
이번에는 연결 선택자인 '자식 선택자'와 '직속 자식 선택자'에 대해서 알아보도록 하겠습니다.
자식선택자(Children selector)
자식 선택자는 부모 요소에 포함된 자식들에게 스타일을 적용시킬 때 사용합니다. 우리는 아래 예제에서 content클래스를 부모로 가지고 있는 자식 요소들 중 b태그에 스타일을 적용시켜 보겠습니다
부모명 자식명 ... {}

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>선택자(selector)</title>
</head>
<body>
<div class="title">자 기 소 개</div>
<br>
<div class="content">
<b>안녕하세요</b>
<p>제 이름은 <b>지금</b>입니다</p>
<p>제 나이는 <b>20</b>살입니다</p>
<b>저는 코딩을 좋아합니다<b>
</div>
</body>
</html>
.content b {
font-size: 20px;
color: green;
}
직속자식 선택자(Direct children selector)
직속 자식 선택자는 말그대로 바로 아래에 있는 직속 자식에게만 적용이 됩니다. 그래서 아래 예제를 보면 content클래스를 부모로 가지고 있는 자식들 중 직속 자식의 b 태그만 스타일을 적용됩니다. 직속 자식이 아닌 경우에는 스타일이 적용되지 않습니다. 직속자식을 표시할 때는 부모와 자식명 사이에 '<'을 넣어주면 됩니다.
부모명 > 자식명 ... {}

.content > b {
font-size: 20px;
color: green;
}
예제가 너무 간단한가요? 조금 더 복잡한 예제를 보면 다음과 같습니다.
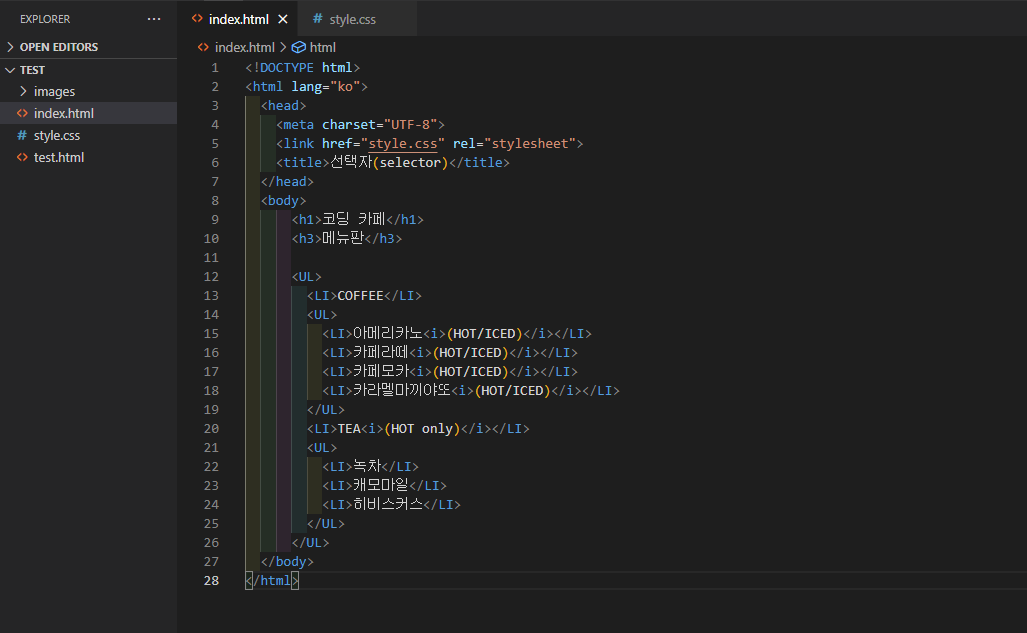
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<title>선택자(selector)</title>
</head>
<body>
<h1>코딩 카페</h1>
<h3>메뉴판</h3>
<UL>
<LI>COFFEE</LI>
<UL>
<LI>아메리카노<i>(HOT/ICED)</i></LI>
<LI>카페라떼<i>(HOT/ICED)</i></LI>
<LI>카페모카<i>(HOT/ICED)</i></LI>
<LI>카라멜마끼야또<i>(HOT/ICED)</i></LI>
</UL>
<LI>TEA<i>(HOT only)</i></LI>
<UL>
<LI>녹차</LI>
<LI>캐모마일</LI>
<LI>히비스커스</LI>
</UL>
</UL>
</body>
</html>

ul > li > i{
color: greenyellow;
}
자식 선택자와 직속 자식 선택자 조금 혼동 될 수도 있으니 잘 봐두는 것이 좋습니다.
'지금, 개발하기 > CSS' 카테고리의 다른 글
| HTML/CSS] CSS에도 상속이 있나요? (0) | 2021.05.25 |
|---|---|
| HTML/CSS] 가상클래스(Pseudo-class)란? (0) | 2021.05.24 |
| HTML/CSS] 복수선택자, 여러조건 선택자 (0) | 2021.05.21 |
| HTML/CSS] 전체 선택자, 태그 선택자 (0) | 2021.05.17 |
| HTML/CSS] 배경 이미지의 위치를 이동시키자 (0) | 2021.05.16 |



