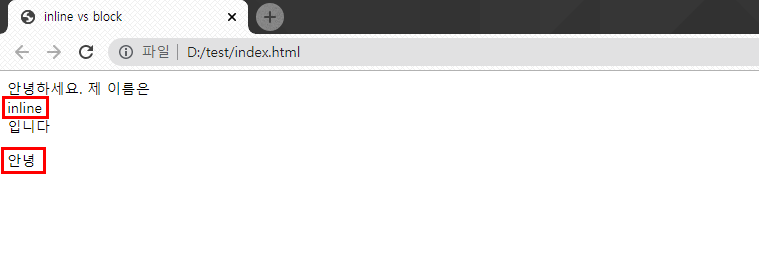
안녕하세요. 제 이름은 <div>inline</div>입니다<p>안녕</p>
</body>
</html>


block-level인 <div>태그답게 콘텐츠가 한줄 전체를 차지해서 밑으로 내려왔네요.
이제 다시 요 컨텐츠들을 inline-level로 바꿔볼까요?
기본값이 bolck인 div태그의 display값을 inline으로 변경하였습니다
div{
display: inline;
background-color: aquamarine;
}


짜잔, inline으로 css가 변경되었습니다!
+ 더 나아가서
💡그렇다면 inline-block은 무엇일까요?
inline-block
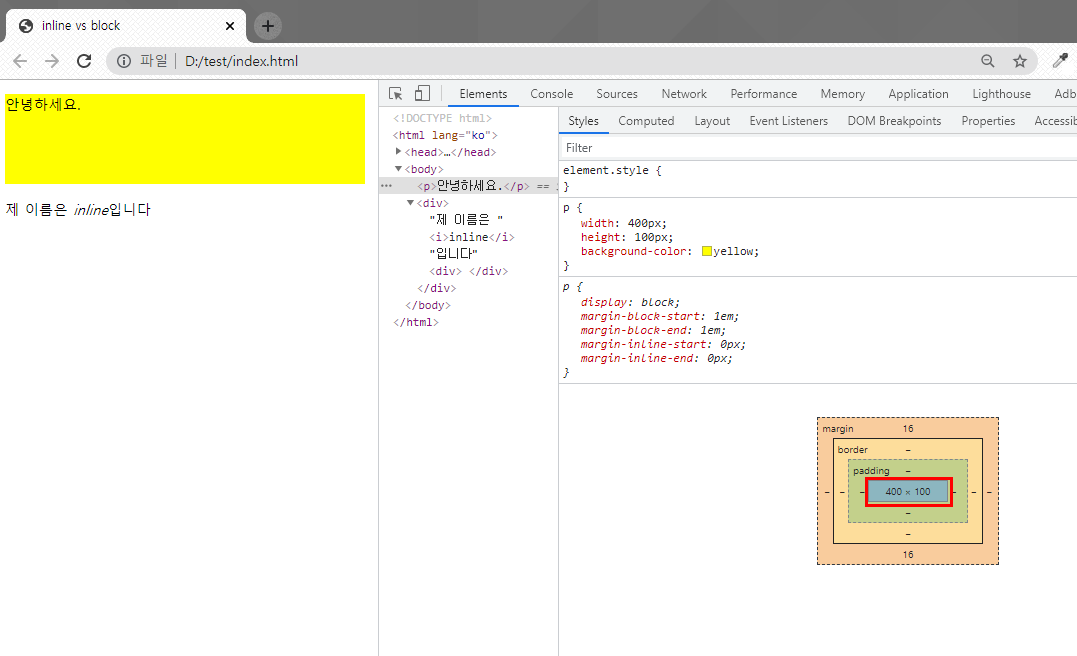
display 속성이 block인 경우에 가로길이 100%를 차지합니다.
그렇지만 css에서 가로길이(width)와 세로길이(height)를 정해주면 정해진대로 변경이됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>inline vs block</title>
</head>
<body>
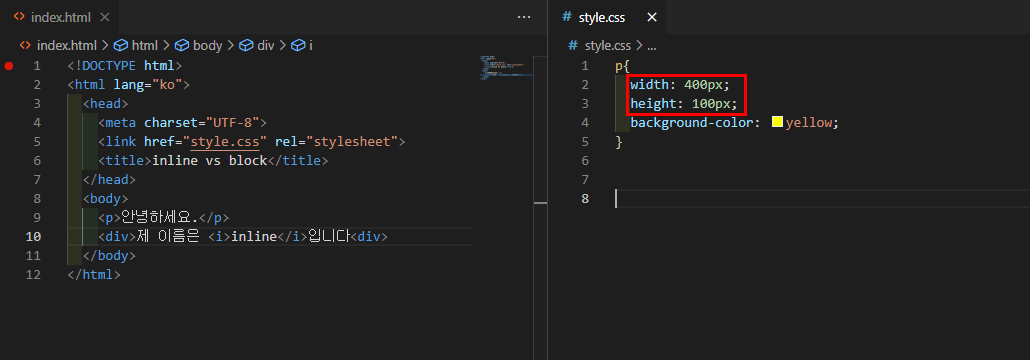
<p>안녕하세요.</p>
<div>제 이름은 <i>inline</i>입니다<div>
</body>
</html>p{
width: 400px;
height: 100px;
background-color: yellow;
}


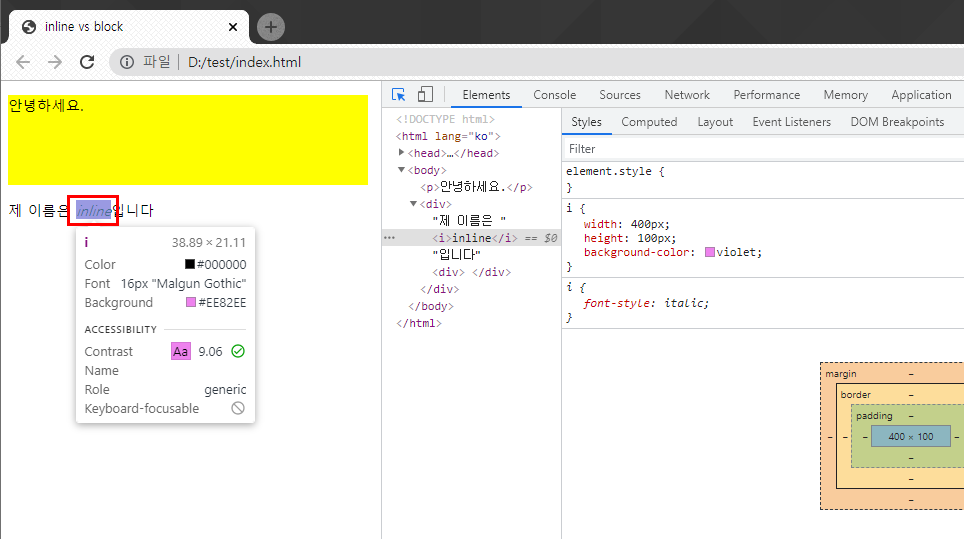
반면, inline은 어떻까요?
가로길이(width)와 세로길이(height)를 정해주어도 변하지 않습니다.
p{
width: 400px;
height: 100px;
background-color: yellow;
}
i{
width: 400px;
height: 100px;
background-color: violet;
}


그렇다면 가운낀 inline은 바꿀 수 없는 걸까요?
이럴땐 inline-block을 사용하면 됩니다.
p{
width: 400px;
height: 100px;
background-color: yellow;
}
i{
display: inline-block;
width: 400px;
height: 100px;
background-color: violet;
}



'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] a 태그 활용하기 (0) | 2021.07.08 |
|---|---|
| HTML/CSS] 이미지(img) 가운데 정렬 (1) | 2021.07.07 |
| HTML/CSS] 배달의 민족 폰트 파일 사용하기 (0) | 2021.06.04 |
| HTML/CSS] 크롬 개발자 도구로 네이버 디자인 바꾸기 (1) | 2021.06.02 |
| HTML/CSS] 구글 폰트 설정 (0) | 2021.06.01 |



