
flaot 속성은 요소를 문서 위에 떠있게 만드는 속성입니다. 땅에 붙어있는 이미지가 위로 슝~ 하고 올라와서 왼쪽이나 오른쪽으로 붙게 되는거죠. 제가 3d그림을 그릴수 없어서 유투브에 나와있는 자료를 가져와봤습니다.
아래에 있는 박스들이 하나의 요소입니다. 원래는 바닥에 다 붙어있는데 지금 red박스만 float이 되어 위에 붕떠있는 상태입니다. 이 상태에서 green박스와 blue박스를 float시키면 어떻게 되는지 보겠습니다.

먼저 green박스의 css에 float:left을 주겠습니다. 붕떠서 왼쪽으로 붙으라는 뜻입니다. 붕뜬 왼쪽에는 이미 red박스가 있어서 그 바로 옆 왼쪽에 green박스가 붙겠네요 그리고 공간이 생긴 blue, yellow박스는 위쪽을 비워두기 좀 그러니 위로 붙을 거예요.

그럼 사용자는 2차원의 화면을 보기때문에 그림 오른쪽 아래의 박스처럼 첫번째 줄에는 빨간 초록이 보이고, 두번째 줄에는 yellow만 보일 것입니다. blue 박스는 사라진게아니라 위에 빨간박스에 가려져서 안보이는 것 뿐입니다.

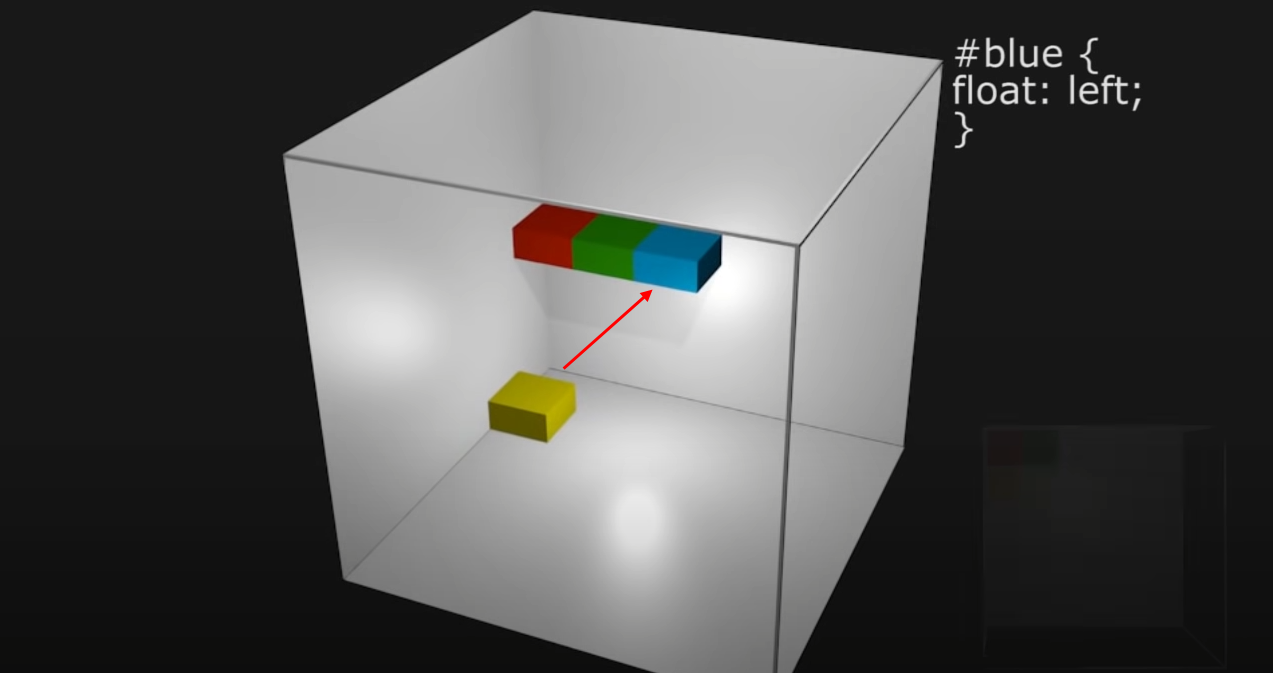
이번에는 blue박스에서 float:left를 주겠습니다.

그럼 blue박스는 위로 붕 떠서 올라가고 yellow박스는 빈 자리를 채워주기위해 위로 바싹옮겨지겠네요. 그럼 아래 그림처럼 바닥에 있는 yellow 박스는 가려져서 안보일 것입니다.

이번엔 예제를 이용해서 해보겠습니다.
여러가지 색을 가진 클래스를 만들어보겠습니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="div1" class="col sample1" style="background-color: blue;"></div>
<div id="div2" class="col sample1" style="background-color: green;"></div>
<div id="div3" class="col sample1" style="background-color: yellow;"></div>
<div id="div4" class="col sample1" style="background-color: orange;"></div>
<div id="div5" class="col sample2" style="background-color: purple;"></div>
<div id="div6" class="col sample3" style="background-color: pink;"></div>
<div id="div7" class="col sample2" style="background-color: grey;"></div>
</body>
</html>
div1~7에 float를 하나씩 넣어보면서 자유롭게 바꿔보세요. 그럼 이해가 잘 될 것입니다. :)
body {
margin: 0;
}
.col {
height: 200px;
}
.smaple1 {
width: 200px;
}
.smaple2 {
width: 400px;
}
.smaple3 {
width: 600px;
}
#div1 {
float: left;
}
#div2{
float: left;
}
#div3{
float: left;
}
#div4{
float: left;
}
#div5{
float: left;
}
#div6{
float: left;
}
#div7{
float: left;
}'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] flex- box로 요소 배치하기2 (0) | 2021.08.22 |
|---|---|
| HTML/CSS] flex- box로 요소 배치하기 (0) | 2021.08.21 |
| HTML/CSS] Position으로 요소 배치하기 (0) | 2021.08.18 |
| HTML/CSS] baseline이란? (0) | 2021.07.09 |
| HTML/CSS] a 태그 활용하기 (0) | 2021.07.08 |



