
먼저 Vue Project를 시작하기 위해선 간단한 준비물이 필요합니다.
1. Visual Sudio Code
Visual Studio Code는 Microsoft에서 개발한 코드 에디터 어플리게이션입니다. 무료로 사용할 수 있는 소스 코드 편집기이죠. 다양한 프로그래밍 언어를 다양한환경에서 지원하는데 가볍기까지해서 인기가 많은 IDE입니다.
Visual Studio Code가 아직 설치되어 있지 않다면 아래 링크에서 설치해주세요.
https://code.visualstudio.com/download
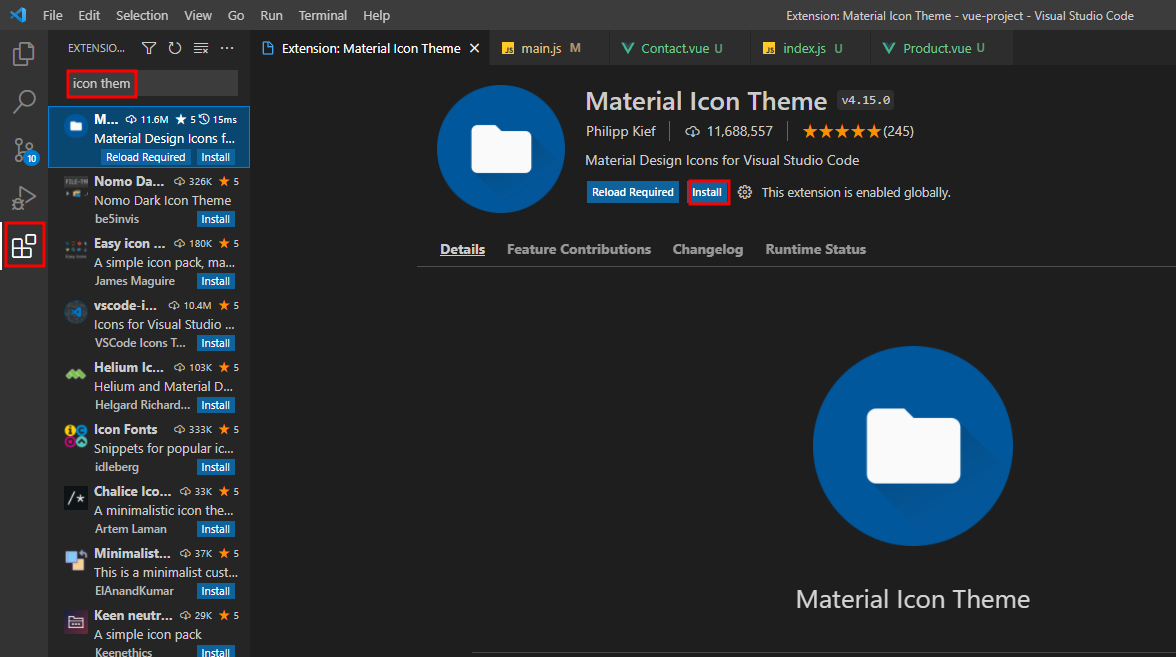
2. Extention 설치

Visual Studio Code의 왼쪽 메뉴바에서 extention이모티콘을 클릭한 뒤, 원하는 플러인 명을 검색해주세요. 그리고 오른쪽에서 install을 클릭하면 끝!
- Vetur : Vue프레임워크에서 다양한 기능들을 제공해주는 플러그인이니 꼭 설치해주세요.
- Live Server : 정적 파일을 로컬 서버에 올린다음 자동으로 갱신해주는 플러그인입니다.
- Auto Close tag : HTML 태그를 자동으로 닫아주는 플러그인입니다.
- Google Material Icon Theme : 폴더 아이콘 테마를 지원해주는 플러그인입니다.
- ESLint : 자바스크립트 문법 검사를 지원하는 플러그인으로 필요하시면 설치해주세요
- TSLint : 타입스크립트 문법 검사를 지원하는 플러그인으로 필요하시면 설치해주세요.
- Night Owl, Material Dark Syntax : 코드 하이라이팅 플러그인인데, 필요하신 분들은 다운 받아주세요
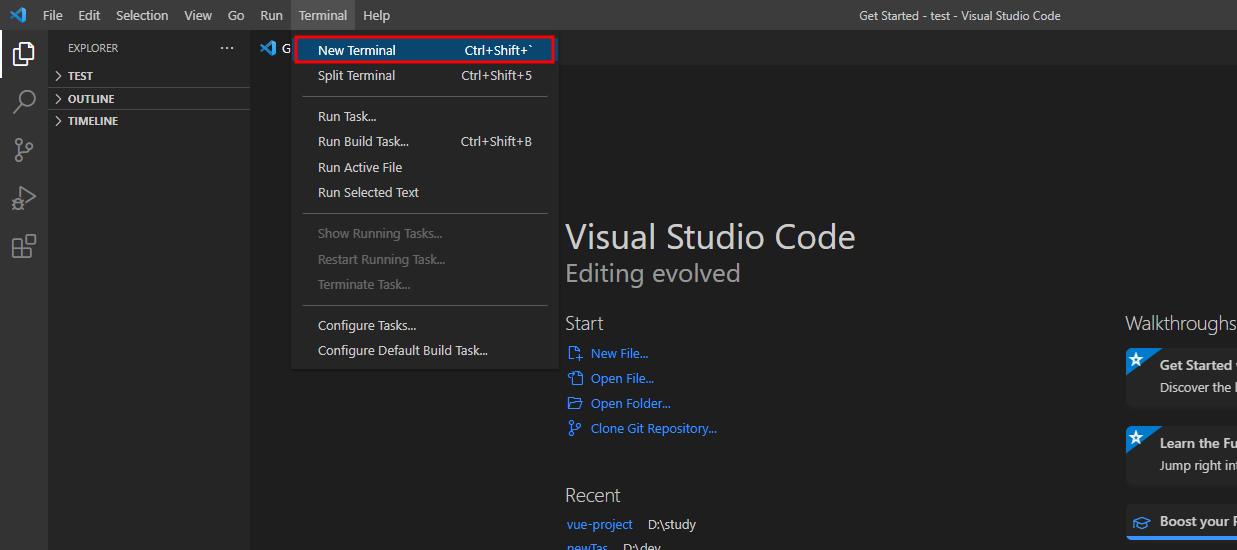
3. Vue CLI 3.0 설치
1. Visual Studio Code에서 새로운 터미널을 열어주세요.

2. Vue CLI를 설치하기 위해 아래 커맨드를 터미널에서 실행해주세요.
# Vue cli란?
Vue의 기본적인 개발 환경을 설정해주는 도구입니다. Vue-CLI는 어플리케이션 개발에 집중할 수 있도록 기본적인 Vue 프로젝트 세팅을 자동으로 해줍니다. 그래서 사용자는 프로젝트를 구성하는 폴더 구조, lint, build, webpack, 등과 같은 고민을 하지 않고 개발을 할 수 있습니다 ;)
npm i -g @vue/cli-init설치 후 버전 확인은 아래 커멘드를 사용해주세요
vue --version
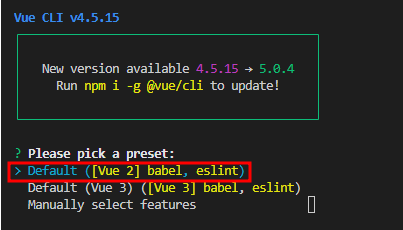
3. vue project 생성하기
vue create 프로젝트명현재 Vue CLI는 버전 4.5.x으로 나와있다. Vue CLI 3.0 버전으로 사용하려면 아래 옵션으로 프로젝트를 생성해야한다

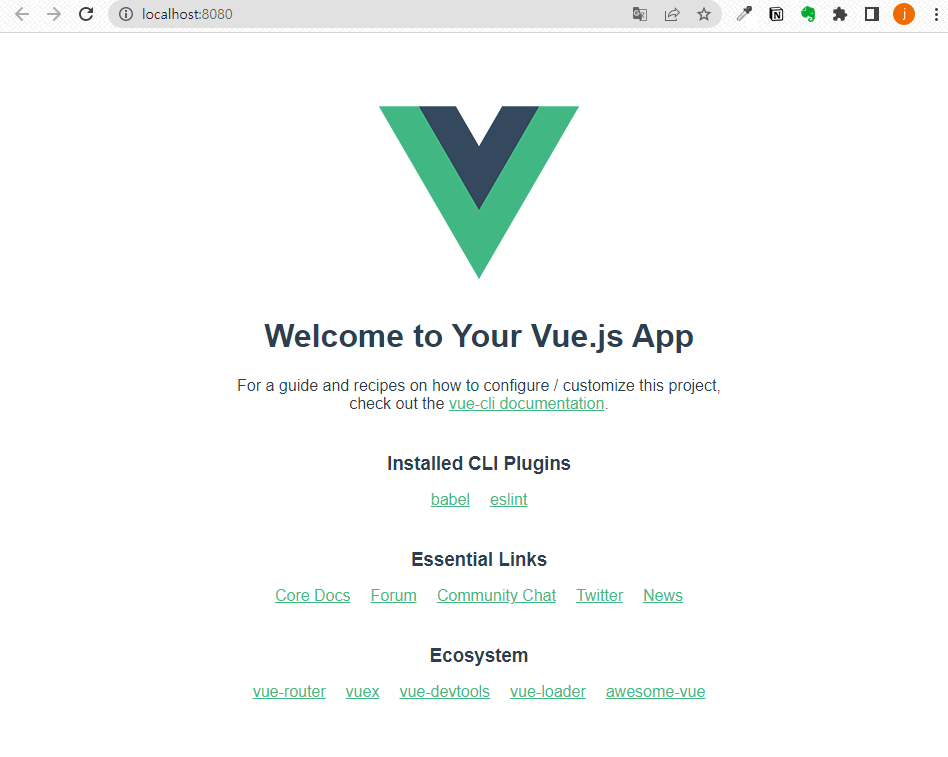
4. 프로젝트가 생성되면 만들어진 Vue폴더로 이동하고
cd vue-news프로젝트를 실행시켜보자
npm run serve

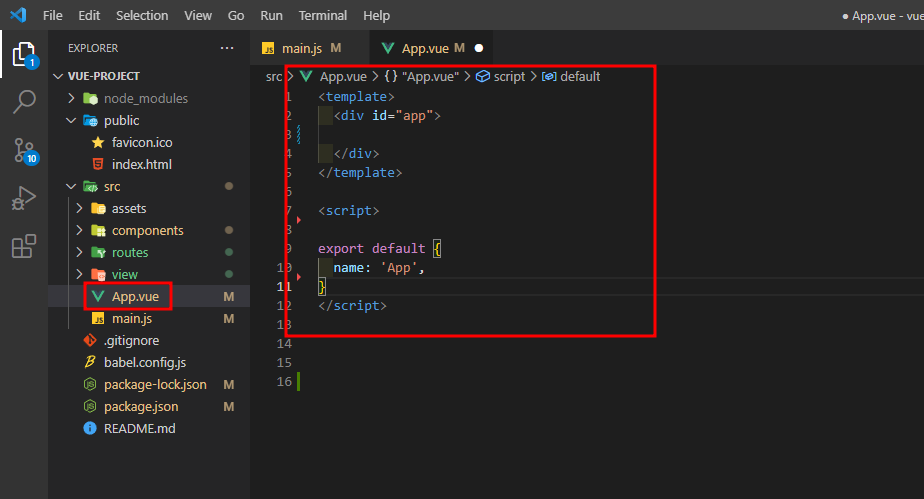
5. 불필요한 Helloworld 컴포넌트 삭제하자.
App.js에 <Helloworld> 임포트 되어있는 것도 모두 다 지워주면 이제 개발 준비 완료!

'지금, 개발하기 > Vue' 카테고리의 다른 글
| Vue3] data-grid _ tabulator 테마 변경 (0) | 2023.01.11 |
|---|---|
| Vue] vue.js 데이터 시각화 라이브러리 for 리포트 (0) | 2023.01.05 |
| Vue] Getters 파헤치기 (0) | 2022.04.28 |
| Vue] State, mutations, actions 한 눈에 보기 (0) | 2022.04.22 |
| Vue] Vuetify 설치, 적용하기 (0) | 2022.04.08 |



