
Vuetify란?
Vuetify란 구글의 material design을 사용할 수 있게 만든 Vue.js를 위한 UI 프레임워크입니다.
Vuetify는 사용자가 원하는 컴포넌트를 사용할 수 있도록 다양하고 유용한 라이브러리를 제공합니다.
vuetify를 사용하고자한다면, vue-cli를 이용하여 vue 프로젝트를 생성한 직후 vuetify를 바로 설치하는 것이 좋습니다. 프로젝트 진행 중에 설치하면 잘못하다간 폴더 구조가 바뀔 수 있습니다. 저는 무튼 프로젝트 생성 직후는 아니지만 지금 설치 하였습니다. 설정은 권장되는 Default로 고고!
vue add vuetify
설치가 완료되면 main.js에서 vue생성자에 vuetify가 추가된 걸 볼 수 있습니다.

그리고 화면은 아래처럼 바뀝니다

우리는 이 화면이 굳이 필요하지 않으니뺄게요.
App.vue에서 필요없는 것들은 다 지우고, router와 Toolbar를 넣어주세요. 그럼 원래대로 돌아옵니다.


이제 Vuetify를 이용해서 컴포넌트를 꾸며볼까요?
vuetify 홈페이지로 들어가주세요.
https://vuetifyjs.com/en/getting-started/installation/
Get started with Vuetify
Get started with Vue and Vuetify in no time. Support for Vue CLI, Webpack, Nuxt and more.
vuetifyjs.com
좌측 메뉴의 'UI Components'를 클릭해주세요.

그러면 수많은 컴포넌트들이 보이는데, 저는 이중에서 card를 써보겠습니다.
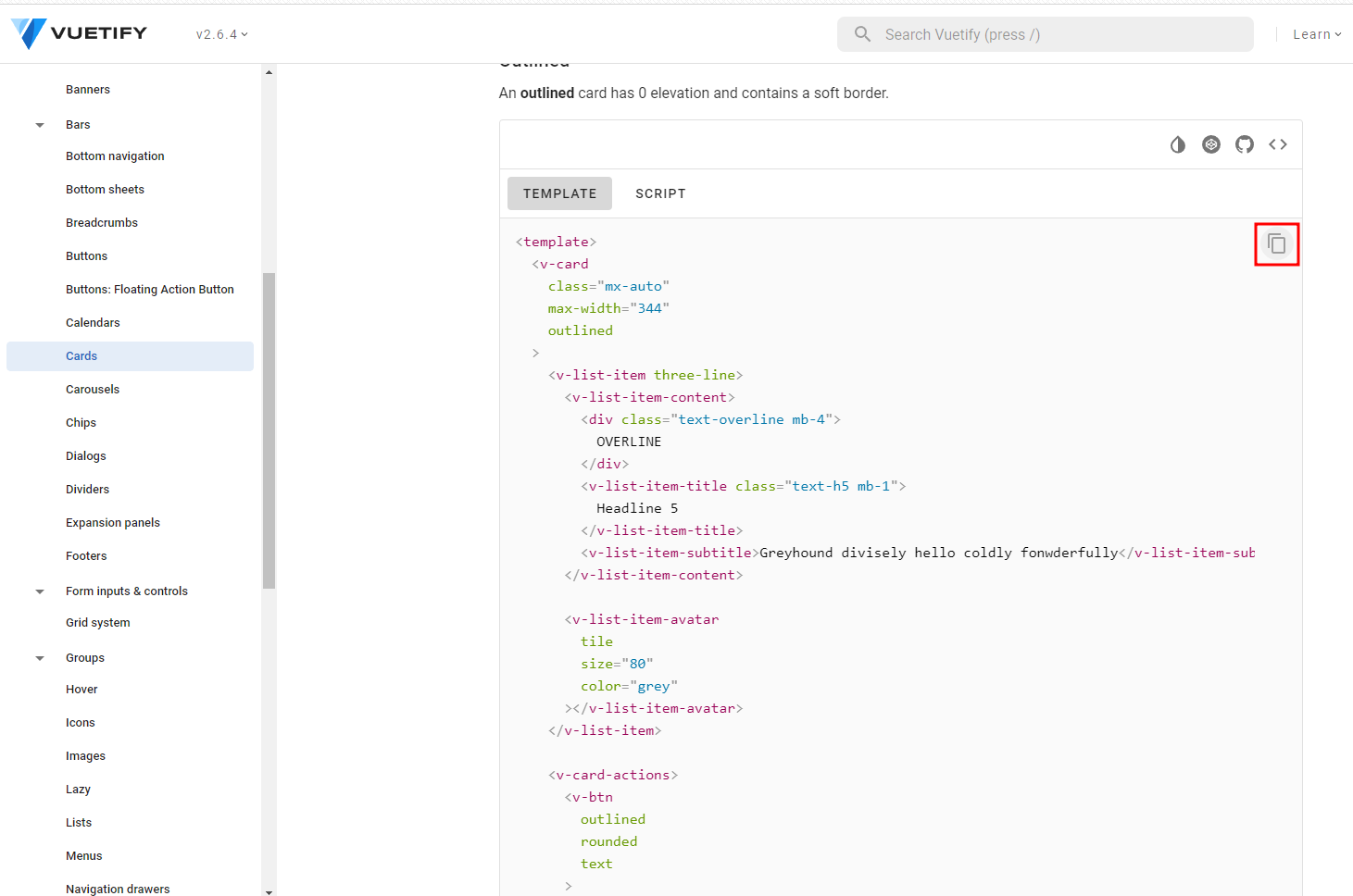
좌측 메뉴에서 card를 선택하고 'view code'를 누른다음

코드를 복사해주세요.

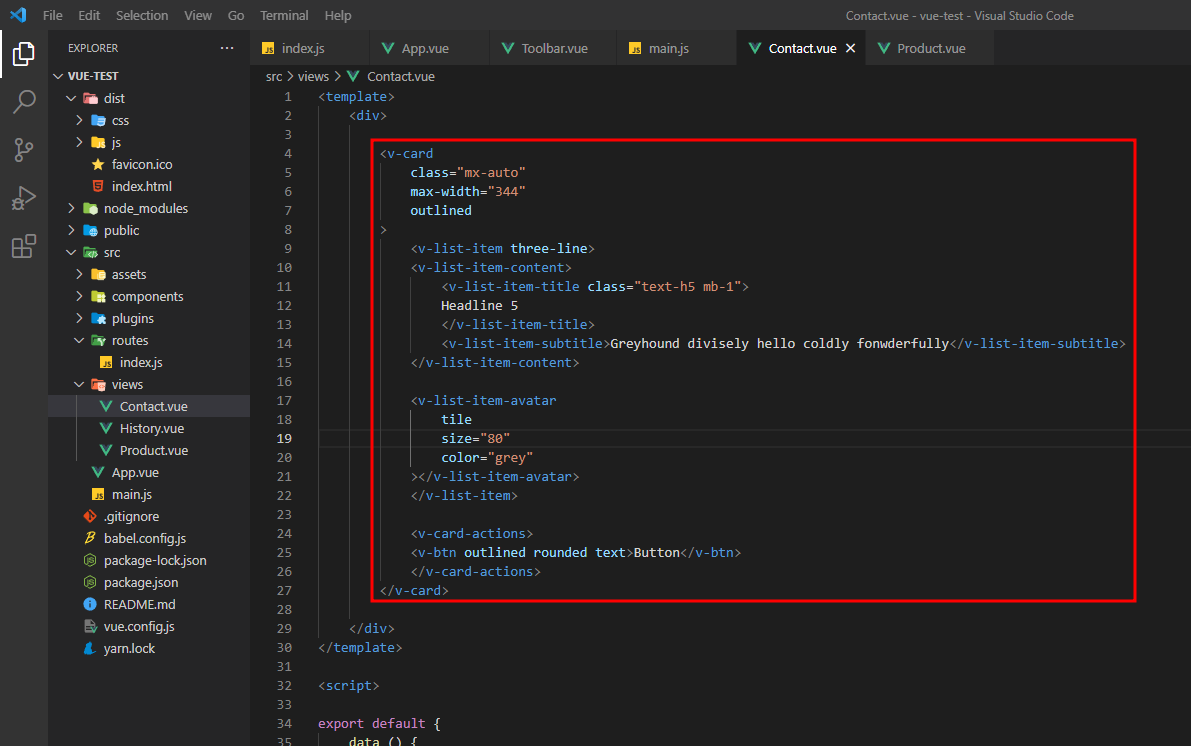
Contact.vue폴더의 div안에 코드를 넣을 건데요, 저는 원하는 부분만 남기고 나머지는 지워줬어요.

<template>
<div>
<v-card
class="mx-auto"
max-width="344"
outlined
>
<v-list-item three-line>
<v-list-item-content>
<v-list-item-title class="text-h5 mb-1">
Headline 5
</v-list-item-title>
<v-list-item-subtitle>Greyhound divisely hello coldly fonwderfully</v-list-item-subtitle>
</v-list-item-content>
<v-list-item-avatar
tile
size="80"
color="grey"
></v-list-item-avatar>
</v-list-item>
<v-card-actions>
<v-btn outlined rounded text>Button</v-btn>
</v-card-actions>
</v-card>
</div>
</template>
<script>
export default {
data () {
return {
}
},
}
</script>
<style scoped>
</style>
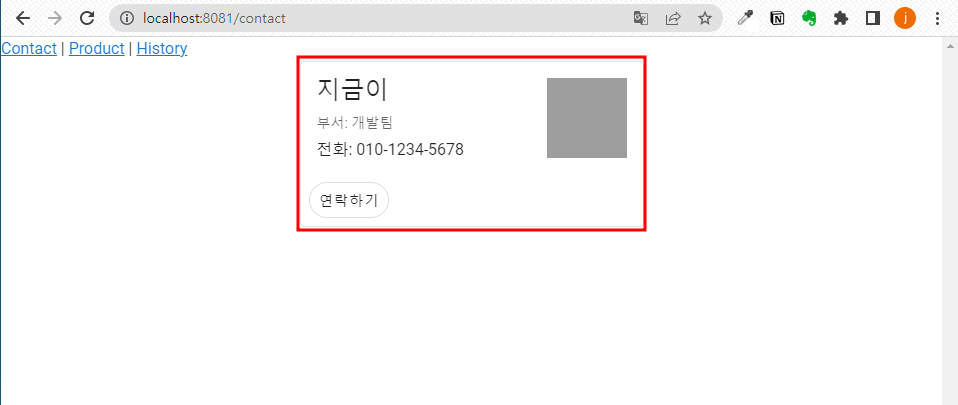
원하는 형태로 변형을 해볼까요? 원하는 쪽의 데이터를 바꿔줍니다 ㅎㅎ
그리고 vuetify코드를 보시면 알겠지만 디렉티브의 이름만 봐도 뭘지 대충 감이 옵니다. 이런게 있으면 저런게 있겠구나도요 ㅎㅎ 저는 감으로 때려맞춰서 text라는 걸 만들어볼게요.

잘 되네요 ㅎㅎ

이런식으로 vuetify를 이용하면 손쉽게 원하는 디지인의 컴포넌트들을 많이 만들 수 있습니다.
'지금, 개발하기 > Vue' 카테고리의 다른 글
| Vue3] data-grid _ tabulator 테마 변경 (0) | 2023.01.11 |
|---|---|
| Vue] vue.js 데이터 시각화 라이브러리 for 리포트 (0) | 2023.01.05 |
| Vue] Getters 파헤치기 (0) | 2022.04.28 |
| Vue] State, mutations, actions 한 눈에 보기 (0) | 2022.04.22 |
| Vue] Vue CLI 3.0 프로젝트 생성하기 (0) | 2022.04.05 |



