
내가 원하는대로 웹페이지를 구현하였습니다. 그런데 만들고 나니 마음에 안드는 부분이 있네요.
폰트 색깔만 조금만 바꾸고 싶습니다. 그런데 매번 VScose를 켜서 이색 ~ 저색~바꾸고 실행시키기가 여간 귀찮네요. 화면에서 바로바로 바꾸면서 잘어울리는 색깔을 볼 순 없을까요?
당연히 있습니다! '크롬 개발자 도구' 를 이용하면 쌉가능입니다.
'개발자도구'란 크롬에서 지원하는 툴로 HTML 구조나 CSS스타일을 변경할 수도 있고, JavaScript 디버깅, HTML통신상태 체크, 성능진단 등 다양한 기능을 쓸 수 있습니다. 우리는 이중에서 개발자도구를 통해 CSS스타일 아주 손쉽게 바꿔보겠습니다.
그럼 한번 해볼까요?
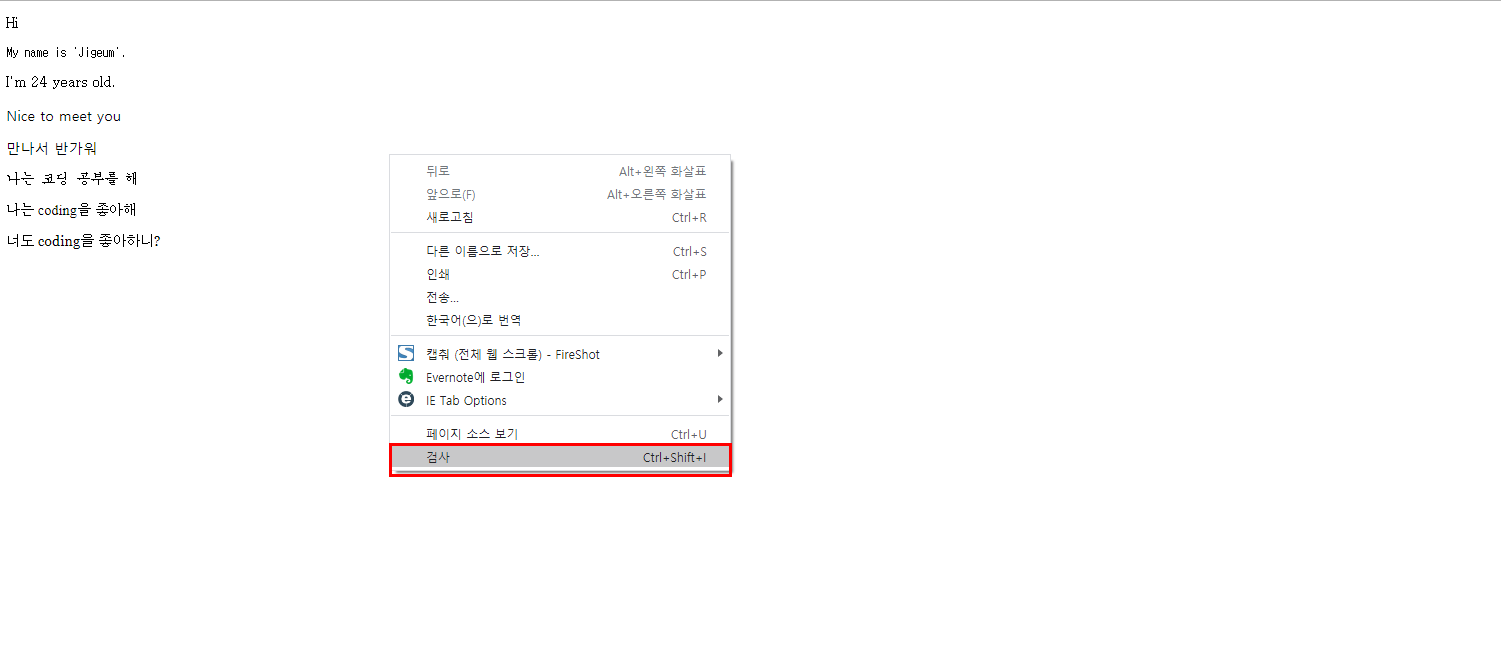
1. 크롬에서 '개발자 도구'를 켜려면 마우스를 우클릭을 해서 '검사'를 눌러주세요. 또는 그냥 쉽게 'F12'를 누르면 됩니다.

추가팁) 개발자 도구의 위치는 요기 우측 상단을 클릭해서 내가 보기 편한 형태로 위치시킬 수 있습니다.

자~ 그럼 웹페이지를 바꿔볼까요?
저는 '만나서 반가워'의 색상이 빨간색이면 어떨지 궁금하네요.
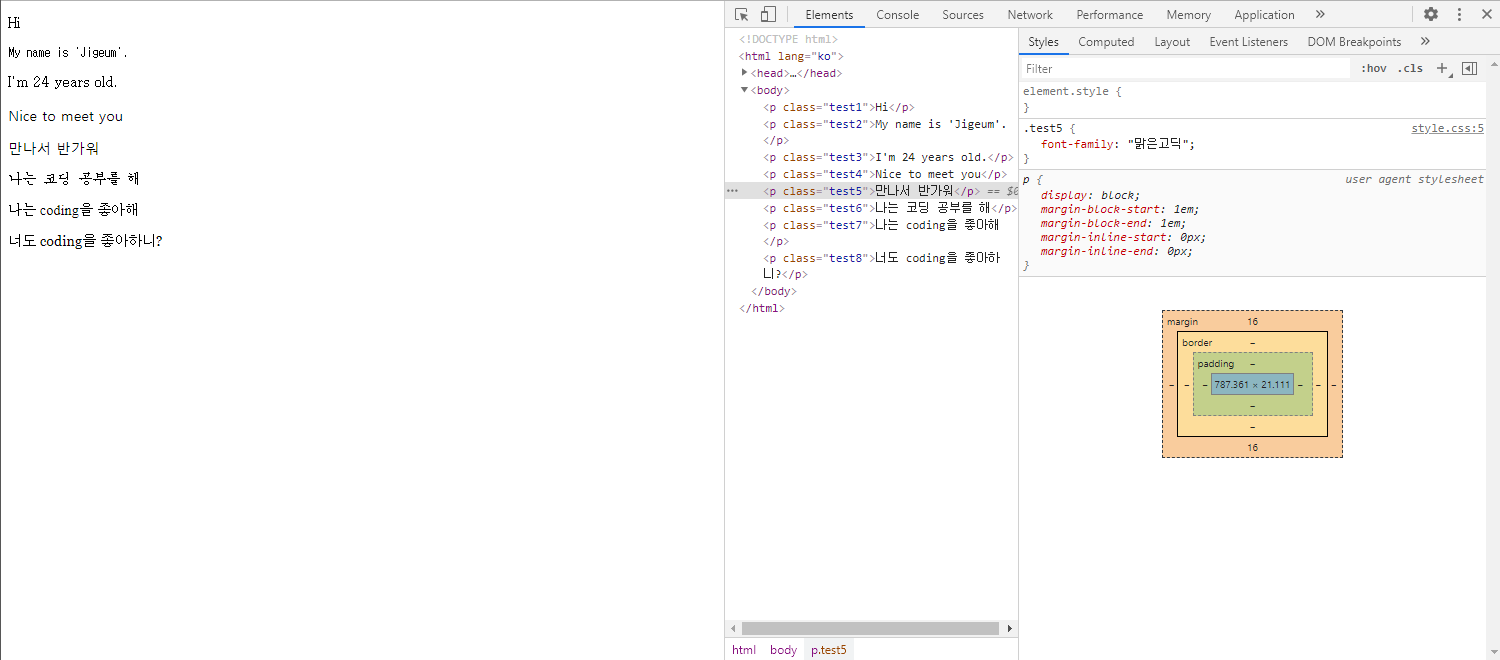
1. 먼저 화살표를 클릭하시고 '만나서 반가워'에 마우스를 가져다 대 주세요. 그러면 해당 요소가 선택됩니다.

2. 그러고 나서 오른쪽 'element style'에 내가 원하는 CSS속성을 써주세요. 엔터를 치면 바로 적용! 쉽죠?

물론 이건 실제로 적용된 것이 아니기때문에 새로고침(F5)를 누르면 다시 원래대로 돌아옵니다
개발자모드 종료는 F12를 누르면 됩니다.

이번엔 네이버를 한번 바꿔보겠습니다. 으흐흐흐~~
마우스 우클릭 + 검사나 F12를 눌러주세요

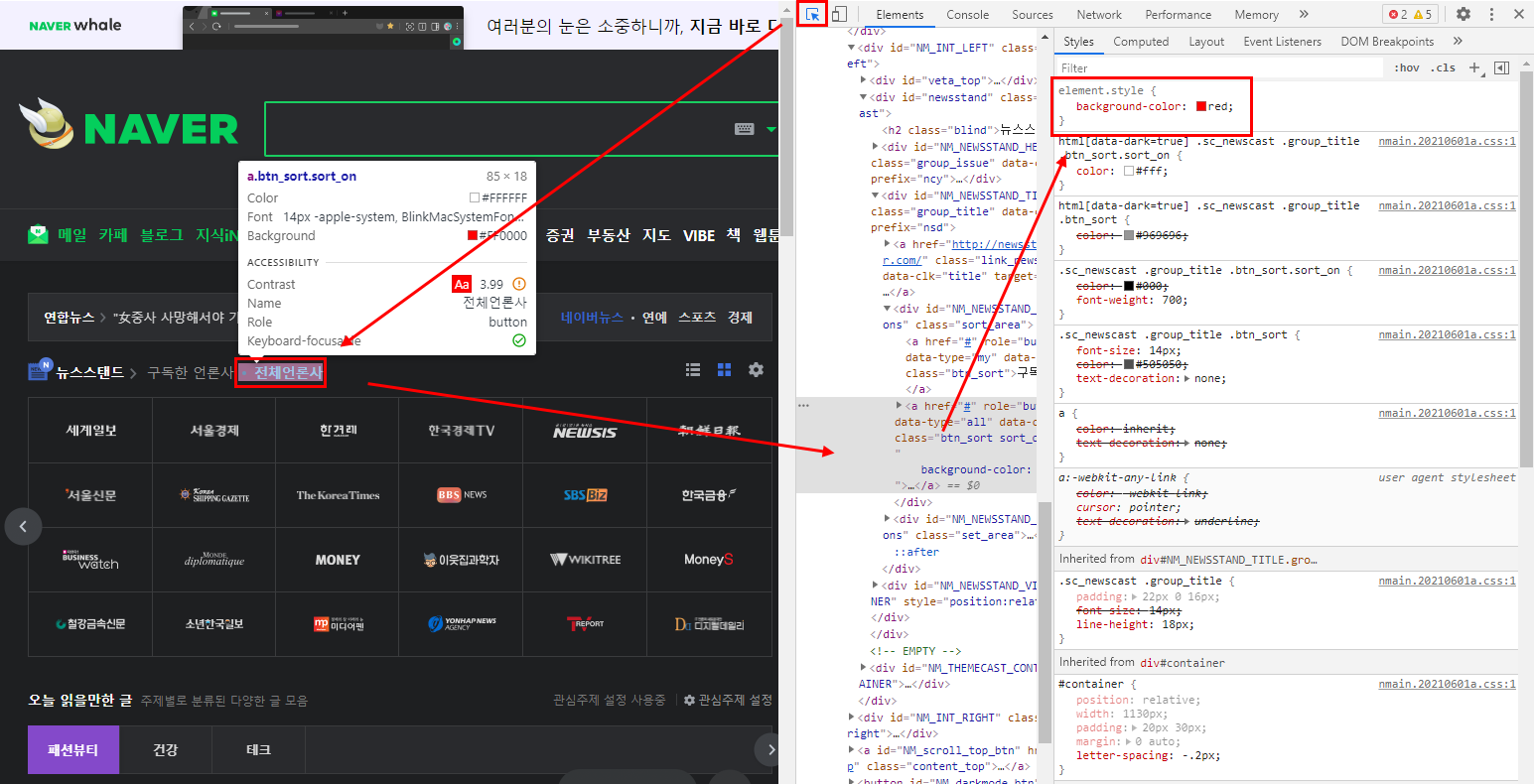
화살표를 클릭하고 원하는 태그에 마우스를 갖다대면 태그가 선택됩니다.
저는 이번엔 'element style'에서 폰트 크기를 바꿔보겠습니다.

저는 '전체 언론사' 태그의 배경색도 바꿔볼게요~!

참쉽죠?
다시 원래대로 돌아가려면 새로고침(F5)을, 개발자모드를 종료하려면 F12를 누르면 됩니다.
'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] 블록요소와 인라인요소 (0) | 2021.07.06 |
|---|---|
| HTML/CSS] 배달의 민족 폰트 파일 사용하기 (0) | 2021.06.04 |
| HTML/CSS] 구글 폰트 설정 (0) | 2021.06.01 |
| HTML/CSS] 폰트 설정 (0) | 2021.05.31 |
| HTML/CSS] 한글이 깨져요 ㅜㅜ (0) | 2021.05.29 |



