
스타일 속성을 적용하는 요소를 'selector(선택자)'라고 부릅니다. 선택자를 이용하면 지정된 하나의 태그에 스타일을 지정해 줄 수 있습니다. 또는 선택자를 이용하여 여러개의 태그를 묶에서 스타일을 지정해 줄 수 있습니다.
이렇게 하면 한번에 여러 태그에 스타일을 적용할 수 있으니 간편하겠죠?
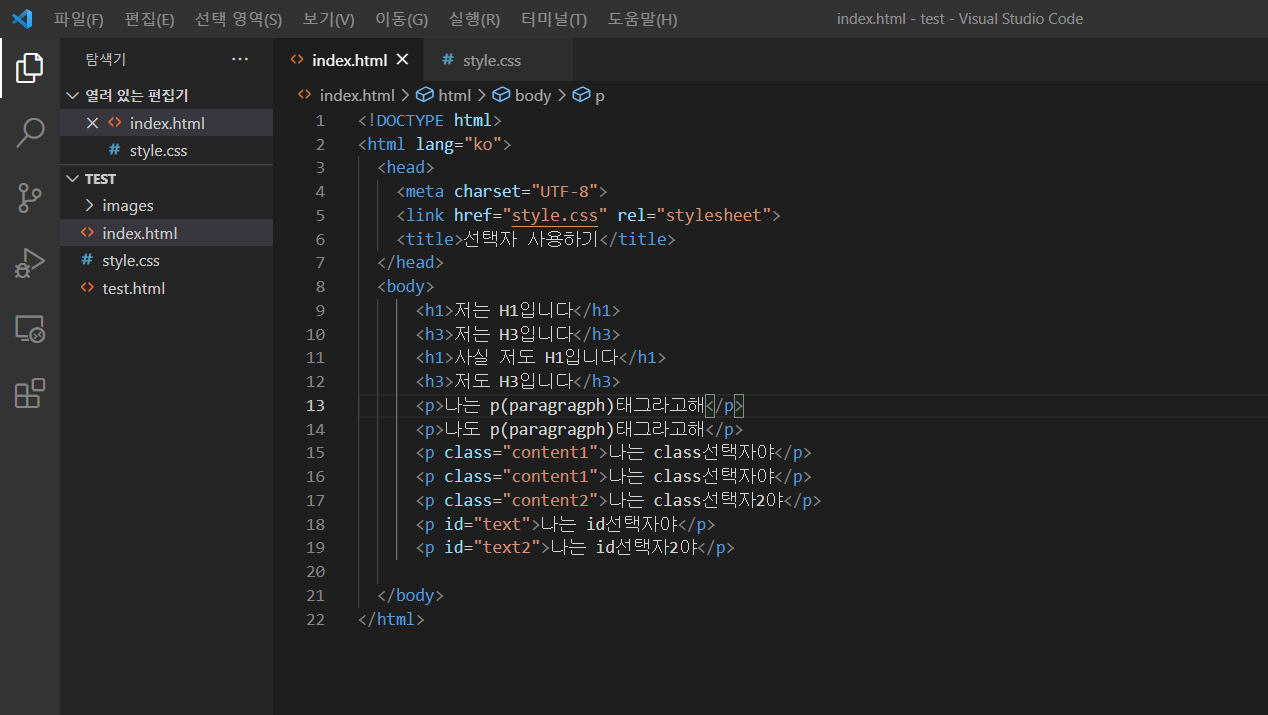
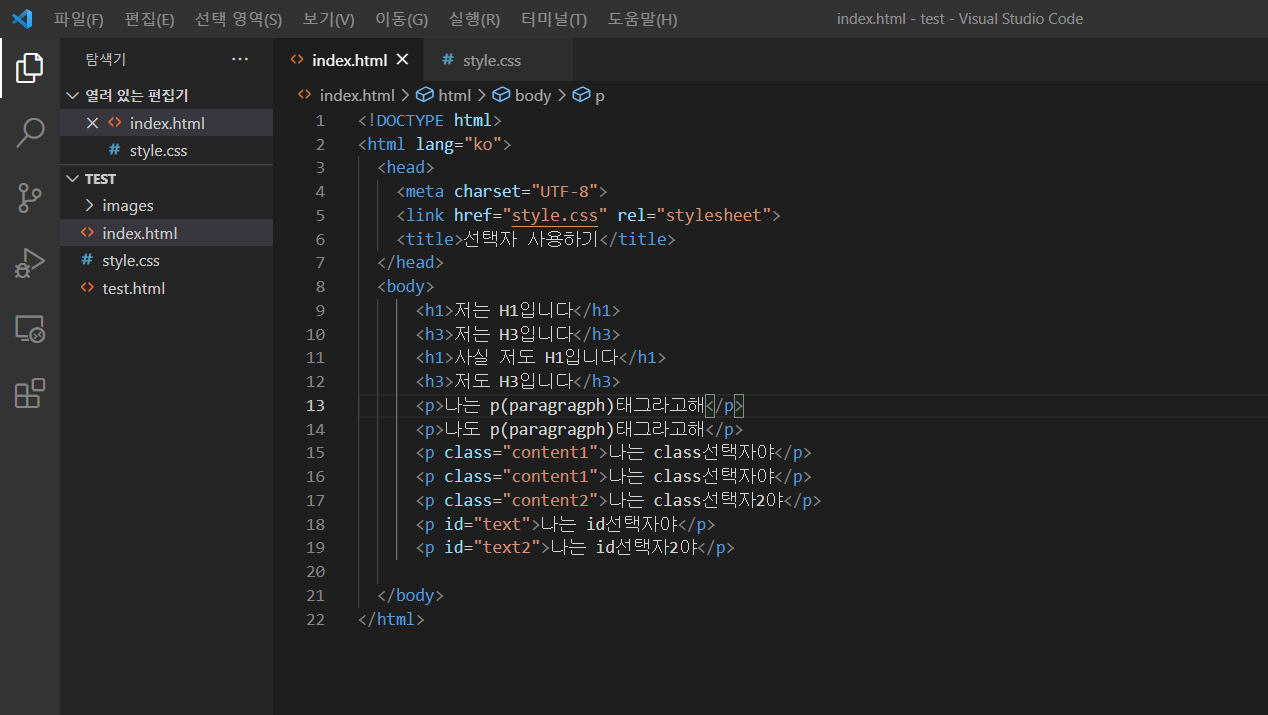
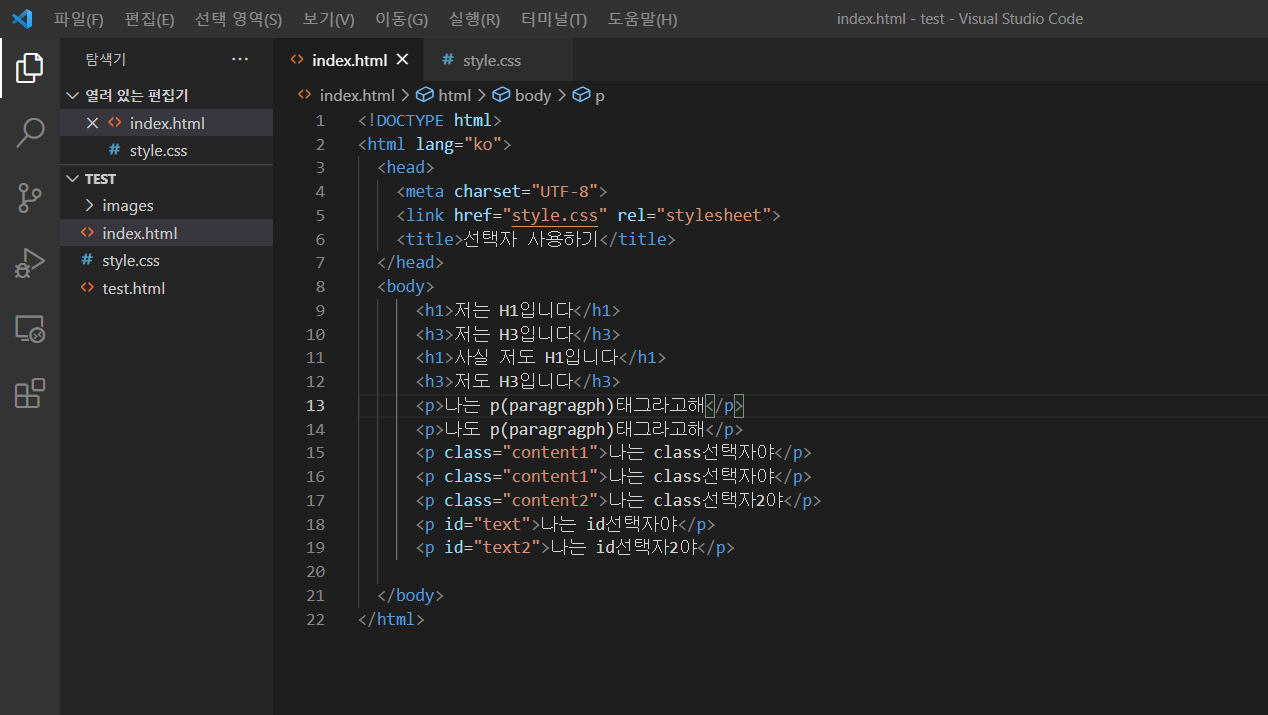
오늘 사용할 예시입니다. index.html만 작성하고, style.css는 비워두었습니다. 웹페이지에 아래와 같이 출력됩니다.


전체 선택자(universal selector)
전체 선택자는 HTML페이지의 모든 요소(태그)에 같은 CSS속성을 적용할 때 사용합니다. *(별표)는 전체 선택자로 *뒤에 속성과 속성값을 써주면 됩니다.
* {속성1: 속성값1; 속성2: 속성값2; ...}


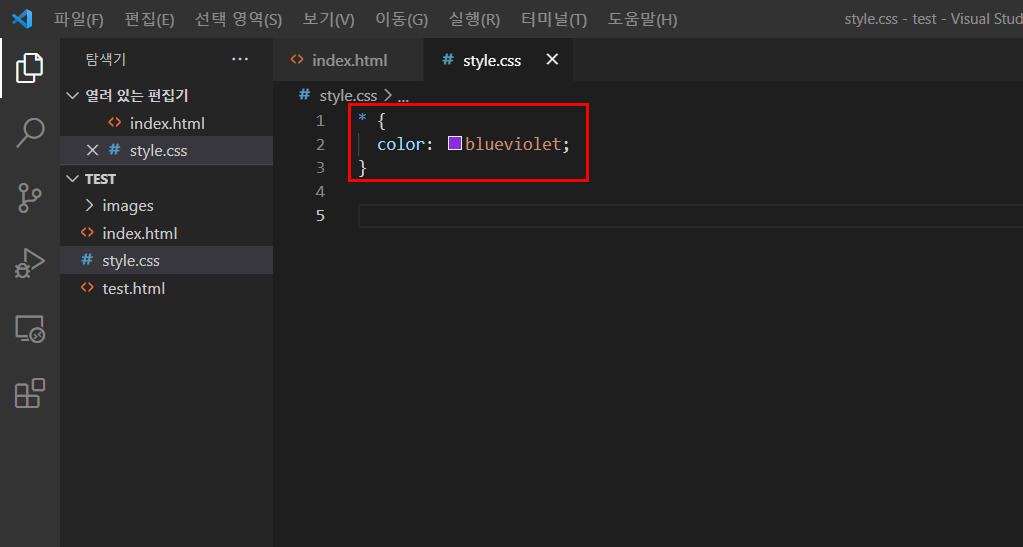
* {
color: blueviolet;
}

모든 태그의 색상이 보라색으로 한번에 변경된 걸 확인할 수 있네요. 한번에 모든 태그를 바꿀 수 있다니 참 좋죠? 그래서 보통 margin이나 padding 값 등기본값을 정할 때 사용합니다.
태그 선택자(tag-selector)
태그 선택자는 HTML요소를 직접 지정할 때 쓰입니다. 특정 태그가 쓰인 모든 요소에 같은 CSS 스타일을 적용할 수 있습니다.
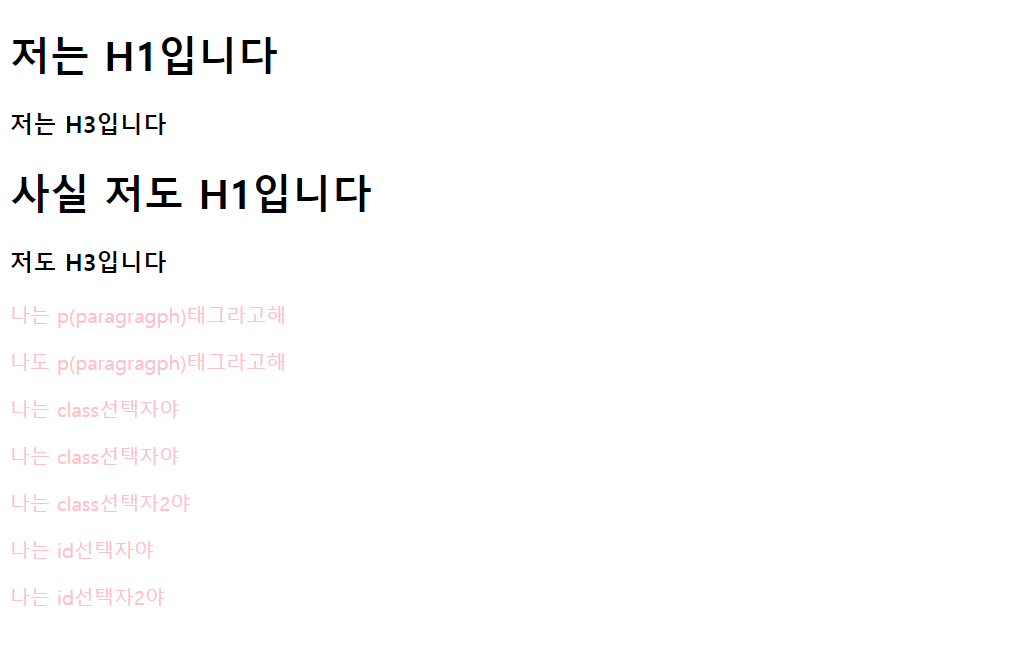
예를 들어 p 선택자에 스타일을 지정하면, 웹 문서의 모든 p요소에 스타일이 적용됩니다.
태그명 { 속성1: 속성값1; 속성2: 속성값2; }


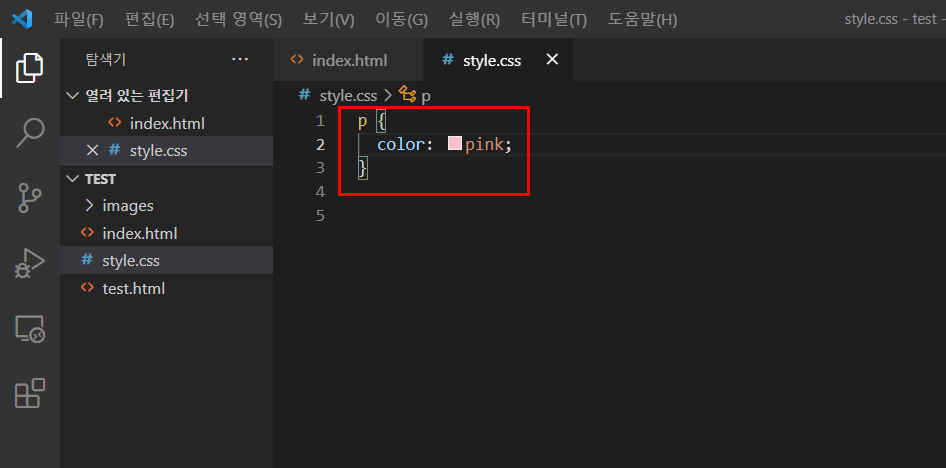
p {
color: pink;
}

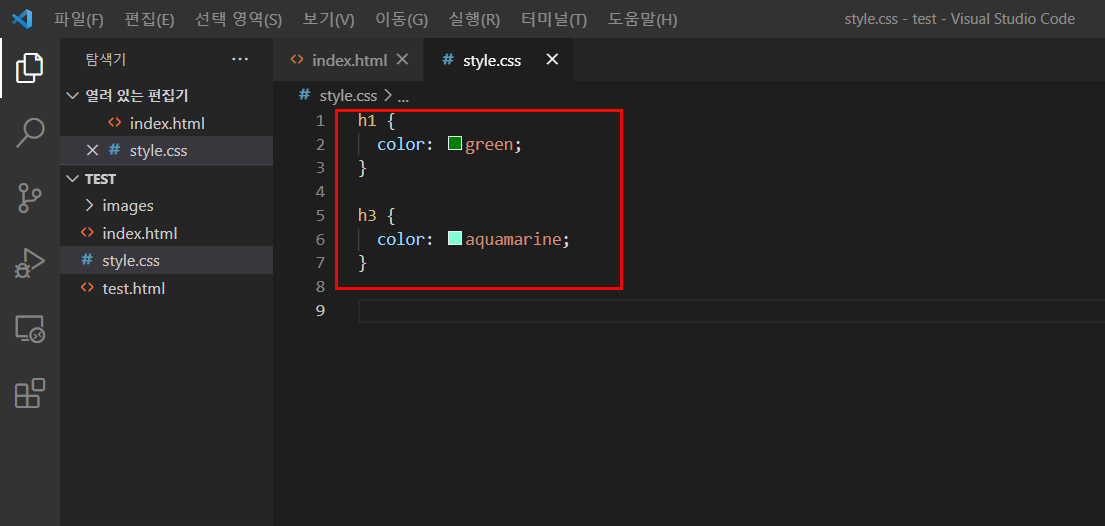
이번엔 h1, h3 태그 선택자의 스타일을 지정해보겠습니다.



'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] 자식 선택자, 직속 자식 선택자 (0) | 2021.05.22 |
|---|---|
| HTML/CSS] 복수선택자, 여러조건 선택자 (0) | 2021.05.21 |
| HTML/CSS] 배경 이미지의 위치를 이동시키자 (0) | 2021.05.16 |
| HTML/CSS] 배경 이미지 반복? 배경 이미지 사이즈 변경? (0) | 2021.05.15 |
| HTML/CSS] pt, em으로 폰트 크기 조절하기 (0) | 2021.05.14 |



