
지난 시간에 이어 선택자를 공부해봅시다. 'selector(선택자)'란 이름 그대로 선택을 해서 특정 태그에 원하는 스타일을 적용해주는 요소를 말합니다. 선택자를 이용하면 하나 또는 여러개의 태그에 원하는 대로 스타일을 적용해 줄 수 있습니다.
복수 선택자
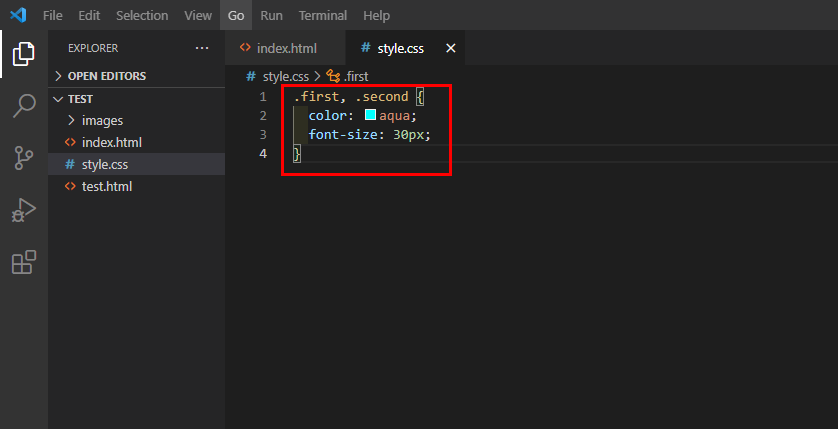
같은 스타일을 여러 태그에 적용하고 싶을 때가 있습니다. 이럴때는 적용하고 싶은 클래스들을 복수 선택해서 한번에 적용할 수 있는데요. 원하는 태그의 이름들을 쉼표(,)를 사용하여 나열하면 스타일을 한꺼번에 적용시킬 수 있습니다.
태그명1, 태그명2, 태그명3, ...

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>선택자(selector)</title>
</head>
<body>
<h1>안녕, 나는 H1이야</h1>
<h4>안녕, 나는 H4라고해</h4>
<P class="first">첫번째 p태그</P>
<P class="second">두번째 p태그</P>
<div id="div1"></div>
<p class="first">다시 첫번째 p태그</p>
<p class="second">다시 두번째 p태그</p>
<p class="third">다시 세번째 p태그</p>
<p class="fourth">다시 네번째 p태그</p>
<div id="div1"></div>
</body>
</html>
.first, .second {
color: aqua;
font-size: 30px;
}
2) 여러 조건 선택자
태그는 클래스를 하나 가질 수 도 있지만 여러개를 가질 수 있습니다. 아래 예시처럼 태그가 A라는 클래스도 있고, B라는 클래스도 있을 수 있습니다. 이 태그에 스타일을 적용하고 싶다면 쉼표(,) 없이 클래스명을 쭈욱 써서 스타일을 정의해주면 됩니다.
태그명1 태그명2 태그명3 ...

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>선택자(selector)</title>
</head>
<body>
<h1>안녕, 나는 H1이야</h1>
<h4>안녕, 나는 H4라고해</h4>
<P class="title first">첫번째 p태그</P>
<P class="title second">두번째 p태그</P>
<div id="div1"></div>
<p class="content first">다시 첫번째 p태그</p>
<p class="content second">다시 두번째 p태그</p>
<p class="content third">다시 세번째 p태그</p>
<p class="content fourth">다시 네번째 p태그</p>
<div id="div1"></div>
</body>
</html>'title'클래스를 가지고 있으면서 first클래스를 가지고 있는 태그에 스타일을 적용해 보겠습니다. 또 'content'클래스를 가지고 있으면서 'second'클래스를 가지고 있는 태그에 스타일을 적용해보겠습니다.

.title.first {
color: green;
font-size: 20px;
background-color: gold;
}
.content.second{
color: deeppink;
font-weight: 800;
}

'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] 가상클래스(Pseudo-class)란? (0) | 2021.05.24 |
|---|---|
| HTML/CSS] 자식 선택자, 직속 자식 선택자 (0) | 2021.05.22 |
| HTML/CSS] 전체 선택자, 태그 선택자 (0) | 2021.05.17 |
| HTML/CSS] 배경 이미지의 위치를 이동시키자 (0) | 2021.05.16 |
| HTML/CSS] 배경 이미지 반복? 배경 이미지 사이즈 변경? (0) | 2021.05.15 |



