
요즘 가장 인기 있는 폰트가 뭘까요?
제 생각에는 '배달의 민족 폰트' 인것 같네요. 레트로 감성이 묻어나오는 깔끔한 디자인에 무료 배포라는 엄청난 장점 배민 폰트 열풍을 불고 온 것같네요. 힙한 감성을 더하고 싶다면 배달의 민족 폰트를 강력 추천드립니다.
배달의 민족 폰트는 한나체·주아체·도현체·연성체·기랑해랑체·한나체 Air·한나체 Pro·을지로체· 배민 을지로10년후체, 총 9개가 있습니다. 윈도우용, 맥용이 나눠져 있으니 OS에 맞춰서 다운받아주세요.
https://www.woowahan.com/#/fonts










폰트 파일 적용하기
저는 배달의 민족 '한나체'와 '연성체'를 다운받아 폰트 파일을 적용시켜보겠습니다.
1. 폰트 다운로드 (https://www.woowahan.com/#/fonts)
저는 윈도우OS라서 윈도우용을 다운 받았습니다.


2. 작업중인 폴더에 넣기
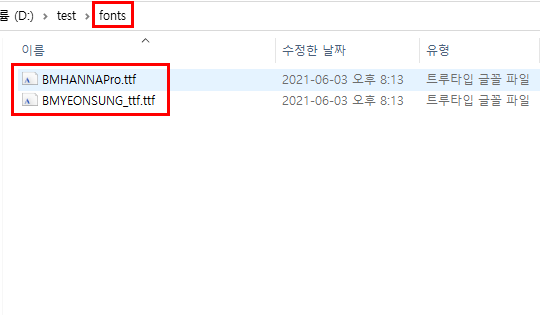
현재 작업중인 웹페이지 폴더에 'fonts'f라는 폴더를 만들고, 다운 받은 배달의 민족 폰트를 넣어주세요
저는 'test'라는 작업 폴더에 'fonts'폴더를 만들었습니다.


3. 스타일시트에 '@font-face'를 이용해 폰트 넣어주기
@font-face {
font-family: "앞으로 사용할 폰트 이름";
src: url("폰트 주소");
}
** 만약 상위 폴더로 올라가야하는 경우에는 '../'를 써주시면 됩니다.
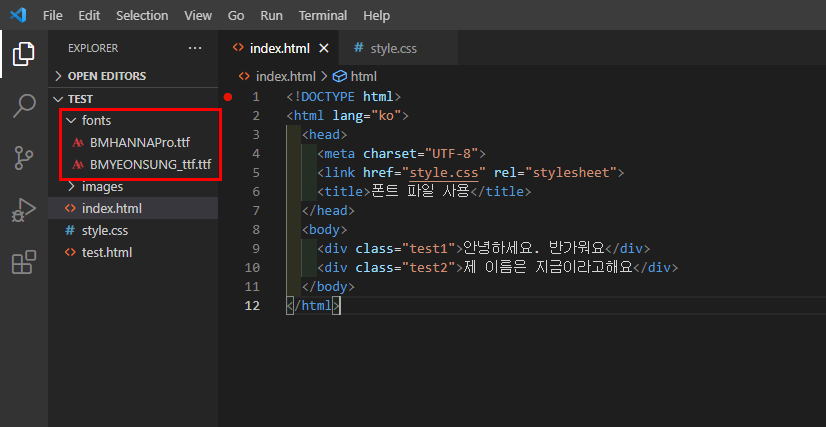
(작업폴더(TEST)안에 fonts폴더와 글꼴들이 잘 들어가져 있네요)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>폰트 파일 사용</title>
</head>
<body>
<div class="test1">안녕하세요. 반가워요</div>
<div class="test2">제 이름은 지금이라고해요</div>
</body>
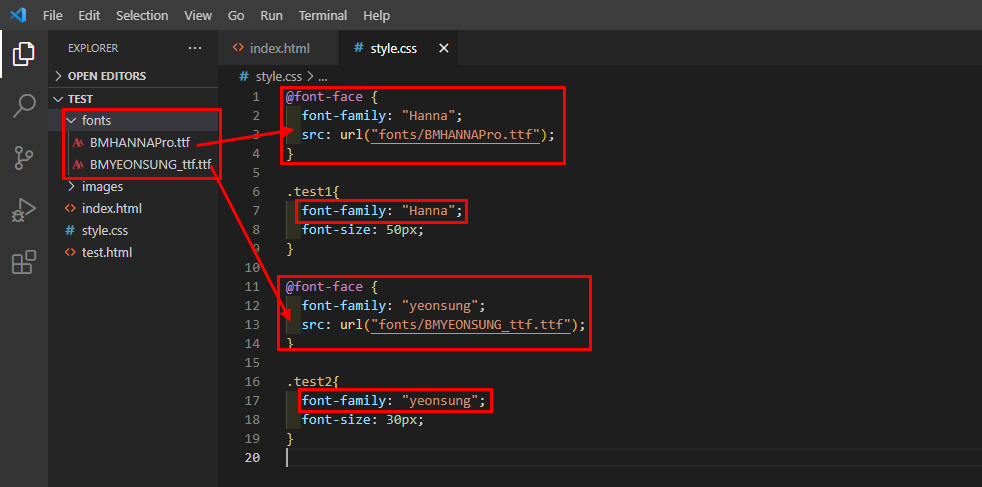
</html>@font-face를 사용해서 다운받은 한나체와 연성체를 넣어주었습니다. 그리고 내가 원하는 클래스(test1, test2)에서 font-family를 이용해서 내가 다운받은 글씨체를 적용시켰습니다.

@font-face {
font-family: "Hanna";
src: url("fonts/BMHANNAPro.ttf");
}
.test1{
font-family: "Hanna";
font-size: 50px;
}
@font-face {
font-family: "yeonsung";
src: url("fonts/BMYEONSUNG_ttf.ttf");
}
.test2{
font-family: "yeonsung";
font-size: 30px;
}
짜잔~!
너무 이쁘죠?

'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] 이미지(img) 가운데 정렬 (1) | 2021.07.07 |
|---|---|
| HTML/CSS] 블록요소와 인라인요소 (0) | 2021.07.06 |
| HTML/CSS] 크롬 개발자 도구로 네이버 디자인 바꾸기 (1) | 2021.06.02 |
| HTML/CSS] 구글 폰트 설정 (0) | 2021.06.01 |
| HTML/CSS] 폰트 설정 (0) | 2021.05.31 |



